Typo3 Tutorial: Wie wird aus einem Design eine fertige Typo3-Seite?

Kategorien: Arbeit, CSS, Design, PHP, Programmieren, Tutorials and Typo3
Content Management Systeme sind ein geniales Konzept — einmal eingerichtet und gut konfiguriert, brauchen die Editoren und Redakteure keinerlei technisches Know-How, um die Seite mit Inhalten zu füttern. Ich baue alle Seiten für meine Kunden auf einem CMS auf, denn der Kunde kann dann die Seite selbst verwalten.
Schaut man sich im Internet nach einem guten CMS um, so wird einem eine lange Liste angeboten, aus der man wählen muss. Meine Erfahrungen zur Wahl des richtigen Content Management Systems habe ich in dem Artikel Welches Content Management System nutzt ihr? geschildert.
Je besser ein CMS am Anfang vom Profi eingerichtet und konfiguriert wird, desto einfacher kann der Laie hinterher die Seite verwalten. Ein CMS-Riese, der dieses Prinzip perfektioniert hat und der deshalb immer wieder genannt wird, ist Typo3. Einmal eingerichtet, macht die Verwaltung und Änderung der Inhalte nahezu keine Arbeit mehr. Die Einrichtung des Systems selbst ist allerdings kompliziert, wobei die lückenhafte, schwer verständliche und über Hunderte von Webseiten verteilte Dokumentation von Typo3 und die meisten Tutorials keine große Unterstützung bieten.
Dabei ist das System hinter Typo3 — einmal verstanden — im Grunde sehr einfach und logisch aufgebaut.
Dieser Artikel richtet sich deshalb an alle Interessierten, die auf der Suche nach einem Einsteigertutorial sind und gerne das Prinzip von Typo3 verstehen wollen. Ich schreibe diesen Artikel in der Hoffnung, das ihr, wenn ihr diesen Artikel gelesen habt, euch nicht in den Irrwegen von Typo3 verstrickt, wie ich es anfangs getan habe.
Artikelserie: Internetseite mit Typo3 erstellen
Dieser Artikel ist Teil einer mehrteiligen Artikelserie. Lies dir auch die restlichen Teile durch!
- How to: Photoshop-Entwurf mit HTML & CSS umsetzen - t3n
- Typo3 Tutorial: Wie wird aus einem Design eine fertige Typo3-Seite?
- Typo3-Tutorial: Schulhomepage mit Typo3 erstellen - schulhomepage.de
Schritt 1: Installation von Typo3
Als erstes müssen wir Typo3 auf unserem Webserver installieren. Ich gehe in diesem Tutorial einfach mal davon aus, dass ihr schon eine fertige Webserver-Umgebung zur Verfügung habt — ich benutze übrigens einen lokalen XAMPP-Server, damit ich alles direkt auf meinem Computer testen kann.
Schritt 1.1: Herunterladen von Typo3
Beim Herunterladen von Typo3 fangen die Probleme schon an. In den meisten Tutorials, die ich gelesen habe, wurde ein direkter Link zu dem Download angeboten, der allerdings nach einiger Zeit nicht mehr funktionierte. Damals stand ich als Anfänger plötzlich vor dem Problem, welches Paket ich denn jetzt herunterladen muss.
Auf der Downloadseite von Typo3 werden verschiedene Versionen von Typo3 angeboten. Ganz links steht immer die aktuellste Version — momentan ist das bei mir die Version 4.5 LTS. In der untersten Tabellenzeile werden verschiedene Links zu verschiedenen Paketen angeboten — »Introduction Package«, »Source« und »Blank Package«.
Im Paket »Introduction Package« ist Typo3 schon komplett eingerichtet und betriebsbereit, allerdings wird hier nur ein langweiliges Standart-Design mitgeliefert. Dieses Paket ist für Anfänger gedacht, die erstmal schauen wollen, wie Typo3 funktioniert. Da wir Typo3 nach unseren Wünschen und vor allem mit unserem Design aus dem ersten Teil des Artikels einrichten wollen, ist dieses Paket nichts für uns.
Das Paket »Source« liefert den für Typo3-Entwickler den Quellcode von Typo3 — dieses Paket richtet sich hauptsächlich an fortgeschrittene Typo3-Entwickler.
»Blank Package« ist das Paket, was wir brauchen. Es enthält Typo3 als komplett leeres System, das nur auf die Einrichtung durch uns wartet. Dieses Paket wollen wir uns jetzt herunterladen. Ob ihr das Paket als »tar.gz« oder als »zip« herunterladet, ist egal. Dies sind einfach nur zwei verschiedene Komprimierungs-Verfahren. Ich habe einfach das Zip-File heruntergeladen.
Schritt 1.2: Entpacken des Paketes
Jetzt haben wir das Paket heruntergeladen und können es zum Beispiel nach C: entpacken. Wir erhalten einen Ordner namens blankpackage-4.5.3. Die Versionsnummer am Ende des Ordnernamens ist bei mir jedenfalls 4.5.3, wundert euch aber nicht, wenn bei euch eine andere Versionsnummer steht, denn diese ändert sich ja in Zukunft immer mal wieder.
Den Inhalt dieses Ordners kopieren wir jetzt einfach auf unseren Webserver — wenn ihr einen XAMPP-Server benutzt, dann müsst ihr die Daten in den Ordner htdocs kopieren.
Der Kopiervorgang wird vermutlich eine Zeit dauern, wartet unbedingt, bis alle Daten kopiert sind, bevor ihr mit dem nächsten Schritt fortfahrt.
Schritt 1.3: Entsperren des Installationstools
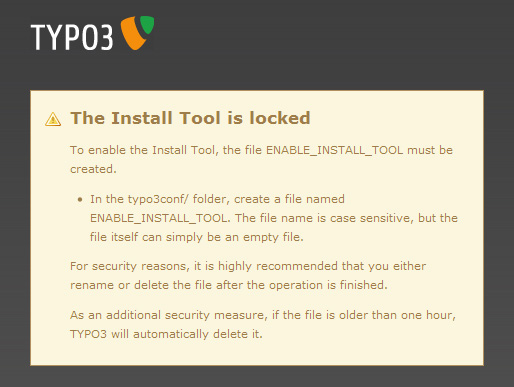
Wenn ihr jetzt eure Webseite — wenn ihr XAMPP benutzt, dann ist die Web-Adresse http://localhost/ im Browser aufruft, bekommt ihr zunächst erstmal eine Fehlermeldung. Keine Panik, das ist normal.

