Planung, Dokumentation und Veröffentlichung – Typo3: Extension selbst erstellen

Kategorien: Content Management Systeme, PHP, Programmieren, Tutorials and Typo3
In diesem Artikel zeige ich Dir an einem konkreten Beispiel, wie man eine Typo3-Extension von Anfang an entwickelt. Am Ende dieses Artikels hast Du eine Extension, die deine neuesten Tweets auf Deiner Seite darstellt.
Dieser Artikel baut auf den ersten vier Teilen der Artikelserie »Typo3: Extension selbst erstellen« auf, Du solltest also vielleicht vorher die ersten Artikel der Serie lesen!
Artikelserie: Typo3: Extension selbst erstellen
Dieser Artikel ist Teil einer mehrteiligen Artikelserie. Lies dir auch die restlichen Teile durch!
- Kickstarter, Grundlagen & Hallo Welt - Typo3: Extension selbst erstellen
- Formulare, Parameter und Eingaben - Typo3: Extension selbst erstellen
- Templates, CSS und TypoScript - Typo3: Extension selbst erstellen
- Lokalisierung und FlexForms - Typo3: Extension selbst erstellen
- Planung, Dokumentation und Veröffentlichung – Typo3: Extension selbst erstellen
Schritt 1: Planung des Funktionsumfangs
So wie in der Überschrift schon steht, sollten wir dieses mal zu Beginn der Entwicklung kurz festhalten, was die Extension später kann. Auch wenn dieser Schritt immer am wenigsten Spaß macht, solltest Du dies vorher tun.
Also, was soll das Plugin später genau können? Erstmal sollen nur die Tweets eines bestimmten Nutzers angezeigt werden. Doch schon jetzt fallen mir (und dir wahrscheinlich auch) noch weitere Funktionen ein. Zum Beispiel könnte das Plugin auch neuesten Tweets mit einem bestimmten Suchwort oder einem bestimmten Hashtag anzeigen. Solche Extra-Features lassen sich zwar auch problemlos in Version 2 der Extension hinzufügen, aber sie von Anfang an einzuplanen, macht die Sache später wesentlich einfacher.
Aus diesen Funktionen ergeben sich jetzt einige Konfigurationen, die der Nutzer vornehmen können soll. Erstens brauchen wir eine Auswahl, ob die Tweets eines Nutzers oder die Tweets mit einem bestimmten Suchwort angezeigt werden sollen. Zweitens brauchen wir ein Eingabefeld, in das der Nutzer den Suchbegriff bzw. den Nutzernamen eingeben kann. Drittens sollten wir dem Nutzer die Möglichkeit geben, über eigene Templates das Aussehen des Plugins zu verändern.
Die Auswahl und das Eingabefeld werden wir über Flexforms lösen, die Templates werden wir über TypoScript lösen.
Schritt 2: Suche nach einem passenden Extension-Key
Die Auswahl eines einfachen und trotzdem aussagekräftigen Extension-Key ist sehr wichtig für die erfolgreiche Publizierung einer Extension. Ich habe mich für den Extension-Key twitterbox entschieden, Du solltest Dir am besten einen anderen Extension-Key überlegen, sonst kannst Du am Ende die Extension nicht veröffentlichen. Um zu verdeutlichen, dass es sich um einen Test handelt, kannst Du zum Beispiel Deinem Key den Prefix test_ verpassen. Wenn Du später mal eine eigene Extension entwickelst, solltest Du den Prefix natürlich weglassen.
Wenn Du Dir einen Key überlegt hast, solltest Du Dich auf Typo3.org einloggen und Deinen Key dort im Repository registrieren. Ab jetzt kannst du eine Extension mit diesem Key hochladen.
