Nahtlose Parkett-Textur in Photoshop erstellen

Kategorien: Photoshop and Tutorials
Vor kurzem bin ich umgezogen. Was hat das mit diesem Artikel zu tun? Nun ja, ich habe in der neuen Wohnung einen PVC-Boden in Parkett-Optik verlegt und das hat mich zu diesem Artikel inspiriert. Überhaupt ist ein Umzug eine geniale Quelle der Inspiration — die neue Stadt, die neue Umgebung — all diese Eindrücke haben mir viele Ideen für neue Artikel und Projekte gegeben, ich werde also viel zu tun haben.
Nun aber zurück zum Thema. In diesem Artikel zeige ich Dir, wie man mit Photoshop eine nahtlos kachelbare Parkett-Textur erstellt.
Wir beginnen mit einem neuen Dokument, die Größe ist hier egal. Ich habe mich deshalb für das Standard-Format von Photoshop entschieden. Den Hintergrund füllen wir mit weiß.
Als nächstes färbe ich auf einer neuen Ebene einen horizontalen Streifen mit schwarzer Farbe. Eigentlich ist die Farbe egal, wir verwenden diese Ebene bloß als virtuelle Schnittvorlage. Drücken wir mit gehaltener Strg-Taste auf die Ebene, erhalten wir eine Auswahl in Form der Ebene. Diese werden wir später verwenden, um aus einer Holz-Textur Planken auszuschneiden.
Es ist wichtig, dass der schwarze Bereich genau so Breit wie das Dokument ist, nur so lässt sich die Textur hinterher lückenlos kacheln.

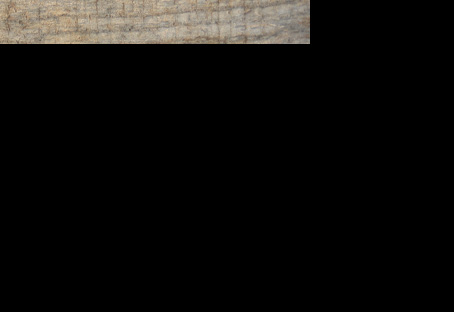
Als nächstes suchen wir im Internet nach einer freien Holz-Textur. Dieser Schritt hängt bloß von Deinem persönlichen Geschmack ab. Wenn Du eine Textur gefunden hast, füge sie als neue Ebene ein und skaliere sie gegebenenfalls, sodass sie gerade das Dokument ausfüllt.

Leg nun eine neue Ebene an und fülle sie mit schwarz.
Nun fangen wir an, Planken aus der Holztextur auszuschneiden. Dazu wählst Du nun die Holz-Ebene aus, klickst mit gedrückter Strg-Taste auf unseren schwazen Balken und bewegst die Auswahl mit dem Markierungs-Tool an eine beliebige Stelle, sie muss aber rechts und links bis zum Rand des Arbeitsbereichs gehen. Nun drückst Du Strg+J, es erscheint eine neue Ebene aus der Auswahl der Holztextur. Diese Ebene verschiebst du nun an den oberen Rand des Arbeitsbereichs und etwas über den linken Rand hinaus.

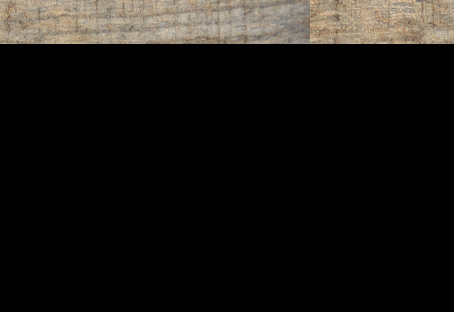
Nun folgt ein sehr wichtiger Schritt! Du musst die eben erstellte Ebene duplizieren und nach rechts verschieben. Dies tust Du am einfachsten, indem Du die Alt-Taste gedrückt hältst und die Ebene nach rechts verschiebst. Die zweite Planke muss nahtlos rechts an die erste Planke anschließen.

Nun wiederholst Du die letzten beiden Schritte, nur dass Du die Auswahl an eine andere Stelle der Holztextur verschiebst und so einen anderen Bereich des Holzes kopierst. Lege die neuen Planken immer nahtlos an die Planken darüber.
Wiederhole dies solange, bis der gesamte Arbeitsbereich fast komplett gefüllt ist.

