Cracks - zerbrochenes Glas im Zentrum eines Filmplakats

Kategorien: Design, Photoshop and Tutorials
Vor einigen Tagen schickte mir ein Leser ein interessantes Filmplakat des Filmes »Cracks« mit der Frage zu, wie man den gezeigten Effekt erstellen kann. Ich habe einige Zeit herumexperimentiert und bin zu einem ziemlich einfachen Weg gekommen. Diesen möchte ich im Folgenden darstellen.
Einen ähnlichen Effekt habe ich übrigens schon einmal in dem Artikel »“8 Blickwinkel”-Wallpaper in Photoshop erstellen« gezeigt.
Schritt 1: ein Ausgangsbild
Bevor wir anfangen, das Crack-Muster zu erstellen, müssen wir erst einmal ein passendes Ausgangsbild finden. Ich habe mich für dieses entschieden:

Das Bild und zwei weitere Alternativen habe ich für euch aufgelistet.
Schritt 2: die Risse
Als nächstes erstellen wir ein neues Dokument. Ich habe mich für die Maße 1920x1080 Pixeln entschieden, also ein Wallpaper im Formt 16x9. Ihr könnt aber jede beliebigen Maße wählen.
Jetzt stehen wir vor einer leeren, weißen Fläche. Deshalb wählen wir das Pfadtool und aktivieren die Option »Formebene«. So wird für jeden Pfad, den wir zeichnen, eine neue Ebene erstellt und mit dem Pfad maskiert.

Nun wählen wir noch den Ebenenstil »1 Px Kontur 0% Deckkraft« aus, so werden unsere Pfade zu einer Kontur.

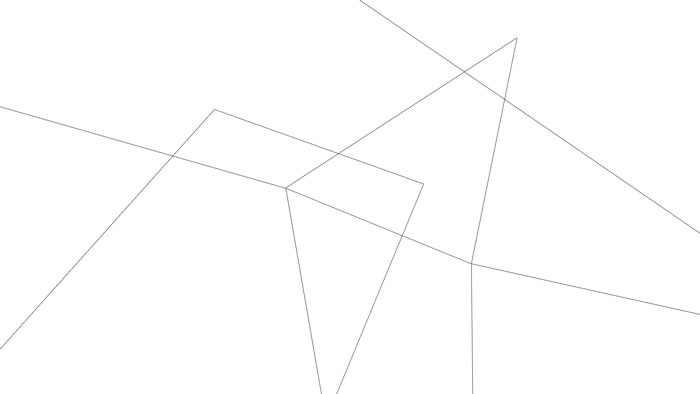
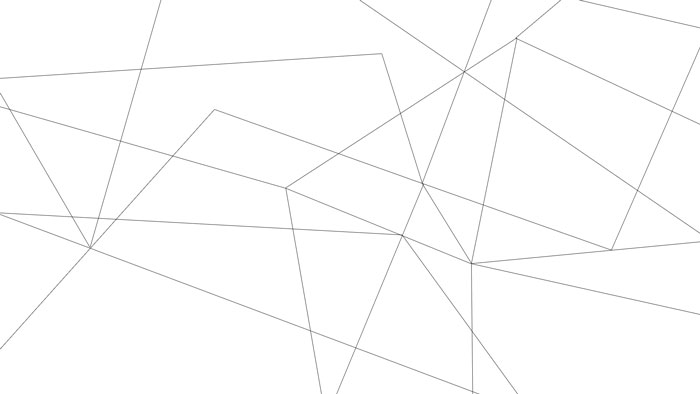
Jetzt können wir anfangen, mit dem Pfadtool die Konturen des Rissmusters zu zeichnen. Fangt mit einfachen Dreiecken oder Vierecken an, die in das Dokument hineinragen:

Dann ergänzen wir die bestehenden Pfade mit noch mehr Pfaden:

So gehen wir immer weiter vor, bis wir das ganze Bild mit Pfaden bedeckt haben:

Dabei sollte darauf geachtet werden, dass sich die Pfade an einer Stelle des Bildes häufen. Dies stellt dann den Ausgangspunkt der Risse dar. Dieser Punkt befindet sich bei mir auf der rechten Seite auf mittiger Höhe:

Irgendwann werdet ihr merken, dass das Bild voll genug mit Pfaden ist. Dann könnt ihr aufhören, Pfade zu zeichnen.

