Erstellen und Pflegen einer Webseite - Content MarkDown Tutorial

Kategorien: Content Management Systeme, Programmieren and Tutorials
Seit einiger Zeit arbeite ich an einem eigenen Content Management System: Content MarkDown. Dieses CMS basiert, wie der Name vermuten lässt, auf Markdown, einer Text-Auszeichnungs-Sprache. Markdown ist darauf ausgelegt, schon im Text-Editor strukturiert auszusehen, so ist auch in Content MarkDown die Pflege der Inhalte direkt im Text-Editor sehr übersichtlich.
In diesem Artikel erkläre ich die Grundlagen von Content MarkDown und zeige, wie mit dem CMS schnell und einfach eine eigene Webseite erstellt und gepflegt werden kann.
Herunterladen und Installieren von Content MarkDown
Auf GitHub kannst Du die aktuelle Version von Content MarkDown herunterladen. Wenn Du schon mit Git(-Hub) arbeitest, kannst Du einfach das ganze Repository klonen, ansonsten kannst Du das System aber auch einfach als Zip-Datei herunterladen und ins Zielverzeichnis entpacken. Aktuell gibt es Content MarkDown in der Version 0.07 (alpha).
Nachdem Du den Quellcode heruntergeladen und auf den Server geladen hast, ruf die Seite direkt im Browser auf. Da Content MarkDown noch nicht konfiguriert wurde, erscheint nun als erstes das Setup-Tool.
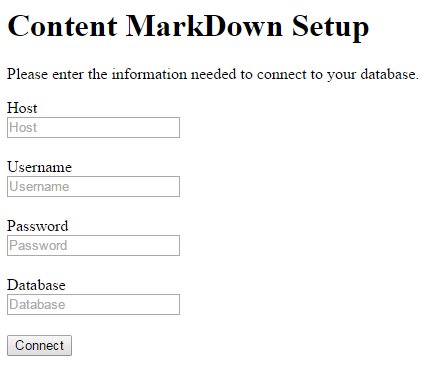
 Das Setup-Tool von Content MarkDown.
Das Setup-Tool von Content MarkDown.Im Setup-Tool kannst Du die Datenbank-Konfiguration eintragen. Content MarkDown prüft automatisch, ob mit den eingegebenen Daten eine Verbindung zur Datenbank hergestellt werden kann. Wenn alles klappt, wird die Konfiguration in der Datei content/config.php gespeichert und Du wirst zur Startseite Deiner Webseite weitergeleitet.
Hier findet sich bisher nur der Beispiel-Inhalt, der die grundlegenden Funktionen von Content MarkDown erläutert.
Pflege über FTP oder das Backend
Content MarkDown zeigt die Beispiel-Inhalte in einem einfachen Standard-Layout an. Das Layout kann komplett angepasst werden, dazu kommen wir aber in einem späteren Artikel. Erstmal schauen wir uns jetzt die Pflege der Inhalte an.
Es gibt zwei Möglichkeiten, den Inhalt zu pflegen: per FTP oder über das Cmd-Backend. Die Pflege per FTP hat den Vorteil, dass hier einem User Zugriff auf nur ein Unterverzeichnis ermöglicht werden kann. Die Pflege im Backend hat den Vorteil, dass hier auch direkt die Konfiguration von Plugins stattfinden kann, wenn ein Plugin eine Konfiguration anbietet.