Aus Sicherheitsgründen ist das Installationstool von Typo3 gesperrt. Wir müssen es jetzt erst manuell entsperren, um Typo3 zu installieren. Dazu müssen wir nur im Ordner typo3conf eine Datei mit dem Namen ENABLE_INSTALL_TOOL anlegen.
Nun können wir endlich mit der eigentlichen Installation beginnen.
Schritt 1.4: Konfiguration der Datenbank
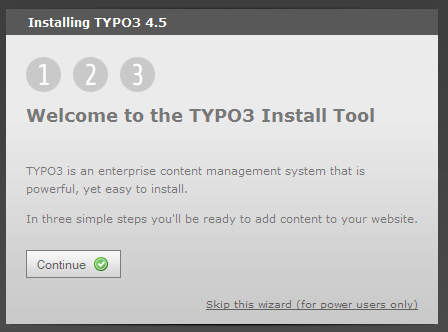
Rufen wir die Webseite nochmal im Browser auf.

Anscheinend hat das entsperren des Installationstools funktioniert. Jetzt können wir Typo3 installieren. In diesem Schritt wird noch nichts von uns verlangt, wir müssen lediglich auf »Continue« klicken.

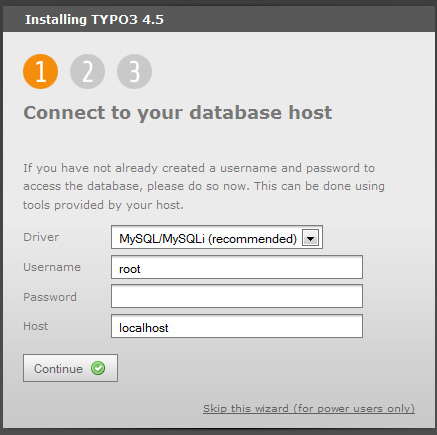
Als erstes braucht Typo3 einen Zugang zu der Datenbank. Dort werden später die Inhalte der Seiten gespeichert. Wenn ihr einen Webserver benutzt, könnt ihr bei eurem Anbieter die Zugangsdaten zu der MySQL-Datenbank erfragen — benutzt ihr einen XAMPP-Server, so ist der Benutzername standardmäßig root und das Passwortfeld bleibt leer.

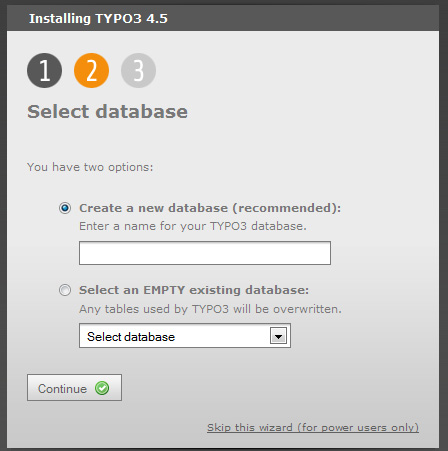
Jetzt müssen wir für Typo3 eine Datenbank bestimmen. Ich empfehle, eine neue Datenbank mit dem Namen typo3 anzulegen — den Namen könnt ihr aber auch frei wählen.
Auf manchen Webservern können nicht einfach neue Datenbanken angelegt werden. In diesem Fall müsst ihr einfach eine der bestehenden Datenbanken auswählen.

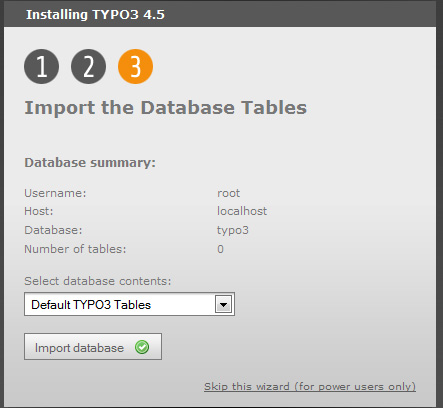
Als letztes muss Typo3 noch die benötigten Tabellen anlegen, um die Daten darin zu speichern. Diesen Schritt müssen wir einfach nur mit einem Klick auf »Import database« absegnen.
Schritt 1.5: Sperren des Installationstools
Damit später nicht das Installationstool von jedem benutzt werden kann, müssen wir jetzt das Passwort für dieses ändern. Scrollt dazu ganz nach unten und klickt auf den Link »Change the Install Tool password here«. Jetzt gebt ihr in das Formular das neue Passwort ein und klickt auf »Set new password«. Abschließend solltet ihr noch die Datei typo3conf/ENABLE_INSTALL_TOOL löschen. Jetzt kann niemand mehr auf das Typo3-Installationstool zugreifen.
Die Installation ist fertig, doch es liegt noch ein langer Weg vor uns. Im nächsten Schritt fangen wir mit der Konfiguration im Backend an.
Schritt 2: Einloggen in das Backend
Ein zentraler Aspekt bei Content Management Systemen ist die Aufteilung in »Frontend« und »Backend«. Das Frontend repräsentiert später die Internetseite selbst. Dieser Teil des Systems ist für die Darstellung der Internetseiten zuständig. Das Frontend ist das, was der Besucher der Internetseite später sieht. Das Backend ist der zweite große Bereich des Systems. Dies ist die Arbeitsumgebung, in der die Verwalter, Redakteure und Admins der Seite die Fäden ziehen. Hier können alle Einstellungen bearbeitet, Seiten und Texte angelegt werden und vieles mehr.
Das Frontend ist ohne weiteres für uns zugänglich, dazu rufen wir einfach die Internetseite auf. Als XAMPP-Nutzer wäre die Adresse wieder http://localhost/.

