Einfache Einbindung des Facebook-Feeds mit PHP

Kategorien: PHP, Programmieren and Tutorials
Oft wollen Kunden auf Ihrer eigenen Webseite auch regelmäßig kurze Neuigkeiten einpflegen. Ein Content Management System ist hier oft schon zu viel des Guten. Ein kleiner Trick, um die News für den Kunden sehr einfach pflegbar zu machen und ganz nebenbei noch dafür zu sorgen, dass die Facebook-Seite auch gefüllt wird: Einfach den Facebook-Feed auf der Webseite anzeigen. Wie das am besten geht, zeige ich euch in diesem Artikel
Schritt 1: Download des PHP-SDK von Facebook
Facebook bietet über GitHub ein umfangreiches SDK an, mit dem man unter anderem auch die Graph-API von Facebook sehr einfach nutzen kann. Dieses SDK kann man sich hier herunterladen. Aus der Zip-Datei benötigen wir nur die drei Dateien im Ordner src.
Über die Graph-API von Facebook kann man Beiträge, Fotos und anderes von Facebook abfragen. Allerdings braucht man einen Access-Token. Diesen Token verwaltet das SDK von Facebook ganz automatisch, wir brauchen dafür nur eine App erstellen!
Schritt 2: Erstellen der App
Um an unseren Access-Token zu kommen, erstellen wir im Developer-Center von Facebook eine neue App.
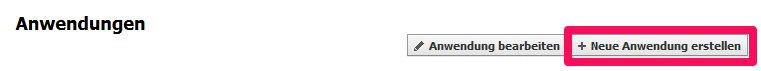
 Mit einem Klick auf diesen Button können wir eine neue App erstellen.
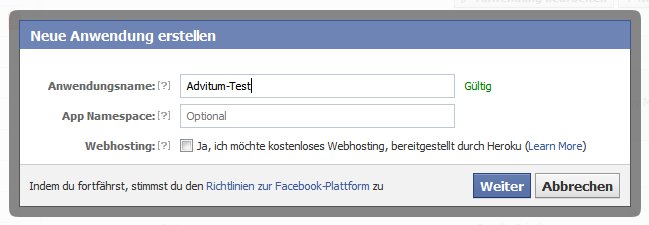
Mit einem Klick auf diesen Button können wir eine neue App erstellen. Wir sollten der App eine Name geben, der mit der Webseite zusammenhängt. Ich verwende hier den Namen "Advitum-Test".
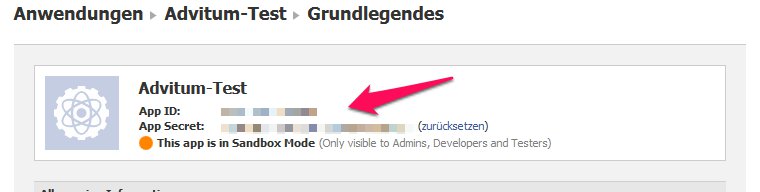
Wir sollten der App eine Name geben, der mit der Webseite zusammenhängt. Ich verwende hier den Namen "Advitum-Test". Hier finden wir nun endlich die benötigten Daten.
Hier finden wir nun endlich die benötigten Daten.Schritt 3: Einbinden des SDK
Nun haben wir alle benötigten Informationen, also können wir das SDK nun in unser Script einbinden. Hier müsst ihr nun natürlich eure Daten aus eurer App einfügen:
require_once('facebook/facebook.php');
$fb = new Facebook(array(
'appId' => '###############',
'secret' => '#############################################'
));Schritt 4: Anfrage an die Graph-API senden
Nun können wir über das Objekt $fb die Graph-API ansprechen.
$url = '/Advitum.de/feed';
$rawFeed = $fb->api($url);Hier müsst ihr natürlich statt Advitum.de die ID eurer Seite einfügen, von der ihr die Informationen bekommen wollt. Mit /feed sorgen wir außerdem dafür, dass wir die Posts der Seite bekommen. Ansonsten bekämen wir nur die allgemeinen Informationen über die Seite ausgegeben.
Schritt 5: Filtern der Informationen
Nun finden wir in der Variable $rawFeed den Feed der Seite, diesen können wir nun noch etwas Filtern und Verarbeiten. Ich beschränke mich hier nur darauf, jeweils den Text, Link und das Bild des Posts zu übernehmen, man könnte hier jetzt noch viele weitere Dinge tun, wie zum Beispiel nach bestimmten Post-Typen zu filtern o.Ä. Das mache ich hier aber erst einmal nicht.