Schritt 3: das Ausgangsbild mit den Rissen kombinieren
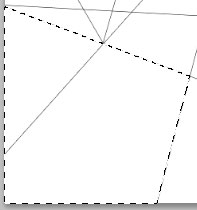
Jetzt kommt der Spannende teil des Effekts. Wir können jetzt mit dem Zauberstab-Werkzeug gezielt einzelne Scherben des Musters auswählen. Wichtig ist, dass in den Werkzeugoptionen die Haken bei »Benachbart« und »Alle Ebenen aufnehmen« gesetzt sein:

Allerdings hat die Auswahl, was man allerdings nicht sieht, durch die schwarze Linie zwischen den beiden Teilen, eine dünne Lücke, die die Auswahl unterbricht. Deshalb wählen wir »Auswahl« > »Auswahl verändern« > »Erweitern...« und geben als Radius einen Pixel an. So werden die Lücken in der Auswahl eliminiert.
Das Ausgangsbild laden wir in Photoshop und verkleinern es um 50 Prozent.
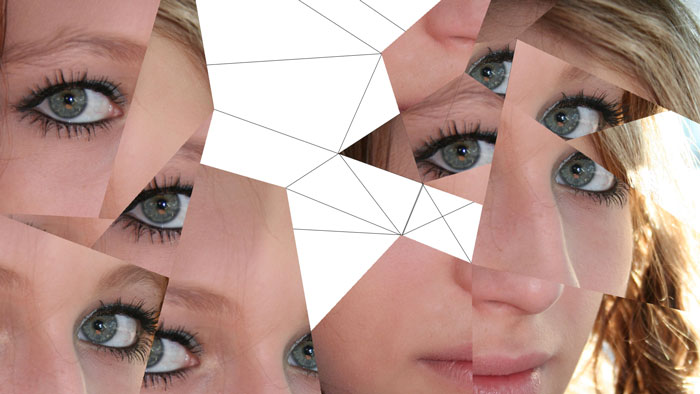
Nun kopieren wir das verkleinerte Ausgangsbild in die Zwischenablage und fügen es unter »Bearbeiten« > »Einfügen Spezial« > »In die Auswahl einfügen« oder mit dem Tastenkürzel [Alt] + [Umschalt] + [Strg] + [V] in die Auswahl ein. Dadurch wird eine neue Ebene erstellt, das Bild eingefügt und die Ebene maskiert. Außerdem wird die Maske nicht an der Ebene fixiert, sodass das Bild auch beim Verschieben nur in der Auswahl zu sehen ist. Nachdem wir das Bild also eingefügt haben, können wir es noch verschieben.

Auf die gleiche Weise fügen wir das Bild auch in andere Scherben ein und wählen immer einen anderen Bereich des Bildes, der sichtbar sein soll. Am Rand sollten die Scherben größer sein als in der Mitte:



So machen wir weiter, bis alle Scherben gefüllt sind.
Schritt 4: Nachbearbeiten des Bildes
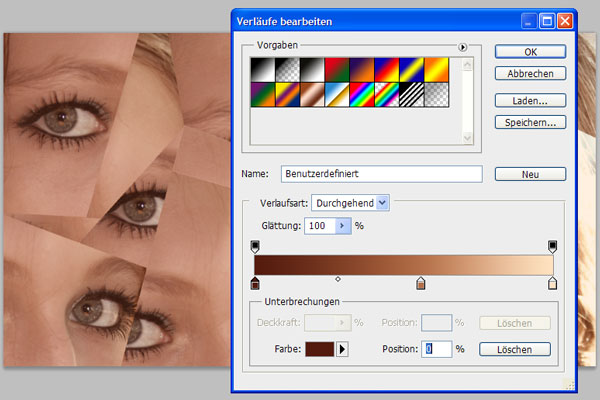
Um das Ergebnis ein wenig zu harmonisieren, wenden wir einige Korrekturebenen darauf an. Als erstes benutzen wir eine Verlaufsumsetzung. Diese können wir auswählen, indem wir in der Ebenenpalette auf das Korrekturebenen-Icon klicken und dann die Verlaufsumsetzung wählen.

Die Deckkraft dieser Korrekturebene senken wir auf etwa 25 Prozent.
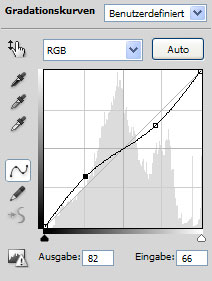
Als nächstes wenden wir eine Graditionskurve auf das Bild an.


Schritt 5: Texte einfügen
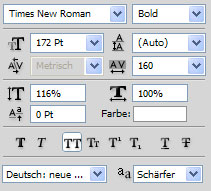
Als letztes fügen wir noch Text ein, damit das Bild auch zum Filmposter wird. Als erstes füge ich den Titel des Films, also »Cracks« ein.


Direkt darunter fügen wir, mit den gleichen Eigenschaften, noch einen Untertitel ein. Einziger Unterschied sind die Schriftgroße von 40 Pixeln und der fehlende Fettdruck.

Mehr Text möchte ich nicht einfügen, auf einem richtigen Plakat stünden natürlich noch mehr Texte.
Fazit
Wie man sieht, kann es sehr einfach sein, einen Effekt nachzustellen, wenn man sich ein wenig Gedanken macht. Ich hoffe, ihr findet für die Technik viele interessante Anwendungsmöglichkeiten.
Jetzt seid ihr dran!
Wie findet ihr das Resultat und die Technik? Kennt ihr einen einfacheren oder besseren Weg zum gleichen Ziel? Teilt eure Meinung mit uns in den Kommentaren.