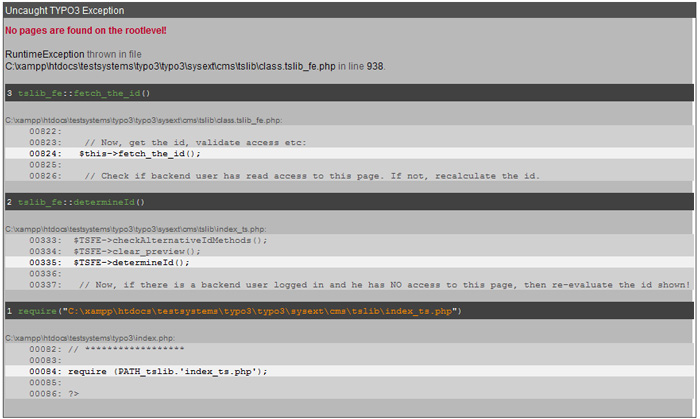
Noch erscheint hier nur eine Fehlermeldung, da wir ja noch gar keine Seiten, die Typo3 jetzt anzeigen könnte, angelegt haben.
Widmen wir uns also zunächst dem Backend. Dazu hängen wir an die Adresse einfach /typo3 an. Der voreingestellte Admin hat den Benutzernamen admin und das Passwort password — kreativ, oder?
Jetzt befinden wir uns im Backend von Typo3. Auf der linken Seite befindet sich eine Liste mit Modulen. Nach dem Einloggen findet ihr eine Kurzhilfe zu allen Modulen auf dem Bildschirm. Module lassen sich vielleicht am ehesten als kleine Programme beschreiben, wobei jedes Modul einen bestimmten Funktionsbereich abdeckt. Im Page-Modul können zum Beispiel Seiten und Texte angelegt und bearbeitet werden.
Schritt 3: Anlegen einer Seite
Wählen wir zunächst auf der linken Seite das Page-Modul. Der Hauptbereich des Backends wird sich verändern, es erscheint ein Seitenbaum.

Bisher enthält der angezeigte Seitenbaum nur das Wurzelelement. Alle Seiten und Unterseiten werden später dieses Element als Vorfahren haben.
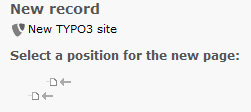
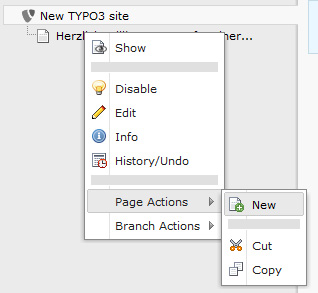
Doch wie legen wir eine neue Seite an? Dazu klicken wir einfach mit der rechten Maustaste auf das Wurzelelement und wählen »New«.

In diesem Dialog kann ausgewählt werden, an welcher Position die Seite eingeordnet werden soll. Noch hat der Dialog keinen Sinn, da keine anderen Seiten vorhanden sind. Aber wenn mehrere Seiten vorhanden sind, kann hier ausgewählt werden, zwischen welche Seiten die neue Seite eingefügt werden soll. Fürs erste reicht es jetzt aber, einen beliebigen Pfeil anzuklicken.

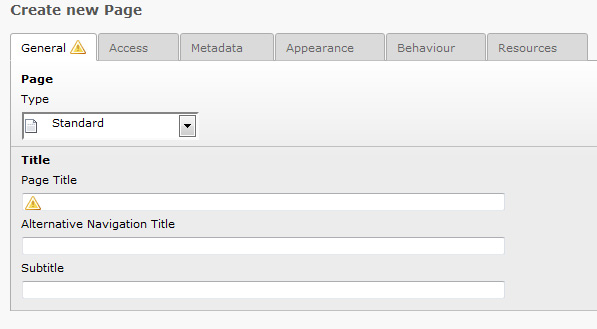
Im nächsten Dialog können alle Eigenschaften der neuen Seite definiert werden. Nehmt euch ruhig die Zeit, durch alle Reiter zu blättern und alle zur Verfügung stehenden Eigenschaften zu lesen. Wichtig ist für uns erstmal nur der erste Reiter. Hier muss der Name der Seite definiert werden. Eine kurze Bemerkung am Rande: der Name der Seite wird später die Überschrift, hier bietet sich also tatsächlich eine volle Überschrift an. Für den Namen, unter dem die Seite später in der Navigation auftaucht, benutzt besser das Feld »Alternative Navigation Title«.
Wir werden jetzt als Seitentitel »Herzlich Willkommen auf meiner Testseite« und als Navigationstitel »Startseite« eintragen.
Am oberen Rand der Oberfläche befinden sich zwei Icons, auf denen ein Speichern-Symbol zu sehen ist. Jedoch befindet sich auf einem Icon zusätzlich ein X. Das erste Icon, ohne das X, bedeutet nur Speichern. Nach dem Speichern bleibt man so trotzdem auf der Seite, um die Daten nochmal zu bearbeiten. Das zweite Icon, mit dem X, bedeutet Speichern und Schließen, die Seite wird also geschlossen und man kehrt zurück zur vorherigen Seite.
Da wir nichts weiter verändern wollen, klicken wir einfach auf »Speichern und Schließen« und kehren so zurück zur vorherigen Seite.
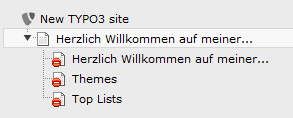
Wie man sieht, hat sich der Seitenbaum verändert. Die neue Seite erscheint jetzt als Kindelement des Wurzelelements. Im Übrigen werden alle weiteren Seiten als Unterseiten zu dieser ersten Seite angelegt, aus praktischen Gründen, die ich später noch erläutern werde. Per Rechtsklick auf die Seite im Seitenbaum könnten wir wieder die Seiteneigenschaften bearbeiten. Aber wir begnügen uns jetzt einfach mit einem Linksklick auf die gerade angelegte Seite.
Jetzt fügen wir nun endlich Inhalt ein.
Schritt 4: Einfügen von Seiteninhalten
Im Hauptbereich erscheint jetzt ein vierspaltiger Bereich. In Typo3 können Seiteninhalte auf bis zu vier Spalten verteilt werden. Die Bezeichnung »Spalten« ist an dieser Stelle etwas irreführend, denn es handelt sich lediglich um vier voneinander getrennte Inhaltsbereiche. Diese können später nicht nur als Spalten nebeneinander, sondern auch beispielsweise untereinander dargestellt werden.
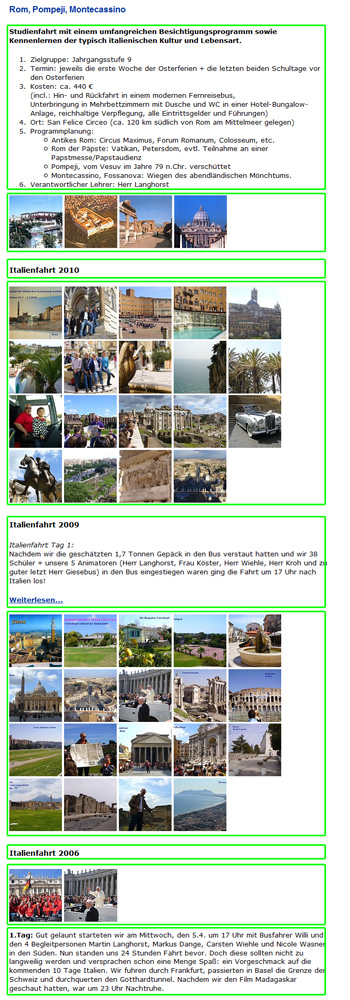
Der Inhalt von Seiten funktioniert in Typo3 nicht wie in herkömmlichen Textverarbeitungsprogrammen, es gibt einen wesentlichen Unterschied. Der Inhalt wird nicht als eine Einheit definiert, sondern in mehrere, aufeinander folgende Content-Elemente unterteilt.

