"8 Blickwinkel"-Wallpaper in Photoshop erstellen

Kategorien: Photoshop and Tutorials
Neulich habe ich mir den Film »8 Blickwinkel« angesehen. Ich war auf den Film nur wegen des Covers gestoßen und beschloss, den Effekt nach zu bauen. In diesem Tutorial möchte ich euch einen Einblick in das Vorgehen verschaffen.
Zuerst erstellen wir ein neues Dokument mit der Größe 1920x1080 Pixel. Den Hintergrund füllen wir mit Weiß. Die Maße entsprechen einem Bildverhältnis von 16x9.
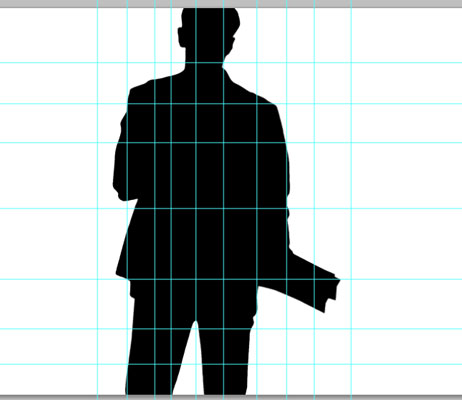
Als erstes brauchen wir die Silhouette einer Person. Diese fügen wir in ein neues Dokument ein und wählen mit dem Zauberstab-Werkzeug die schwarze Fläche aus. Diese Auswahl wandeln wir dann in einen Arbeitspfad um und ziehen diesen in unser ursprüngliches Dokument. Nun erstellen wir eine neue Volltonfläche mit der Farbe Schwarz. Der Arbeitspfad wird automatisch zur Vektormaske. Nun richten wir die Vektormaske noch so aus:
 Hier wird die Silhouette platziert.
Hier wird die Silhouette platziert.Als nächstes erstellen wir mit Hilfslinien ein unregelmäßiges Raster, daran richten wir später die einzelnen Bildausschnitte aus. Es müssen immer zwei Hilfslinien nah aneinander liegen.
 In diesem Raster werden später die Bilder platziert.
In diesem Raster werden später die Bilder platziert.Jetzt brauchen wir ein wenig Bildmaterial. Als erstes nehmen wir ein Bild von einem Mann mit Kamera (das von mir verwendete Bild wurde leider entfernt). Wir fügen es als neue Ebene ein und verkleinern es.
 Das erste Bild wird eingefügt
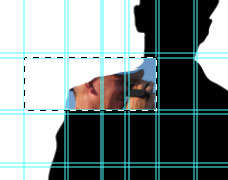
Das erste Bild wird eingefügtJetzt wählen wir einen Ausschnitt aus und erstellen eine Ebenenmaske aus dieser Auswahl. Dabei achten wir darauf, dass die Auswahl an doppelte Hilfslinien grenzt.
 Die Bilder orientieren sich an Hilfslinien.
Die Bilder orientieren sich an Hilfslinien.Wir wählen als nächstes noch ein weiteres Rechteck aus und färben die Auswahl auf der Maske weiß.
 Ein Bild kann auch lückenhaft sein.
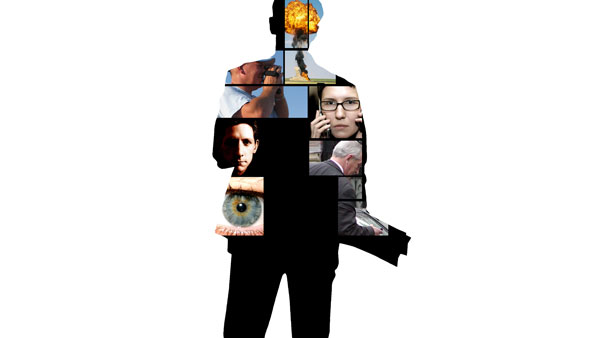
Ein Bild kann auch lückenhaft sein.Jetzt machen wir das gleiche für noch mehr Bilder:
 So sieht es bei mir aus, nachdem ich viele Bilder eingefügt habe.
So sieht es bei mir aus, nachdem ich viele Bilder eingefügt habe.Als nächstes Stellen wir die Farbe der Volltonebene auf Grau. Als nächstes erstellen wir eine neue Ebene und machen sie, wie vorhin die Bilder, zur Schnittmaske von der Silhouette. Dort markieren wir jetzt alles, was später Schwarz sein soll, mit dem Auswahlwerkzeug. Im Grunde genau so, wie wir mit den Bildern vorgegangen sind, nur dass wir eine schwarze Fläche einfügen und kein Bild.