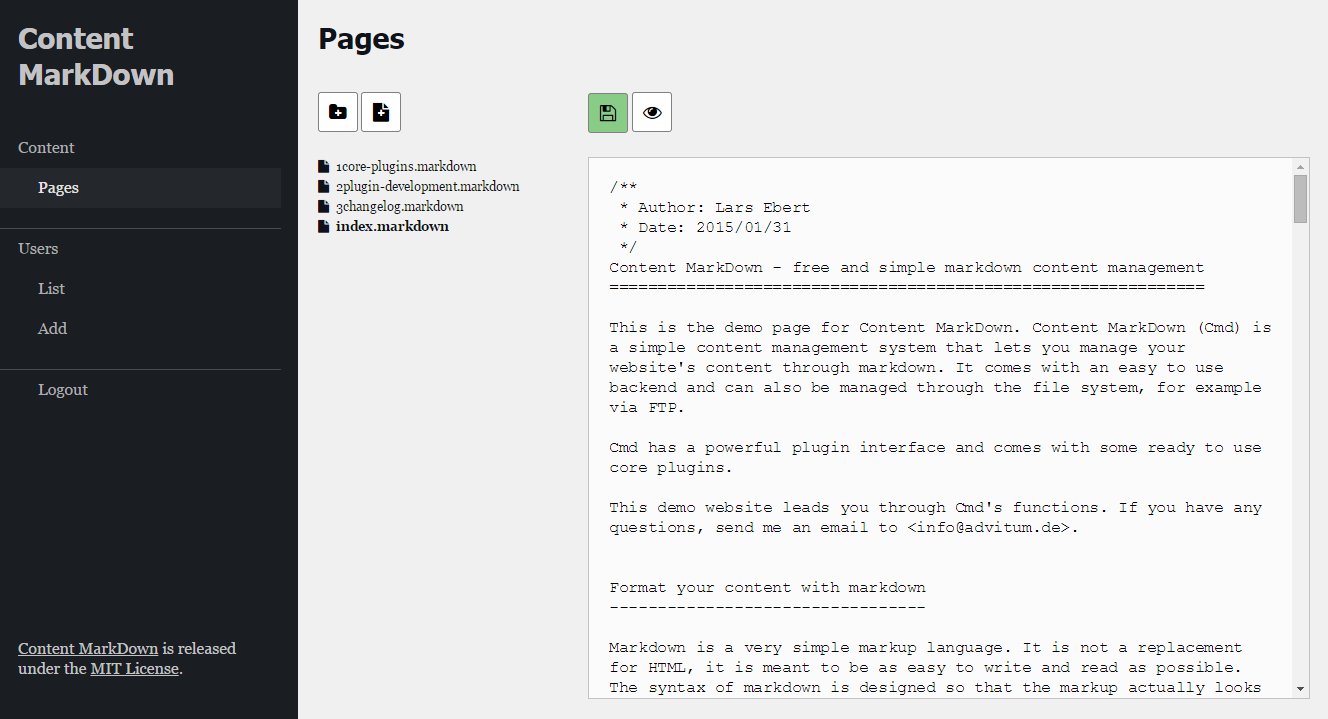
 So sieht das Backend von Content MarkDown aus.
So sieht das Backend von Content MarkDown aus.Wir schauen uns in diesem Artikel die Pflege über das Backend von Content MarkDown an. Um das Backend aufzurufen, hänge einfach an die Root URL der Webseite /admin an. Nach der Installation von Content MarkDown wird ein Standard-Benutzer mit Nutzernamen »admin« und Passwort »admin« angelegt. Mit diesen Daten solltest Du Dich am Backend anmelden können.
Nun landest Du auf der Startseite des Backends, wo Du auch direkt den Inhalt der Startseite bearbeiten kannst. Vorher schauen wir uns aber einmal die Navigation im Backend an.
Hier gibt es momentan drei Menüpunkte: Content, Users und Logout. Sobald ein Plugin eine Konfigurations-Seite benötigt, kommt hier ein vierter Punkt, Plugins, dazu. Nun klicken wir aber zuerst auf den Menüpunkt »Users -> List«. Hier können wir nämlich das Passwort des admin-Benutzers ändern. Klicke auf den Bearbeiten-Button hinter der Zeile für den Admin-Benutzer und gebe ein neues Passwort ein.
Jetzt können wir uns endlich der Hauptaufgabe von Content MarkDown widmen: dem Verwalten von Inhalten. Dafür klicken wir auf den Menüpunkt »Content -> Pages«. Die Ansicht »Pages« ist in den Seitenbaum und den Inhalt der aktiven Seite aufgeteilt.
Seitenbaum und Navigation
In Content MarkDown entspricht jede Seite auf der Webseite einer Markdown-Datei im content-Verzeichnis. Im Backend-Seitenbaum werden Dir alle Seiten angezeigt und Du kannst alle Seiten bearbeiten.
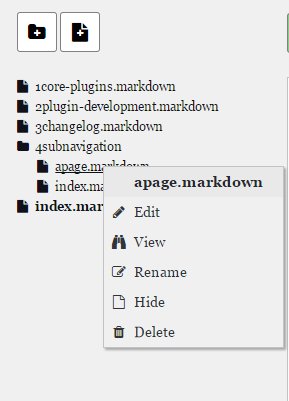
 Im Seitenbaum werden alle Seiten angezeigt und können bearbeitet werden.
Im Seitenbaum werden alle Seiten angezeigt und können bearbeitet werden.Welche Seiten im Frontend sichtbar oder unsichtbar sind und welche Seiten in der Navigation in welcher Reihenfolge erscheinen ermittelt Content MarkDown anhand des Dateinamens. Alle Dateien (und Ordner), die mit einem Unterstrich anfangen, sind im Frontend nicht sichtbar. So kannst Du in aller Ruhe an Entwürfen arbeiten. Alle Seiten, die mit einer Zahl beginnen, erscheinen im Frontend in der Navigation, geordnet nach eben dieser Nummer.