Im Beispiel oben wird deutlich, dass sich der Inhalt der Seite aus vielen einzelnen Content-Elementen zusammensetzt.
Widmen wir uns wieder unserer Aufgabe — wir müssen Inhalt auf die Seite bringen. Dazu klicken wir einfach in der Spalte »Normal« auf das kleine Icon mit dem grünen Plus. Als nächstes können wir auswählen, welche Art von Content-Element wir erzeugen wollen. Es gibt jede Menge unterschiedlicher Content-Elemente — reiner Text, Text & Bild, nur Bilder, Listen, Tabellen. Uns reicht fürs erste reiner Text, also wählen wir »Regular Text Element«.
Jetzt öffnet sich der Editor für das Content-Element. Hier können wir eine Überschrift definieren, die dann über dem Content-Element steht, diese ist allerdings optional. Weiter unten finden wir dann ein großes Eingabefeld, in dem wir den Text — ähnlich wie in Word — formatieren können.
Wir geben hier jetzt irgendeinen Beispieltext ein, zum Beispiel »Meine erste Typo3-Seite :D«. Jetzt speichern wir wieder das Dokument — man beachte die verschiedenen Speichern-Buttons, die zur Verfügung stehen. Erstmal reicht uns aber Speichern und Schließen.
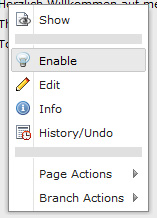
Widmen wir unsere Aufmerksamkeit noch einmal dem Seitenbaum. Vielleicht ist euch schon aufgefallen, dass an dem Icon der neuen Seite ein kleines, rotes Hinweisschild zu sehen ist. Dieses rote Icon bedeutet, dass die Seite versteckt ist. Rechtsklicken wir auf die Seite und wählen die Option »Enable«, womit die Seite sichtbar gemacht wird. Und siehe da, das Icon verändert sich, das rote Schild ist verschwunden.
Jetzt haben wir also eine fertige, für jeden sichtbare Seite angelegt — statten wir dem Frontend noch einen Besuch ab. Und tatsächlich, die alte Fehlermeldung ist verschwunden — leider ist an ihre Stelle eine neue Fehlermeldung getreten. »No TypoScript template found!«
Schritt 5: TypoScript
Obwohl wir eine Seite angelegt haben, wird von Typo3 noch eine Fehlermeldung angezeigt. Eine wichtige Sache haben wir noch nicht eingerichtet, das TypoScript.
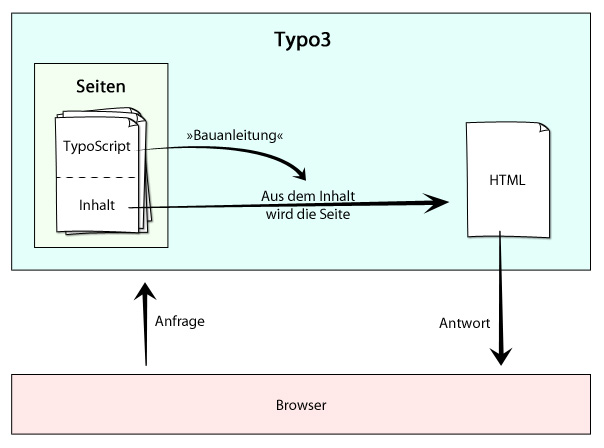
TypoScript ist eine vereinfachte Skriptsprache, mit der definiert werden kann, wie Typo3 die Seiten aufbauen soll. Klingt kompliziert? Schauen wir uns einmal folgende Grafik an.

Wie man sieht, braucht Typo3 zum Erzeugen einer Seite also nicht nur den Inhalt, sondern auch ein TypoScript. Muss man also für jede Seite wieder das TypoScript liefern? Nein, wenn eine Seite kein eigenes TypoScript hat, wird bei den Elternelementen nach einem TypoScript-Template gesucht. Deshalb sollte man auch alle Seiten als Unterelemente zu der Startseite definieren. So braucht man nur einmal auf der Startseite das TypoScript definieren und alle anderen Seiten übernehmen dieses automatisch.
Jetzt wollen wir also ein TypoScript-Template anlegen. Dazu benutzen wir das Template-Modul von der linken Seite des Bildschirmes. Im Template-Modul wählen wir dann aus dem Seitenbaum unsere Startseite und klicken dann auf »Create template for a new site«.
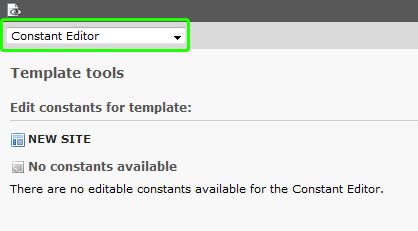
Im Template-Modul gibt es vier Funktionsbereiche, die wir am oberen Rand auswählen können.

