Kickstarter, Grundlagen & Hallo Welt - Typo3: Extension selbst erstellen

Kategorien: Content Management Systeme, PHP, Programmieren, Tutorials and Typo3
Typo3 ist mächtig — aber nicht wegen des riesigen Funktionsumfangs, sondern wegen der riesigen Menge an Extensions, die für das Content Management System verfügbar sind. Doch oft braucht man nur eine kleine Funktion und muss dafür eine riesige, total überladene Erweiterung installieren, oder man findet einfach nicht die richtige Erweiterung für den eigenen Bedarf. Dann heißt es: selber Hand anlegen und eine eigene Extension schreiben.
Nachdem ich schon gezeigt habe, wie aus einem Design eine fertige Typo3-Seite wird, will ich in dieser Artikelserie zeigen, wie man eine Erweiterung für Typo3 schreibt und welche Erfahrungen ich auf diesem Gebiet schon gemacht habe.
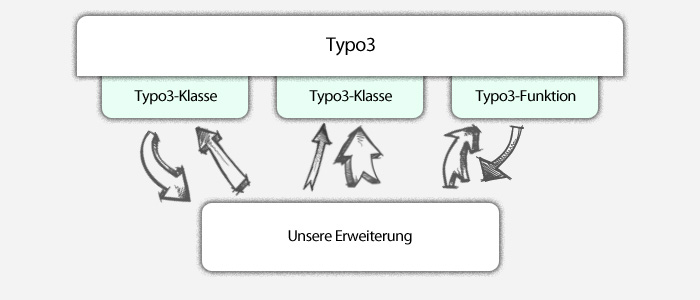
Wenn man sich erst einmal mit der Entwicklung von Extensions für Typo3 auskennt, hat man ein sehr mächtiges Werkzeug an der Hand. Denn jede noch so komplizierte oder ausgefallene Funktion kann man nun in eine einfach zu bedienende Extension schreiben und in allen Projekten wieder verwenden.
Artikelserie: Typo3: Extension selbst erstellen
Dieser Artikel ist Teil einer mehrteiligen Artikelserie. Lies dir auch die restlichen Teile durch!
- Kickstarter, Grundlagen & Hallo Welt - Typo3: Extension selbst erstellen
- Formulare, Parameter und Eingaben - Typo3: Extension selbst erstellen
- Templates, CSS und TypoScript - Typo3: Extension selbst erstellen
- Lokalisierung und FlexForms - Typo3: Extension selbst erstellen
- Planung, Dokumentation und Veröffentlichung – Typo3: Extension selbst erstellen
Schritt 1: Installieren der Kickstarter-Extension
Um eine Grundlage für unsere Extensions zu haben, benutzen wir erstmal die Kickstarter-Extension. Warum? Typo3 bietet Entwicklern eine sehr mächtige und flexible Schnittstelle, an der Extensions anknüpfen können, weshalb bei der Erstellung einer Extension diverse Dateien mit Informationen angelegt werden müssen. Außerdem muss auf viele Klassen und Funktionen von Typo3 zugegriffen werden, um eine Extension im System zu verwurzeln.