$feed = array();
foreach($rawFeed['data'] as $item) {
$title = false;
if($title === false && isset($item['story']) && !empty($item['story'])) {
$title = $item['story'];
}
if($title === false && isset($item['message']) && !empty($item['message'])) {
$title = $item['message'];
}
$image = false;
if($image === false && isset($item['picture']) && !empty($item['picture'])) {
$image = $item['picture'];
}
$link = false;
if($link === false && isset($item['link']) && !empty($item['link'])) {
$link = $item['link'];
}
$feed[] = array(
'title' => $title,
'link' => $link,
'image' => $image
);
}Schritt 6: Ausgabe des Feeds
Nun finden wir in der Variable $feed den nach unseren Wünschen gefilerten Feed der Seite. Nun können wir diesen Feed sehr einfach ausgeben:
foreach($feed as $item) {
?>
<figure>
<?php if($item['link'] !== false) { ?><a href="<?php echo htmlspecialchars($item['link']); ?>"><?php } ?>
<?php if($item['image'] !== false) { ?><img src="<?php echo htmlspecialchars($item['image']); ?>" alt="" /><?php } ?>
<?php if($item['title'] !== false) { ?><figcaption><?php echo htmlspecialchars($item['title']); ?></figcaption><?php } ?>
<?php if($item['link'] !== false) { ?></a><?php } ?>
</figure>
<?php
}An dieser Stelle sind wir eigendlich fertig, aber es gibt noch einen weiteren kleinen Schritt, den wir vornehmen sollten.
Schritt 7: Caching des Facebook-Feeds
Da sich der Feed nicht sonderlich oft ändert, reicht es, die Abfrage an Facebook in regelmäßigen Abständen auszuführen. Dazu legen wir uns einen neuen Ordner cache an und verändern unseren Code ein wenig, sodass das Ergebnis unserer Abfrage eine Stunde lang gecached wird.
$url = '/Advitum.de/feed';
$cacheName = 'cache/' . md5($url);
$cacheTime = 3600;
if(!is_file($cacheName) || filemtime($cacheName) + $cacheTime < time()) {
require_once('facebook/facebook.php');
$fb = new Facebook(array(
'appId' => '#############',
'secret' => '###################################'
));
$rawFeed = $fb->api($url);
$feed = array();
foreach($rawFeed['data'] as $item) {
$title = false;
if($title === false && isset($item['story']) && !empty($item['story'])) {
$title = $item['story'];
}
if($title === false && isset($item['message']) && !empty($item['message'])) {
$title = $item['message'];
}
$image = false;
if($image === false && isset($item['picture']) && !empty($item['picture'])) {
$image = $item['picture'];
}
$link = false;
if($link === false && isset($item['link']) && !empty($item['link'])) {
$link = $item['link'];
}
$feed[] = array(
'title' => $title,
'link' => $link,
'image' => $image
);
}
file_put_contents($cacheName, json_encode($feed));
} else {
$feed = json_decode(file_get_contents($cacheName), true);
}
foreach($feed as $item) {
?>
<figure>
<?php if($item['link'] !== false) { ?><a href="<?php echo htmlspecialchars($item['link']); ?>"><?php } ?>
<?php if($item['image'] !== false) { ?><img src="<?php echo htmlspecialchars($item['image']); ?>" alt="" /><?php } ?>
<?php if($item['title'] !== false) { ?><figcaption><?php echo htmlspecialchars($item['title']); ?></figcaption><?php } ?>
<?php if($item['link'] !== false) { ?></a><?php } ?>
</figure>
<?php
}Die Funktion filemtime() erweist sich hier als äußerst nützlich, denn sie liefert die Zeit, zu der eine Datei zuletzt modifiziert wurde. In unserem Fall ist dies natürlich die Zeit, zu der der Cache aktualisiert wurde. So können wir als einfach feststellen, wann die Cache-Datei veraltet ist.
Jetzt sind wir aber wirklich fertig und können uns über einen News-Feed auf unserer Webseite freuen.
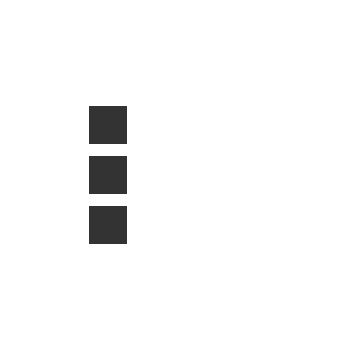
 Ich habe meine Ausgabe noch mit etwas CSS aufgehübscht und bekomme nun dieses Ergebnis.
Ich habe meine Ausgabe noch mit etwas CSS aufgehübscht und bekomme nun dieses Ergebnis.Wer von euch macht das auch so? Oder ist das jetzt neu für euch? Ich freue mich auf euer Feedback!