Wir brauchen jetzt die Funktion »Info/Modify« — dies ist übrigens auch die Funktion, die wir meistens benutzen. Hier können wir das ganze Template bearbeiten.
Wenn wir die Funktion »Info/Modify« ausgewählt haben, sehen wir die einzelnen Felder, die wir bei dem Template bearbeiten können. Wichtig ist hier zum einen das Feld »Title«, hier sollte der Titel der Seite eingetragen werden. Viel wichtiger sind jedoch die »Constants« und das »Setup«. Unter »Constants« können Konstanten definiert werden, die dann im Setup verwendet werden können. »Setup« ist der wichtigste Bereich, denn hier wird schließlich und endlich die Seite aufgebaut.
Klicken wir einmal auf Setup und schauen uns an, was dort schon steht.
# Default PAGE object:
page = PAGE
page.10 = TEXT
page.10.value = HELLO WORLD!
Was wir hier sehen ist TypoScript. Die erste Zeile wird durch die Raute auskommentiert, aber danach wird es interessant. Mit TypoScript werden keine Inhalte ausgegeben, es wird lediglich definiert, welcher Text wo ausgegeben werden muss. Unser TypoScript wird immer nur eine Menge von Variablen, Objekten und Arrays definieren, die dann von Typo3 weiterverarbeitet werden.
Typo3 wird in der Variable page nach der Seite suchen, die ausgegeben werden soll. Deshalb wird in diese Variable in der zweiten Zeile ein PAGE-Objekt erzeugt. Das PAGE-Objekt besteht im Grunde nur aus eine COA-Objekt und einigen Variablen, die die Header-Informationen der Seite definieren.
COA-Objekt? Was ist denn jetzt ein COA-Objekt? COA steht für »Content Object Array«, ein COA-Objekt ist also ein Objekt, dass mehrere Content-Objekte speichern kann. Jedes gespeicherte Objekt hat dabei einen numerischen Index, wird also mit einer Zahl angesprochen.
# Default PAGE object:
page = PAGE
page.10 = TEXT
page.10.value = Text1
page.20 = TEXT
page.20.value = Text2
page.30 = TEXT
page.30.value = Text3
So funktioniert ein COA — hier werden drei TEXT-Objekte im PAGE-Objekt gespeichert, diese haben die Indizes 10, 20 und 30. Warum wird nur jede zehnte Zahl benutzt? Es gibt keine Regel, dass nur jede zehnte Zahl benutzt wird, aber das hat den Vorteil, dass man, wenn man irgendwo etwas dazwischen schieben muss, nicht alle Indizes ändern muss. Denn man hat ja zwischen benachbarten Objekten immer neun freie Indizes, die man benutzen kann.
In diesem Beispiel sehen wir auch, wie ein TEXT-Objekt, das wir auch schon im ersten Beispiel benutzt haben. Das TEXT-Objekt wird dazu benutzt, Text oder einfachen HTML-Code in der Seite zu benutzen. TEXT-Objekte haben eine Eigenschaft value, in welcher der Text angegeben wird.
Kommen wir wieder zurück zu dem TypoScript, was Typo3 schon für uns angelegt hat.
# Default PAGE object:
page = PAGE
page.10 = TEXT
page.10.value = HELLO WORLD!
Jetzt verstehen wir also schon, was dieses Script macht. Es legt eine Seite an und definiert als einzigen Inhalt den Text »HELLO WORLD!«.
Schauen wir uns jetzt noch einmal unsere Seite im Frontend an. Wie wir sehen, wird auf der Seite, wie wir es im TypoScript gesehen haben, nur »HELLO WORLD!« angezeigt.
Als nächstes ersetzen wir das »HELLO WORLD!« mit unserem eigenen Inhalt.
Schritt 6: Inhalt per TypoScript einfügen
Aber wo ist unser Inhalt? Den Inhalt müssen wir — wie alles andere — per TypoScript einbinden. Dazu gibt es ein sehr einfaches Hilfsmittel, mit dem wir den Inhalt automatisch im TypoScript importieren können. Es handelt sich dabei um eine bereits vorinstallierte Erweiterung. Diese müssen wir nur noch in unser TypoScript einbinden. Dazu gehen wir zurück zum Template-Modul und wählen unsere Startseite aus. Hier klicken wir auf »Edit the whole template record«.
Im Reiter »Includes« können wir TypoScripts, die uns verschiedene Erweiterungen bereitstellen, in unser TypoScript-Template einbinden. Wir suchen jetzt nach einem Script namens »CSS-Styled-Content«. Es gibt mehrere Scripts mit diesem Namen, hinter einigen stehen verschiedene Versionsnummern von Typo3. Wir brauchen aber das Script, hinter dem keine Versionsnummer steht, dies ist die aktuellste Version des Scripts. Dieses Script wählen wir aus und speichern dann.
In unserem TypoScript-Setup — wir erreichen es, indem wir wieder das Template-Modul auswählen und dann auf unsere Seite klicken — können wir jetzt mit folgendem Script auf unseren Inhalt zugreifen.
page = PAGE
page.10 < styles.content.get
In der Variable styles.content.get hat das TypoScript, das wir gerade inkludiert haben, die Inhalte der Seite gespeichert. Übrigens werden hier nur die Inhalte aus der Spalte »Normal« gespeichert. Die Inhalte aus den anderen drei Spalten befinden sich in den Variablen styles.content.getRight, styles.content.getLeft und styles.content.getBorder.
Wichtiges Update: Damit das Einfügen von Inhalt per styles.content funktioniert, klicke auf »Vollständigen Template-Datensatz bearbeiten« im Template. Hier musst du auf dem Reiter »Enthält« unter »Statische Templates einschließen (aus Erweiterungen)« das Template »CSS Styled Content« einbinden.
Wir benutzen hier als Operator ein <, dieser Operator wird dazu benutzt, den Inhalt einer Variable in eine andere Variable zu kopieren.
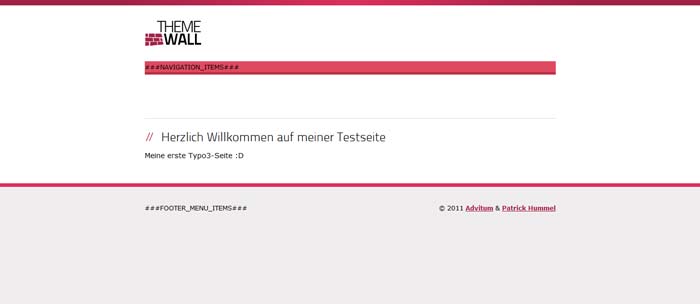
Schauen wir uns jetzt wieder das Frontend an, so wird in der Tat der Inhalt unserer Seite angezeigt.
Schritt 7: Template als Designvorlage
Jetzt wissen wir also schon, wie wir mit Typo3 den Inhalt auf die Seite bringen. Mit TypoScript könnten wir jetzt manuell das ganze Design erstellen, aber das wäre viel zu aufwendig. Stattdessen werden wir jetzt das fertige Design aus dem ersten Teil des Artikels zu einem Template machen.
Das fertige Design müssen wir jetzt erst einmal in den Ordner /fileadmin/templates/main kopieren, zusammen mit den beiden Ordnern css und images. Dieses Template können wir dann später per TypoScript mit den Inhalten der Seite füllen.
Doch zunächst ein wenig zur Theorie. In die Template-Datei müssen wir jetzt so genannte Marker einbauen. Diese Marker dienen uns später als Markierungen, wenn wir Inhalte in das Template füllen. Marker bestehen immer aus drei Rauten am Anfang und am Ende des Marker-Namens. Dazu schauen wir uns auch wieder ein kleines Beispiel an.
<title>###titleMarker###</title>
In diesem Beispiel habe ich einen Marker mit dem Namen »titleMarker« gesetzt. Diesen kann ich dann später per TypoScript durch einen Text ersetzen lassen. Neben den Markern gibt es noch die Submarker, mit welchen man einen ganzen Abschnitt im Template markieren kann. Das sieht dann zum Beispiel so aus.
<!-- ###markierung### begin -->
<div>Dieser Bereich kann von TypoScript ausgewählt werden.</div>
<!-- ###markierung### end -->
Im Folgenden habe ich an einigen Stellen im Template Marker und Submarker eingefügt, zum Beispiel, um die Stelle zu markieren, an welcher später die Überschrift stehen soll. Das Suchfeld und das User-Panel habe ich entfernt, da wir es hier nicht brauchen. Außerdem habe ich alle Pfade zu Grafiken und zum Stylesheet angepasst, sodass diese immer gültig sind.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Startseite » ThemeWall</title>
<!-- ###DOCUMENT_HEADER### begin --><meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" href="/fileadmin/templates/main/css/style.css" rel="stylesheet"><!-- ###DOCUMENT_HEADER### end -->
</head>
<body>
<!-- ###DOCUMENT_BODY### begin -->
<div id="mainWrapper">
<div id="mainContent" class="contentWrapper">
<img src="/fileadmin/templates/main/images/logo.png" alt="ThemeWall" id="logo" />
<!-- ###NAVIGATION### begin -->
<ul id="navigation">
###NAVIGATION_ITEMS###
</ul>
<!-- ###NAVIGATION### end -->
<div id="columns">
<h1>###HEADING###</h1>
###CONTENT###
</div>
<div class="clean"></div>
</div>
</div>
<div id="footer" class="contentWrapper">
<!-- ###FOOTER_MENU### begin -->
<ul id="footerMenu">
###FOOTER_MENU_ITEMS###
</ul>
<!-- ###FOOTER_MENU### end -->
<div id="copyright">
© 2011 <a href="https://advitum.de/">Advitum</a> & <a href="http://patrickhummel.de/">Patrick Hummel</a>
</div>
</div>
<!-- ###DOCUMENT_BODY### end -->
</body>
</html>
Mit dem TypoScript können wir jetzt aus dieser Datei den Inhalt eines Submarkers kopieren, die Marker durch Inhalte ersetzen und dann in unser PAGE-Objekt einfügen.
Bevor wir damit anfangen, noch eine kurze Ergänzung zur Syntax von TypoScript. Geschweifte Klammern dienen in TypoScript dazu, zu zeigen, dass etwas ein Kindelement von etwas anderem ist.
page.10 = blubb
page.20 = blubb
page.30 = blubb
Ich kann mir also sparen, jedes mal wieder page zu benutzen, indem ich statt des oben Stehenden das Folgende schreibe.
page {
10 = blubb
20 = blubb
30 = blubb
}
Dies ist vor allem nützlich, wenn man es mit längeren Namen zu tun hat. Jetzt fangen wir aber an mit dem Head des Templates, denn hier muss nichts ersetzt werden, so wird das Verstehen leichter.
# In der Variable »temp« können temporäre Variablen gespeichert werden, welche von Typo3 automatisch gelöscht werden.
# Zum Erzeugen eines Templates aus einer Datei brauchen wir das Template-Objekt.
temp.docHead = TEMPLATE
temp.docHead {
# Das Template soll aus dieser Datei entstehen.
template = FILE
template.file = fileadmin/templates/main/index.html
# Mit »workOnSubpart« wird der Submarker angegeben, dessen Inhalt das Template umfassen soll.
workOnSubpart = DOCUMENT_HEADER
}
In der Variable temp.docHead befindet sich also jetzt ein Template mit folgendem Inhalt.
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" href="/fileadmin/templates/main/css/style.css" rel="stylesheet">
Dieses Template können wir jetzt so in den Head der Seite einbinden:
temp.docHead = TEMPLATE
temp.docHead {
template = FILE
template.file = fileadmin/templates/main/index.html
workOnSubpart = DOCUMENT_HEADER
}
# Default PAGE object:
page = PAGE
page {
headerData = COA
headerData.10 < temp.docHead
10 < styles.content.get
}
Schauen wir uns wieder das Frontend an. Hier sollte sich jetzt Schriftart und Hintergrundfarbe der Seite geändert haben. Dies zeigt, dass das Stylesheet eingebunden wird.
Sollte sich nichts verändern, so ist es nötig, den Cache von Typo3 zu leeren. Dazu begeben wir uns wieder ins Backend, klicken auf den kleinen, gelben Pfeil am oberen, rechten Rand und wählen dann »Clear all caches«. Jetzt sollte sich das Frontend verändern.
Als nächstes fügen wir in die Seite den Body ein. Dies ist etwas komplizierter, da wir einige Marker ersetzen müssen.
temp.docBody = TEMPLATE
temp.docBody {
template = FILE
template.file = fileadmin/templates/main/index.html
workOnSubpart = DOCUMENT_BODY
marks {
# Hier müssen wir den Inhalt für die zu ersetzenden Marker angeben.
HEADING = TEXT
# So können wir in TypoScript auf Eigenschaften einer Seite, in diesem Fall den Titel, zugreifen.
HEADING.field = title
CONTENT < styles.content.get
}
}
page = PAGE
page {
headerData = COA
headerData.10 < temp.docHead
10 < temp.docBody
}
Das einzige, was anders als bei dem Head ist, ist zum einen der zu bearbeitende Submarker, zum anderen werden Inhalte für die Marker definiert.