Schritt 3: Start der Entwicklung
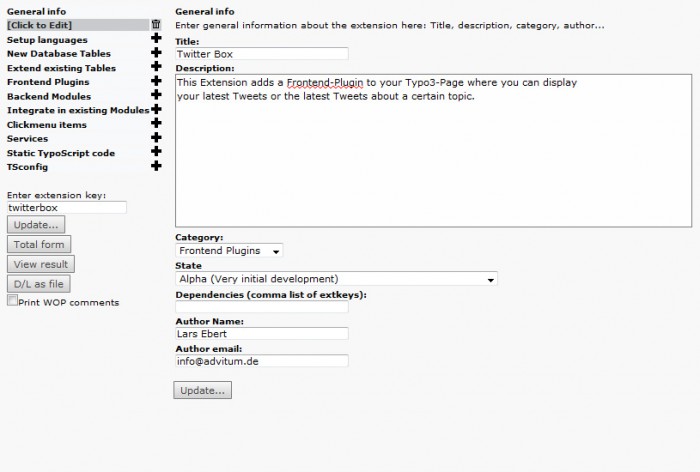
Für einen schnellen Einstieg in das Coding der Extension empfehle ich die Extension Kickstarter, wie im ersten Teil dieser Artikelserie beschrieben. Lege mit dem Kickstarter eine neue Extension mit Deinem Key an, außerdem solltest Du auch noch eine prägnante Beschreibung eingeben. Gib alle Texte vorerst auf Englisch ein, damit die Lokalisierung später für Dich einfacher ist.

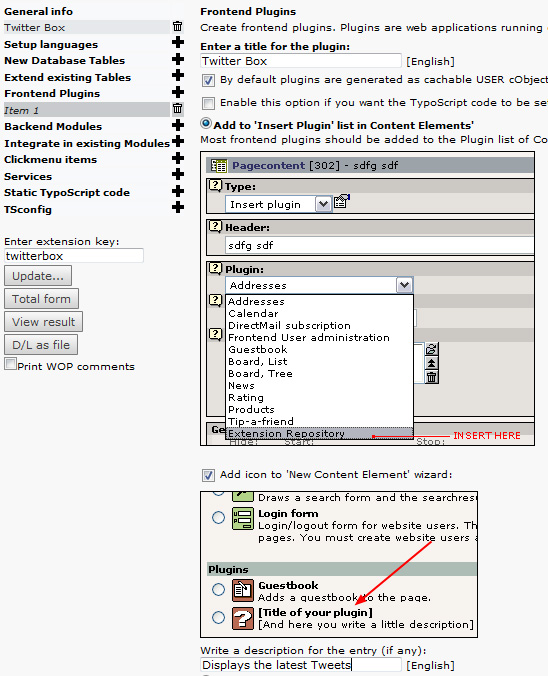
Lege im Kickstarter auch gleich ein Frontend-Plugin ein.

Exkurs: Die Versionsnummern-Politik
Bei der Vergabe von Versionsnummern folge ich einem strengen Muster. Zu Beginn der Entwicklung fängt die Extension bei Version 0.0.1 an. Dies ist später auch die erste veröffentlichte Version der Extension. Die Versionen 0.0.x sind Alpha-Stadien, die Versionen 0.x.x Beta-Stadien und ab Version 1.0.0 hat eine Extension bei uns den Beta-Status verlassen. Bei kleinen Bugfixes ändere ich nur die 3. Zahl, bei größeren Änderungen schon die zweite Zahl und nur bei richtig gravierenden Neuerungen oder Änderungen verändert sich bei mir die erste Zahl.
Wir vergeben für unsere neue Extension also jetzt die Versionsnummer 0.0.1 und den Status »Alpha«.
Nun müssen wir mit dem Kickstarter die Extension nur noch speichern, dann werden automatisch die nötigen Dateien in den entsprechenden Extension-Ordner geladen. Danach solltest Du die Extension sofort installieren, damit Du später auch beim Entwicklungs-Prozess was siehst.
Schritt 4: Flexforms definieren
Öffne nun den Extension-Ordner der neuen Extension. Ich finde ihn bei mir unter /typo3conf/ext/twitterbox/. Dort solltest du nun eine neue Datei namens flexform_ds_pi1.xml im Ordner pi1/ anlegen. In dieser Datei kannst Du nun alle nötigen Flexform-Felder definieren. Falls Du nicht mehr genau weißt, wie das geht, lies am besten noch einmal Teil 4 dieser Artikelserie.