 Lauter schwarze Flächen...
Lauter schwarze Flächen...Ein Bild müssen wir noch einfügen, ich habe ein Bild von einem Mann mit einem Laptop genommen. Außerdem habe ich die restlichen Flächen schwarz gefärbt und die Silhouette weiß gefärbt.
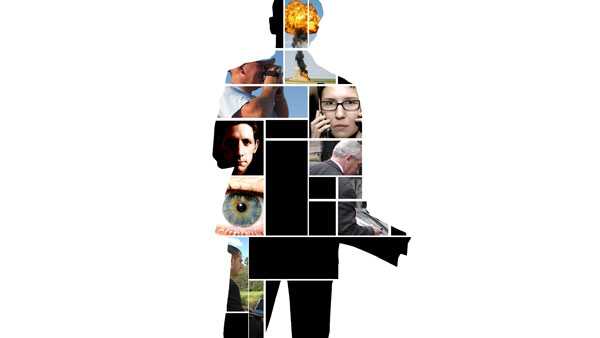
 Alle Bilder sind eingefügt
Alle Bilder sind eingefügtAls nächstes erstellen wir eine neue Textebene mit einer weißen "9" und eine Textebene mit dem Text "Blickwinkel" in rot.
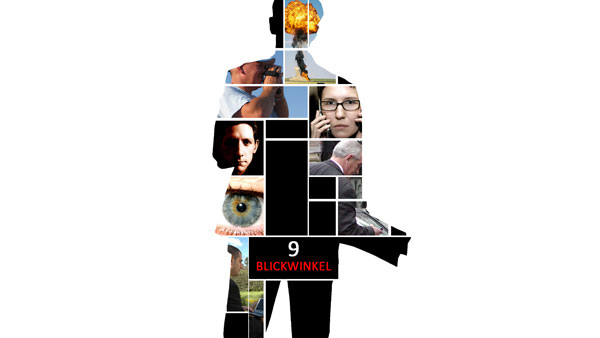
 9 Blickwinkel
9 BlickwinkelDie Textebenen bekommen jetzt noch eine Verlaufsüberlagerung von Schwarz nach Transparent als Ebeneneffekt. Ich habe bei beiden Ebenen die Deckkraft des Verlaufes angepasst.
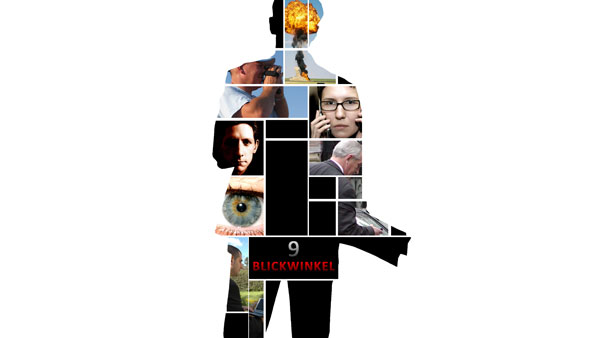
 Die Texte bekommen einen Verlauf
Die Texte bekommen einen VerlaufNun fügen wir nur noch ein wenig Text ein, zum Beispiel die Schauspieler. Und so sieht mein Endergebnis aus:
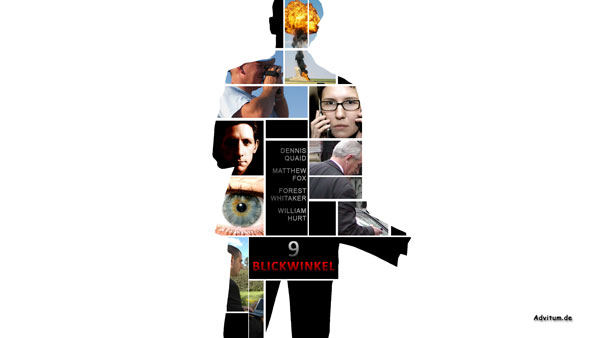
 Das Endergebnis
Das EndergebnisHat euch dieses Tutorial gefallen? Welche Filmposter gefallen euch? Habt ihr Erfahrung mit diesen oder ähnlichen Techniken? Schreibt mir einen Kommentar, was immer ihr zu sagen habt!