Al nächstes ersetzen wir die Marker mit eigenen Inhalten.
Schritt 8: Die Navigation
Als nächstes kümmern wir uns darum, dass durch das TypoScript die Navigation angelegt wird. Dazu müssen wir aber erst ein paar Seiten erstellen. Wie ich vorhin bereits betonte, müssen alle Seiten als Unterseiten unserer Wurzelseite angelegt werden. Als erstes legen wir die Startseite an. Aber Moment — wir haben doch schon eine Startseite, warum noch eine?
Das ist ganz einfach. Zwar muss in unserem Seitenbaum eine Seite alle anderen Seiten als Unterseite haben — diese Wurzelseite wird von Typo3 als erstes Aufgerufen — allerdings wollen wir, dass die Startseite in unserer Navigation zusammen mit den anderen Seiten erscheint. Deshalb legen wir jetzt die wahre Startseite als Kind unserer Wurzelseite an und stellen die Wurzelseite so ein, dass sie nur einen Verweis auf unsere eigentliche Startseite darstellt. Klingt kompliziert? Macht nichts, wir gehen das jetzt Schritt für Schritt durch!
Als erstes legen wir, wie gesagt eine neue Seite als Kind unserer Wurzelseite an. Dazu rechtsklicken wir auf die Wurzelseite und wählen unter »Page Actions« »New«.