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<T3DataStructure>
<sheets>
<sTwitterBox>
<ROOT>
<TCEforms>
<sheetTitle>LLL:EXT:twitterbox/locallang_db.xml:tt_content.list_type_pi1</sheetTitle>
</TCEforms>
<type>array</type>
<el>
<cMode>
<TCEforms>
<label>LLL:EXT:twitterbox/locallang_db.xml:tt_content.pi_flexform.cMode.label</label>
<config>
<type>select</type>
<items type="array">
<numIndex index="0" type="array">
<numIndex index="0">LLL:EXT:twitterbox/locallang_db.xml:tt_content.pi_flexform.cMode.user</numIndex>
<numIndex index="1">user</numIndex>
</numIndex>
<numIndex index="1" type="array">
<numIndex index="0">LLL:EXT:twitterbox/locallang_db.xml:tt_content.pi_flexform.cMode.keyword</numIndex>
<numIndex index="1">keyword</numIndex>
</numIndex>
</items>
</config>
</TCEforms>
</cMode>
<cKeyword>
<TCEforms>
<label>LLL:EXT:twitterbox/locallang_db.xml:tt_content.pi_flexform.filter</label>
<config>
<type>input</type>
<size>100</size>
</config>
</TCEforms>
</cKeyword>
</el>
</ROOT>
</sTwitterBox>
</sheets>
</T3DataStructure>
Gleichzeitig solltest Du die entsprechenden Sprach-Schnipsel, die wir in dem Flexform verwenden, in die Datei locallang_db.xml einfügen.
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<T3locallang>
<meta type="array">
<type>database</type>
<description>Language labels for database tables/fields belonging to extension 'twitterbox'</description>
</meta>
<data type="array">
<languageKey index="default" type="array">
<label index="tt_content.list_type_pi1">Twitter Box</label>
<label index="tt_content.pi_flexform.cMode.label">Mode</label>
<label index="tt_content.pi_flexform.cMode.user">User</label>
<label index="tt_content.pi_flexform.cMode.keyword">Keyword</label>
<label index="tt_content.pi_flexform.filter.label">User/Keyword</label>
</languageKey>
</data>
</T3locallang>
Als nächstes musst Du diese Flexforms noch in Deine Extension einbetten. Dazu fügst Du diese beiden Zeilen zu der Datei ext_tables.php hinzu:
$TCA['tt_content']['types']['list']['subtypes_addlist'][$_EXTKEY.'_pi1']='pi_flexform';
t3lib_extMgm::addPiFlexFormValue($_EXTKEY.'_pi1', 'FILE:EXT:'.$_EXTKEY.'/pi1/flexform_ds_pi1.xml');
Fügst Du nun das Plugin in deine Seite ein, werden Dir die beiden eben definieren Felder zum Konfigurieren präsentiert. Gib zunächst als Modus User an und gib im Keyword/User-Feld Deinen Twitter-Nutzernamen ein.
Im Frontend erscheint nun die Standard-Ausgabe, die der Kickstarter allen Extensions verpasst. Diese ersetzen wir nun mit den Tweets.
Schritt 5: Templates definieren
Um von Anfang an so flexibel wie möglich zu entwickeln, solltest Du gleich zu Beginn das Template definieren und darauf zugreifen. Leg deshalb einen neuen Ordner im Ordner pi1/ an und nenn ihn templates/.
Hier legst Du jetzt eine neue Datei namens tweets.tmpl an, in dieser definierst Du die HTML-Struktur des Plugins und setzt an den entscheidenden Stellen Marker, sodass Du hier später die passenden Informationen einfügen kannst.
<!-- ###TWEET### -->
<div class="tweet">
<span class="name">###NAME###</span>
<span class="userName">###USERNAME###</span>
<div class="text">###TEXT###</div>
<div class="date">###DATE###</div>
</div>
<!-- ###TWEET### -->
Schritt 6: Wir fangen endlich mit dem Coden an
Öffne nun die Datei class.tx_twitterbox_pi1.php im Ordner pi1/.
Auslesen der TypoScript-Konfiguration
Als erstes sorgen wir dafür, dass der Nutzer das Template und die CSS-Datei per TypoScript definieren kann. Spontan ist uns noch eingefallen, dass es auch die Möglichkeit geben sollte, die Anzahl der Tweets einzustellen. Deshalb fügen wir jetzt diese Zeilen nach Zeile 57 ein:
if(!$this->conf['template'])
{
$this->conf['template'] = 'EXT:twitterbox/pi1/templates/tweets.tmpl';
}
if(!$this->conf['limit'])
{
$this->conf['limit'] = 10;
}
if(!$this->conf['cssFile'])
{
$this->conf['cssFile'] = 'typo3conf/ext/twitterbox/pi1/css/tx_twitterbox_pi1.css';
}
$GLOBALS['TSFE']->additionalHeaderData[$this->extKey] = '<link rel="stylesheet" href="' . $this->conf['cssFile'] . '" type="text/css" />';
Hier wird überprüft, ob die entsprechenden Variablen per TypoScript gesetzt wurden. Wenn nicht, werden sie von uns mit den Standard-Werten gefüllt. Die CSS-Datei existiert zwar noch nicht, das ändern wir aber später!