Schneiden wir den schwarzen Balken am unteren Rand mit dem Crop-Tool ab. Allerdings müssen wir als nächstes einen kleinen Trick anwenden, um ein Problem mit den Ebeneneffekten zu umgehen. Damit geht es auf der nächsten Seite weiter!
Wir werden nachher einen Schatten nach innen verwenden, um die Kanten zwischen den Brettern hervorzuheben. Da die Bretter in der Textur aber am rechten und linken Rand eigentlich nicht enden würden, müssen wir einen Trick anwenden, um den Schatten nur an der Ober- und Unterkante zu aktivieren.
Deshalb solltest du die Arbeitsfläche nun um 10 Pixel verbreitern, sodass rechts und links ein Balken von jeweils 5 Pixeln entsteht. Diese beiden Balken wählst du nun mit dem Auwahl-Tool aus und füllst sie auf jeder Bretter-Ebene mit schwarzer Farbe. Danach kannst du die Arbeitsfläche wieder um 10 Pixel verschmalern.
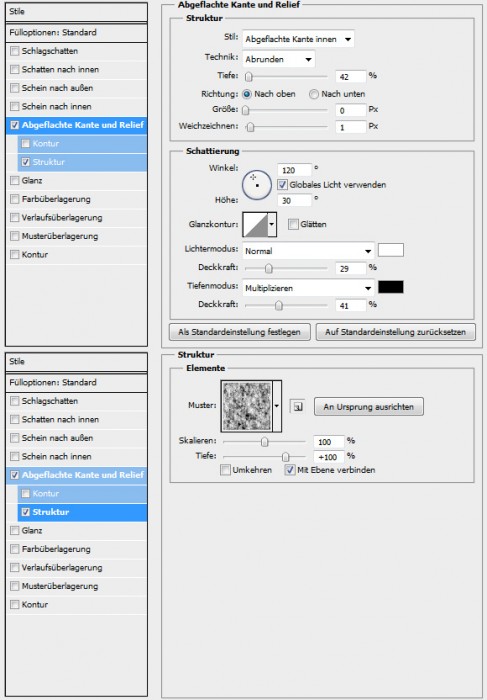
Nun kommen wir zu dem Ebeneneffekt. Dazu übernimm einfach den Effekt aus dem Bild:


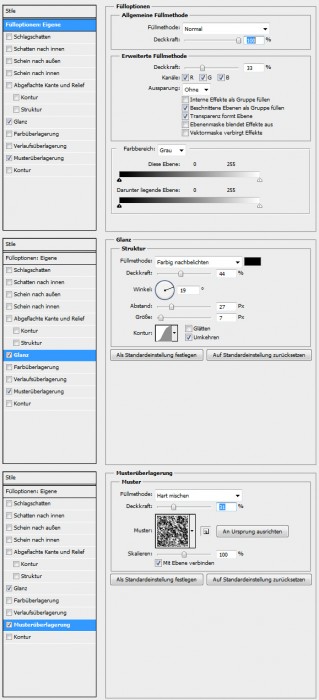
Nun kannst du das Parkett noch mit Schriftzügen oder kleinen Symbolen erweitern, dafür habe ich folgenden Ebenenstil verwendet und anschließend mit dem Text-Tool und dem Vektor-Tool auf die Ebene gemalt.



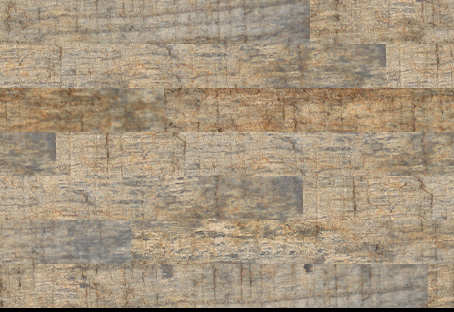
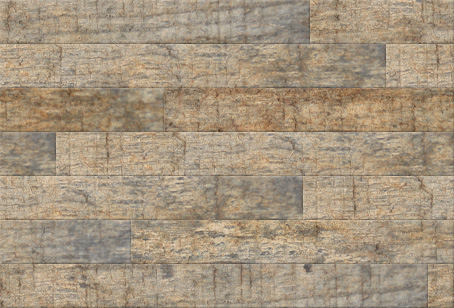
Nun sind wir eigentlich fertig. Wenn Du alles richtig gemacht hast, sollte diese Textur nahtlos kachelbar sein. Das Ergebnis sieht man in hier:

Ich hoffe, Dir hat mein kurzes Tutorial gefallen und Du kannst damit auch was anfangen. Ich würde mich freuen, Dein Ergebnis in den Kommentaren verlinkt zu sehen!