Zum Glück gibt es aber die Kickstarter-Extension, die uns alle Arbeit beim Anlegen einer Extension abnimmt. Diese müssen wir zunächst einmal installieren. Dazu begeben wir uns im Typo3-Backend in den Erweiterungs-Manager und importieren und installieren die Erweiterung mit dem Schlüssel »kickstarter«.
Wir bleiben nun im Erweiterungs-Manager und wählen die Funktion »Neue Erweiterung erstellen«.
Schritt 2: Grundeinstellungen der Extension
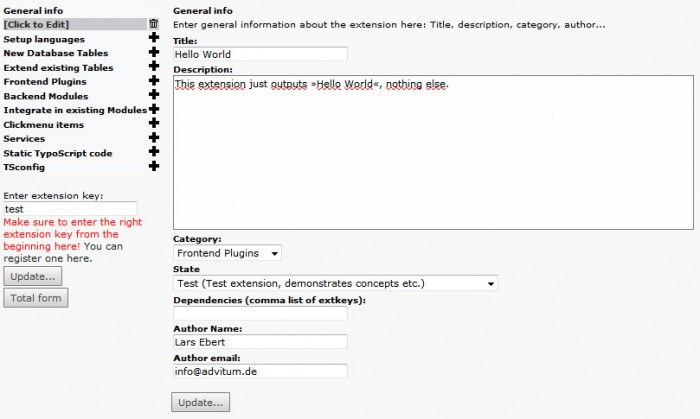
Wir finden uns nun in einem Formular, in dem wir alle möglichen Einstellungen tätigen können. Im Laufe der Artikelserie werden wir alle Funktionen des Kickstarters kennen lernen. Doch für den Anfang genügen uns die wichtigsten Einstellungen, um eine einfache Erweiterung zu erstellen.
Als erstes geben wir einen passenden Erweiterungs-Schlüssel ein. Wenn wir später eine richtige Erweiterung erstellen und online publizieren, sollten wir uns auf Typo3.org registrieren und dann im Extensions Repository einen Schlüssel für die Erweiterung reservieren. Da wir jedoch erst einmal nur ein wenig testen, reicht es, wenn wir als Extension Key zum Beispiel »test« eingeben, solange wir diese nicht später in Extension Repository hochladen wollen.
Kleiner Tipp am Rande: Überlegt euch vorher gut, ob ihr eine Erweiterung später nicht vielleicht doch hochladen wollt. Ich habe einmal eine Erweiterung als Test geschrieben und diese hat sich dann über die Zeit zu einer nützlichen und sinnvollen Erweiterung entwickelt. Aber da der Schlüssel »test« war, konnte ich sie nicht hochladen und musste den Schlüssel nachträglich in allen Dateien manuell ändern.
Nachdem wir also jetzt den Schlüssel definiert haben, klicken wir auf das Plus neben »General info« und füllen hier ein paar Informationen ein. Diese Infos sind übrigens wirklich nur zu Informations-Zwecken da, wirken sich aber nicht auf die Funktionsweise der Erweiterung aus.

Um die Infos zu speichern, drücken wir auf »Update…«.
Schritt 3: Frontend Plugin hinzufügen
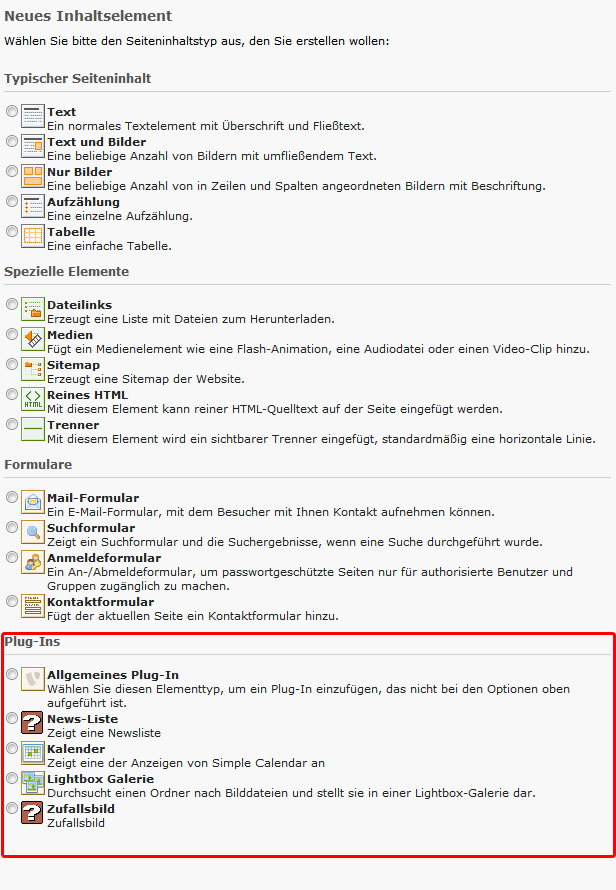
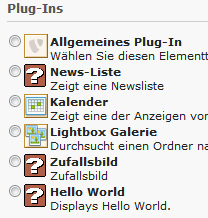
Fügt man in Typo3 auf einer Seite ein Inhaltselement ein, kann man aus einer großen Vielzahl von Element-Typen wählen. Damit unsere Extension auch in dieser Liste erscheint, müssen wir ein Frontend Plugin hinzufügen.