Als Position für die Seite wählen wir den Pfeil direkt unterhalb der Wurzelseite. Jetzt geben wir als Seitentitel wieder »Herzlich Willkommen auf meiner Seite« oder etwas ähnliches ein.
Erinnern wir uns nochmal an das Design — statt eines Linktextes für die Startseite war dort ein kleines Home-Icon zu sehen. Dies wollen wir natürlich auch in Typo3 haben. Hier ein kleiner Trick, der mir schon des öfteren das Leben vereinfacht hat: In das »Alternative Navigation Title«-Feld können wir auch HTML-Code eingeben — also auch ein Image-Tag. Geben wir also hier folgendes ein.
<img src="/fileadmin/templates/main/images/home.png" alt="Home">
Jetzt klicken wir auf »Speichern und Schließen«.
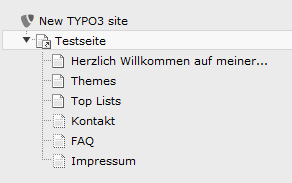
Ich habe anschließend noch zwei weitere Seiten mit den Titeln »Themes« und »Top Lists« direkt hinter der neuen Startseite angelegt, allerdings habe ich hier keine alternativen Seitentitel vergeben.

An den kleinen roten Symbolen im Seitenbaum erkennen wir, dass die drei neuen Unterseiten noch versteckt sind. Per Rechtsklick und anschließendem Klick auf »Enable« können wir sie einblenden.

Als letztes müssen wir noch die Wurzelseite bearbeiten. Diese soll schließlich jetzt als Verweis auf die neue Startseite zeigen. Wir öffnen also die Seiteneigenschaften. Hier können wir als Titel erst einmal den Titel der Seite eintragen — in diesem Fall also »Testseite«. Den Navigationstitel können wir jetzt auch entfernen, diese Seite soll schließlich in keiner Navigation auftauchen. Als Type müssen wir »Shortcut« auswählen. Es erscheint ein neues Eingabefeld, in welchem wir das Ziel des Shortcuts, als die neue Startseite auswählen können. Anschließend klicken wir auf »Speichern und Schließen«.
Den Inhalt unserer Wurzelseite können wir über das Page-Modul löschen, gleichzeitig legen wir auf den drei neuen Seiten ein wenig Inhalt an. Wenn wir damit fertig sind, können wir uns endlich dem TypoScript für unser Menü widmen.
Um TypoScript dazu zu bringen, das Menü anzulegen, benutzen wir ein HMENU-Objekt. Das HMENU-Objekt vereinfacht das Anlegen eines hierarchischen Menüs, man muss im Grunde nur definieren, wie die einzelnen Ebenen des Menüs angezeigt werden sollen. In unserem Fall wollen müssen wir übrigens nur die erste Ebene definieren, denn wir wollen ja gar nicht, dass in der Navigation Unterseiten erscheinen. Schauen wir uns erst einmal das HMENU-Objekt an.
# Das HMENU-Objekt speichern wir wieder in einer temporären Variable, wir binden es später in unser Template ein. Deshalb muss das Menü auch unbedingt vor dem docBody-Template definiert werden!
temp.mainMenu = HMENU
temp.mainMenu.1 = # Ebene 1
temp.mainMenu.2 = # Ebene 2
temp.mainMenu.3 = # Ebene 3
# So kann man die verschiedenen Menüebenen einblenden.
Wir brauchen keine drei Menüebenen, wie in dem Beispiel. Uns reicht die oberste Ebene, also die Nummer 1. Hier definieren wir jetzt ein TMENU-Objekt. Ein TMENU-Objekt erstellt ein Menü mit Textlinks.
temp.mainMenu = HMENU
temp.mainMenu.1 = TMENU
Jetzt müssen wir dem TMENU-Objekt nur noch übergeben, wie verschiedene Typen von Menüeinträgen dargestellt werden sollen.
temp.mainMenu = HMENU
temp.mainMenu.1 = TMENU
temp.mainMenu.1 {
# In NO wird gespeichert, wie Links mit keiner (NO) besonderen Eigenschaft angezeigt werden sollen.
# Mit der Eigenschaft allWrap definieren wir übrigens, mit welchem Code der eigentliche Link umschlossen werden soll. Statt des | erscheint der A-Tag
NO.allWrap = <li> | </li>
# Diese Zeile definiert, dass der Menüeintrag für die aktuelle (ACT) Seite anders dargestellt wird ...
ACT = 1
# ... und zwar so:
ACT.allWrap = <li class="current"> | </li>
}
Wir definieren also eine Darstellung für die aktuelle Seite und für alle anderen Seiten. Es gibt noch weitere Optionen für Menüeinträge, zum Beispiel können alle Einträge, die Untereinträge haben, anders dargestellt werden (IFSUB).
Eine Sache fehlt aber noch. Wir müssen das Menü jetzt noch in unser Template einbetten, weshalb wir die Eigenschaft marks der Variable temp.docBody ein wenig erweitern.
marks {
HEADING = TEXT
HEADING.field = title
CONTENT < styles.content.get
NAVIGATION_ITEMS < temp.mainMenu
}