Um Unterseiten zu erstellen kannst Du die Seiten einfach in Ordnern sortieren. Jeder Ordner (einschließlich des content-Ornders selbst) muss eine Datei index.markdown beinhalten, welche den Inhalt für diesen Ordner enthält. Den Unterstrich oder die Zahlen musst Du dann vor den Ordner-Namen, nicht vor den Namen der index-Datei schreiben.
Teste dieses Prinzip einfach mal aus, im Standard-Layout wird die Navigation schon in der Seitenleiste angezeigt, dort kannst Du Deine Änderungen direkt sehen. Das Backend gibt Dir hier alle nötigen Funktionen zum Anlegen neuer Ordner und Dateien, zum Umbenennen und zum Löschen an die Hand.
Inhalt als Markdown
Markdown ist eine Methode der Textformatierung, die darauf ausgelegt ist, schon im Text-Editor strukturiert zu sein. Wenn Du Dir den Standard-Inhalt im Backend ansiehst wird Dir schnell auffallen, dass die Struktur der Texte schon ohne die HTML-Formatierung des Frontends erkennbar ist. Das macht Markdown. Die vollständige Syntax von Markdown findest Du hier.
Im Standard-Inhalt findest Du dafür schon einige Beispiele. So könnte Dein Markdown-Inhalt zum Beispiel aussehen:
This is a headline
==================
This is some simple text. Just your basic paragraph.
This is a sub headline
----------------------
* Here comes a list
* and it really looks like one, too!
1. This is a numbered list
2. See how simple it is?Die Formatierung des Textes ergibt schon ohne HTML Sinn und lässt die Struktur des Inhaltes erkennen. So kannst Du den ganzen Inhalt als Markdown-Dateien direkt im Editor bearbeiten, Content MarkDown erstellt daraus im Frontent automatisch HTML.
Wenn Markdown an seine Grenzen stößt, kannst Du jederzeit innerhalb des Markdowns einen HTML-Block verwenden, der dann einfach so übernommen wird. Dies kannst Du im Standard-Inhalt auf der Changelog-Seite sehen. Dort habe ich einfach eine Tabelle als HTML-Markup eingefügt. Wer keine Lust auf HTML hat, könnte dafür auch einfach ein Plugin schreiben.
Meta Informationen
Im Kopf jeder Datei kannst Du einen Kommentar mit Meta-Informationen platzieren. Dies ist zum Beispiel nützlich, wenn Du einen alternativen Navigations-Titel oder Seiten-Titel verwenden willst. Die Syntax dafür sieht so aus:
/**
* Author: Lars Ebert
* Date: 2014/11/09
* Title: Title of the page
* NavTitle: Page X
*/Plugins verwenden
Momentan gibt es in Content MarkDown drei Plugins: Contact, Gallery und Map. Die Funktionsweise dieser Plugins wird auf der Seite Core-Plugins im Standard-Inhalt beschrieben.
Um ein Plugin einzubinden kannst Du einfach den Cmd-Tag plugin benutzen.
<cmd:plugin plugin="Contact" from="noreply@example.com" to="me@example.com" />Diese Zeile bindet zum Beispiel in Deine Seite ein Kontakt-Formular ein und übergibt auch direkt die Absender- und Empfänger-Adresse.
<cmd:plugin plugin="Map" markers='[{
"title": "Example",
"position": [51.248855, 7.627476]
}]' options='{
"panControl": false,
"styles": [{
"stylers": [{ "saturation": -100 }]
}]
}' />Die Parameter können auch ein JSON-Objekt sein, wie zum Beispiel beim Aufruf des Map-Plugins, welches eine Google-Map im Inhalt platziert. Dabei ist wichtig, dass das JSON-Array mit einfachen Anführungszeichen umschlossen wird, damit innerhalb des Objektes doppelte Anführungszeichen verwendet werden können.
Ausblick
Soweit die Grundlagen von Content MarkDown. In kommenden Artikeln beschäftige ich mich weiter mit Content MarkDown, mit dem erstellen eigener Layouts und mit der Enwicklung eigener Plugins für Deine Cmd-Seite.
Beachte, dass das Projekt momentan im Alpha-Stadium ist. Fehler sind als nicht auszuschließen und ein paar Funktionen sind noch nicht ganz ausgereift. Deshalb freue ich mich auf Deine Ideen und Dein Feedback. Werde Teil des Projektes!