Deshalb klicken wir nun auf das Plus neben »Frontend Plugins«. Wieder sehen wir ein Formular, diesmal sogar mit ausführlicher Hilfestellung beim ausfüllen.
Als Titel habe ich »Hello World« eingegeben, außerdem habe ich den Haken vor »Add icon to 'New Content Element' wizard« gesetzt, damit unser Plugin auch in der Inhaltselemente-Liste erscheint. Als Beschreibung habe ich hier »Displays Hello World.« eingetragen.
Nun klicken wir wieder auf »Update…«.
Schritt 4: Anlegen der Extension
Bis jetzt haben wir nur definiert, wie der Kickstarter die Extension anlegen soll. Nun müssen wir den Prozess nur noch anstoßen. Dazu klicken wir auf »View result« und anschließend auf den Button »WRITE«. Den folgenden Dialog bestätigen wir mit »OK« und klicken auf der nächsten Seite auf »Erweiterung installieren«. Sobald wir die Meldung bekommen, dass die neue Erweiterung installiert wurde, wechseln wir zum Modul »Seite« und fügen das neue Plugin auf irgendeiner Seite ein.

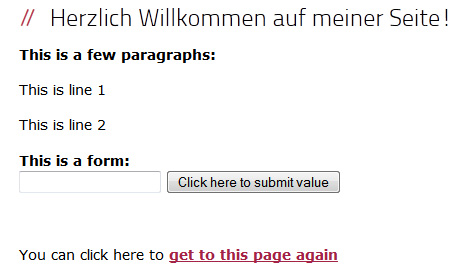
Nun schauen wir uns die Seite im Frontend an.

Wie wir sehen, wurde das Plugin erfolgreich eingefügt und gibt etwas Text aus. Nun sehen wir uns mal an, woher dieser Inhalt kommt und wie wir ihn ändern können.
Schritt 5: Eine Erweiterung und ihre Dateien
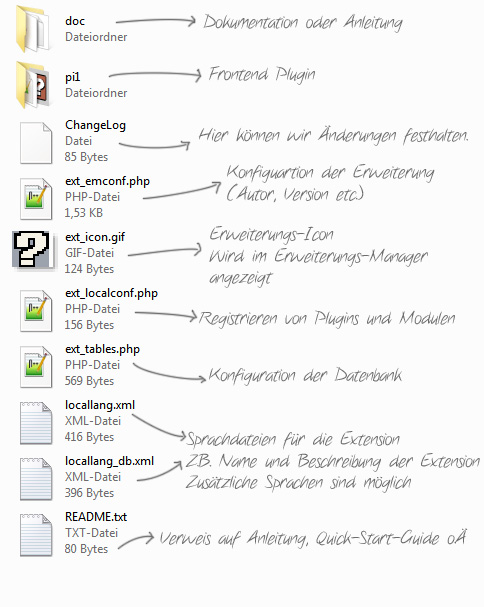
Schauen wir uns den Erweiterungs-Ordner /typo3conf/ext/tex an, sehen wir zwei Ordner und eine Hand voll Dateien, die der Kickstarter angelegt hat. Im Ordner doc können wir später die Dokumentation oder eine Anleitung zur Extension hinterlegen, im Ordner pi1 liegen alle Dateien, die das erste Plugin der Extension, also unser Frontend Plugin, betreffen. Zunächst beschäftigen wir uns aber mal mit den Dateien, die im Hauptordner der Extension liegen.