Nach dem Hauptmenü fügen wir jetzt noch ein Footermenü ein.
Schritt 9: Navigation im Footer
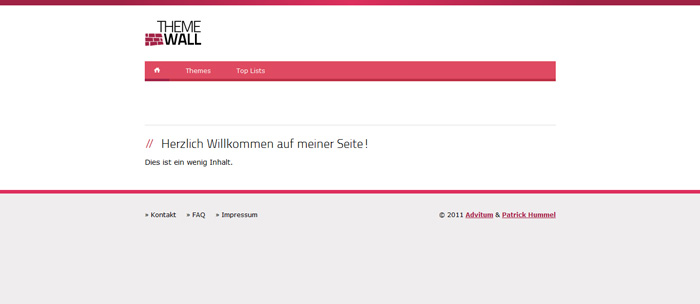
In dem Design ist neben dem Hauptmenü noch ein Menü im Footer vorgesehen. Hier sollen einige ausgewählte Seiten Platz finden.
Damit wir auch ein paar neue Seiten zum Darstellen haben, erstellen wir jetzt im Typo3-Backend drei neue Seiten mit den Titeln »Kontakt«, »FAQ« und »Impressum«. Allerdings müssen wir diesmal nicht nur den Titel definieren, sondern auch sicherstellen, dass diese drei Seiten nicht in der Hauptnavigation auftauchen. Dazu wechseln wir beim Erstellen der Seiten auf den zweiten Reiter namens »Access« und setzen einen Haken bei »Hide in Menus«. Dies sorgt dafür, dass die Seiten nicht im Hauptmenü auftauchen.

Wir definieren die Seiten, die in der Footer-Navigation erscheinen sollen in unserem TypoScript. Damit dies möglichst einfach im Nachhinein zu bearbeiten ist, definieren wir die Seiten nicht mitten in unserem TypoScript-Setups, sondern wir speichern dies in dem Constants-Feld.
# Komma-separierte Liste von Seiten, die im Footer-Menü angezeigt werden sollen
footerMenuItems = 9, 10, 11
In meinem Fall waren die IDs der Seiten 9, 10 und 11, wir können dies aber ganz leicht nachschauen. Wenn ihr euren Cursor im Seitenbaum über das Icon einer Seite haltet, wird euch die ID der Seite angezeigt. Fügt also in dieser Konstante die IDs der drei Seiten ein und wechselt dann wieder zum Setup-Feld.
# Auch das Footer-Menü ist ein HMENU-Objekt und wird in einer temporären Variable angelegt.
temp.footerMenu = HMENU
temp.footerMenu {
# Diese Zeile ist notwendig, damit auch die Seiten, für die wir definiert haben, sie sollen nicht im Hauptmenü erscheinen, in diesem Menü erscheinen
includeNotInMenu = 1
# Hier definieren wir, dass eine gegebene Liste von Seiten für das Menü herhalten muss
special = list
# Und hier binden wir die Konstante mit der Liste ein
special.value = {$footerMenuItems}
# Ab hier kennen wir uns wieder aus, wir definieren hier wieder ein TMENU-Objekt
1 = TMENU
1 {
NO.allWrap = <li> | </li>
}
}
Auch dieses Menü müssen wir wieder in unser Template integrieren.
marks {
HEADING = TEXT
HEADING.field = title
CONTENT < styles.content.get
NAVIGATION_ITEMS < temp.mainMenu
FOOTER_MENU_ITEMS < temp.footerMenu
}
Schauen wir uns im Frontend an, ob das neue Menü funktioniert.

Schritt 10: Managen des Contents
Wir sind fertig. Wirklich. Wir haben unser Design erfolgreich in Typo3 umgesetzt. Im Grunde ist Typo3 jetzt fertig eingerichtet, was das Design angeht.
Aber wie geht es weiter? Auf dem Weg zu einer fertigen Seite fehlen noch einige Konfigurationen. Wie es nun weitergehen kann zeige ich in dem Artikel Schulhomepage mit Typo3 erstellen auf Schulhomepage.de. Für weitere Informationen und Tutorials über Typo3 solltet ihr euch die Links anschauen, die ich unter »Links zum Thema« weiter unten aufliste.
Jetzt seid ihr dran!
Gebt mir ein Feedback! Hat euch dieses Tutorial gefallen? Wie findet ihr Typo3? Postet eure Meinung in den Kommentaren!
Links zum Thema
- Typo3-Tutorial: Schulhomepage mit Typo3 erstellen - ein umfangreiches Tutorial mit Downloads
- Benutzerrechte und Rechte im Seitenbaum: Rechtevergabe im TYPO3-Backend - ein kurzer Einstieg in die Verwendung des Backend-Benutzer- und Rechte-Systems von Typo3
- RealUrl-Tutorial - so werden die Seitenpfade in Typo3 richtig und suchmaschinenfreundlich definiert
Nächster Artikel der Serie
Dieser Artikel ist Teil der Artikelserie »Internetseite mit Typo3 erstellen«.
Hier geht es zum nächsten Artikel der Serie: Typo3-Tutorial: Schulhomepage mit Typo3 erstellen - schulhomepage.de