Auslesen der Flexform-Konfiguration
Als nächstes lesen wir die Werte der Flexforms aus. Dazu fügen wir hinter den eben eingefügten Code diesen Code ein:
$this->pi_initPIflexForm();
$this->conf['mode'] = $this->pi_getFFvalue($this->cObj->data['pi_flexform'], 'cMode', 'sTwitterBox');
$this->conf['keyword'] = $this->pi_getFFvalue($this->cObj->data['pi_flexform'], 'cKeyword', 'sTwitterBox');
Abrufen der Tweets von Twitter
Zum Abrufen der Tweets nutzen wir die Twitter Search API. Wir senden einen GET-Request und bekommen als Antwort einen JSON-String mit den Tweets, die wir brauchen.
if($this->conf['mode'] == 'user') {
$url = "http://search.twitter.com/search.json?q=" . urlencode("from:" . $this->conf['keyword']) . "lang=de";
} else {
$url = "http://search.twitter.com/search.json?q=" . urlencode($this->conf['keyword']);
}
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($curl);
curl_close($curl);
$tweets = json_decode($result);
Ausgabe der Tweets mit dem Template
Um nun die Tweets auszugeben, liest du als erstes das Template aus:
$this->template = $this->cObj->fileResource($this->conf['template']);
$tweetShape = $this->cObj->getSubpart($this->template, '###TWEET###');
Aus diesem Template generieren wir nun die Tweets im HTML-Format und speichern sie in der Variable $content.
$content = '';
$count = 0;
foreach($tweets->results as $tweet) {
$markers = array(
'###NAME###' => $tweet->from_user_name,
'###USERNAME###' => $tweet->from_user,
'###TEXT###' => $tweet->text,
'###DATE###' => $tweet->created_at
);
$content .= $this->cObj->substituteMarkerArrayCached($tweetShape, $markers);
if(++$count >= $this->conf['limit']) {
break;
}
}
Styling mit CSS-Datei
Nun legen wir die Datei tx_twitterbox_pi1.css im Ordner pi1/css/ an und können hier die Tweets etwas stylen:
.tweet {
margin-bottom: 1em;
}
.tweet .name {
font-size: 1.2em;
font-weight: bold;
}
.tweet .userName {
color: grey;
}
.tweet .date {
color: grey;
font-size: 0.95em;
}
Schritt 7: Die Dokumentation
Die Extension ist jetzt schon fertig. Allerdings sollten wir noch eine kurze Dokumentation schreiben, aus der hervor geht, was die Extension tut. Dazu lädst Du Dir die offizielle Typo3-Extension-Dokumentations-Vorlage als ZIP-Datei herunter und öffnest die Datei manual.swx im Ordner doc/. Diese speicherst Du dann in Dann in Deinem Extension-Ordner im Ordner doc/. Nun kannst Du beginnen, die Dokumentation zu bearbeiten.
Im Grunde ist das ganz einfach. In der Vorlage findest Du alle nötigen Abschnitte (aber Du kannst auch eigene Abschnitte einfügen) und am Ende befinden sich einige Tipps und Tricks. Wenn Du fertig mit deiner Dokumentation bist, kannst noch im gleichen Ordner eine Text- und eine PDF-Version der Dokumentation speichern.
Schritt 8: Publizieren der Extension
Um Deine Extension nun ins Typo3-Extension-Repository hochzuladen, damit andere die Extension nutzen können, begib dich als erstes in das Modul Erweiterungen. Hier suchst Du nun nach Deiner Extension und klickst auf sie. Dann wählst Du oben im Dropdown-Menü den Punkt Ins TER hochladen. Gib hier Deine Zugangsdaten für Typo3.org an und gib einen kurzen Text ein, warum die Extension aktualisiert werden soll. Hier kommt beim ersten Hochladen die Beschreibung der Extension hin.
Wenn Du alles eingegeben hast, kannst Du auf Hochladen klicken und die Extension landet im TER. Bald können andere sie herunterladen!
Damit ist unsere Arbeit hier getan. Du weißt nun, wie man eine Extension von Grund auf entwirft, programmiert und schließlich publiziert. Ich hoffe, Dir hat dieses Tutorial Spaß gemacht und Du schreibst jetzt fleißig eigene Extensions!