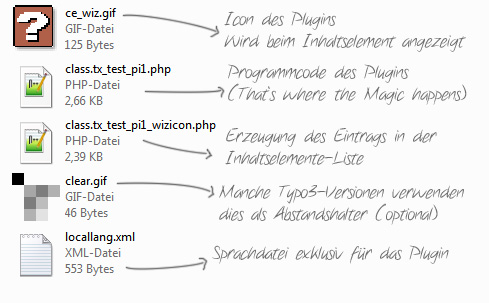
Du kannst dir an dieser Stelle schon einmal alle Dateien anschauen und einen ersten Einblick bekommen. Mit diesen Dateien werden wir uns später noch beschäftigen, jetzt wollen wir aber erst einmal in den Ordner pi1 hinein schauen.

Jetzt wissen wir also, welche Dateien uns der Kickstarter angelegt hat.
Schritt 6: Wie ist ein Frontend Plugin aufgebaut?
Für uns ist jetzt erst einmal die Datei pi1/class.tx_test_pi1.php inseressant. Wir öffnen diese Datei nun und schauen uns den Inhalt an.
Die ersten 20-30 Zeilen sind rein Informativ, hier werden das Urheberrecht und die Zugehörigkeit zu unserer Extension erwähnt. Danach wird die Klasse tslib_pibase geladen, in dieser finden sich viele Methoden, die bei der Plugin-Entwicklung nützlich sind.
Anschließend wird eine neue Klasse namens tx_text_pi1 definiert. Diese schauen wir uns nun einmal im Detail an.
class tx_test_pi1 extends tslib_pibase {
var $prefixId = 'tx_test_pi1'; // Same as class name
var $scriptRelPath = 'pi1/class.tx_test_pi1.php'; // Path to this script relative to the extension dir.
var $extKey = 'test'; // The extension key.
var $pi_checkCHash = true;
/**
* The main method of the PlugIn
*
* @param string $content: The PlugIn content
* @param array $conf: The PlugIn configuration
* @return The content that is displayed on the website
*/
function main($content, $conf) {
$this->conf = $conf;
$this->pi_setPiVarDefaults();
$this->pi_loadLL();
$content='
<strong>This is a few paragraphs:</strong><br />
<p>This is line 1</p>
<p>This is line 2</p>
<h3>This is a form:</h3>
<form action="'.$this->pi_getPageLink($GLOBALS['TSFE']->id).'" method="POST">
<input type="text" name="'.$this->prefixId.'[input_field]" value="'.htmlspecialchars($this->piVars['input_field']).'">
<input type="submit" name="'.$this->prefixId.'[submit_button]" value="'.htmlspecialchars($this->pi_getLL('submit_button_label')).'">
</form>
<br />
<p>You can click here to '.$this->pi_linkToPage('get to this page again',$GLOBALS['TSFE']->id).'</p>
';
return $this->pi_wrapInBaseClass($content);
}
}
In Zeile 40 finden wir den Beginn der Klasse, welche auf der Grundlage der Klasse tslib_pibase generiert wird. So stehen dem Plugin schon sehr viele Eigenschaften und Methoden zur Verfügung. Dann werden einige Eigenschaften definier, welche aber auch weitestgehend selbsterklärend sind.
Wird das Plugin im Frontend gerendert, ist dafür die Methode main() verantwortlich. Diese beginnt in Zeile 53 und hat zwei Parameter, den bisherigen Inhalt (das ist meistens ein leerer String) und die Konfiguration, welche sofort in der Eigenschaft conf gespeichert wird. Mit $this->pi_setPiVarDefaults(); in Zeile 55 werden die für das Plugin bestimmten GET- und POST-Variablen geladen, sodass man später darauf zugreifen kann. Mit $this->pi_loadLL(); in Zeile 56 werden die Sprachdaten aus der Datei pi1/locallang.xml geladen.
Jetzt wird es spannend. Denn von Zeile 59 bis 71 wird der ominöse Inhalt, den wir vorhin im Frontend gesehen haben, in der Variable $content gespeichert. Anschließend wird dieser mit return $this->pi_wrapInBaseClass($content); noch in ein Div-Element gepackt und mit ein paar Kommentaren ausgezeichnet und dann später im Frontend ausgegeben.
Und nachdem die ganze Klasse definiert wurde, wird sie in den Zeilen 79-81 zu Typo3 hinzugefügt, damit Typo3 auch weiß, dass die Klasse zu dem Frontend Plugin gehört.
Schritt 7: Hello World
Nachdem wir nun grob wissen, wie das Plugin definiert wird, wollen wir es ein wenig anpassen. Und da ich im Herzen ein Nostalgiker bin, gibt unser erstes Plugin nur »Hello World« zurück.
Dazu kommentieren wir zunächst die Zeilen 59-71 aus und fügen dahinter dann unseren eigenen Code ein.
$content = '
<p>
Hello World
</p>';
Dann löschen wir den Typo3-Cache im Backend und schauen uns erneut die Seite im Frontend an.

Noch mehr Informationen
An diesem Punkt haben wir das Ziel erreicht, unser Hello-World-Plugin funktioniert. Doch in dem ominösen Beispiel-Inhalt, den uns der Kickstarter geliefert hat, findet man schon eine Hand voll nützlicher Methoden. Und da die Methoden der Typo3-Klassen meiner Meinung nach zu schlecht dokumentiert sind und man sich alles selbst zusammensuchen muss, weise ich an dieser Stelle einfach mal auf ein paar Methoden hin.
In Zeile 65 findet sich die Methode pi_getPageLink(). Liefert man ihr die ID einer Typo3-Seite, spuckt es die URL zu dieser Seite aus. Gleichzeitig sehen wir hier, dass unter $GLOBALS['TSFE']->id die ID der aktuellen Seite gespeichert ist. Überhaupt findet man in diesem Array allerlei nützliche Variablen und Werte, weshalb es sich durchaus lohnt, sich die Variable $GLOBALS mal per var_dump($GOLBALS); anzuschauen.
Mithilfe von $this->prefixId.'[input_field] lassen sich Namen von Formularfeldern festlegen, welche man dann per $this->piVars['input_field'] wieder auslesen kann, so wie das in den Zeilen 66 und 67 geschieht.
Schließlich kann man direkt einen Link zu einer Typo3-Seite generieren, indem man an die Methode pi_linkToPage den Linktext und die ID der Zielseite übergibt. Der Rückgabewert ist der HTML-Code für den entsprechenden Link.
Fazit und Ausblick
Nachdem wir in diesem Artikel die grundlegenden Funktionen von Extensions kennen gelernt haben, schauen wir uns im nächsten Artikel die Programmierung eines Plugins an einem konkreten Beispiel an. Danach werden wir immer mehr Funktionen und Methoden der Erweiterungs-Klassen und des Kickstarters kennen lernen und uns anschauen, wie man eigene Erweiterungen schließlich in das TER hochläd.
Was sagst du dazu?
Hast du schonmal eine Typo3-Extension entwickelt oder sogar hochgeladen? Worüber wollt ihr in dieser Artikelserie mehr Informationen haben? Ihr könnt in den Kommentaren oder auf meiner Facebook-Seite diskutieren! Ich freue mich auch, wenn ihr die neue Bewertungs-Funktion verwendet und den Artikel bewertet.
Nächster Artikel der Serie
Dieser Artikel ist Teil der Artikelserie »Typo3: Extension selbst erstellen«.
Hier geht es zum nächsten Artikel der Serie: Formulare, Parameter und Eingaben - Typo3: Extension selbst erstellen
