CSS3-Transformationen mit Matrizen - flexibler geht nicht

Kategorien: CSS, Programmieren and Tipps
Als leidenschaftlicher Transformations-Nutzer habe ich diese Woche einen großen Schrecken bekommen, als plötzlich die CSS-Transformation skew nicht mehr funktionierte. Des Rätsels Lösung: Skew wurde aus dem CSS-Transform-Draft entfernt und wird deshalb in Firefox 14 plötzlich nicht mehr unterstützt. Doof nur, dass viele visuelle Tricks, die im Internet verwendet werden, ohne das Scheren eines Elementes nicht mehr funktionieren.
Auf meiner Suche nach einer Alternative stieß ich darauf, dass man in der Transformation auch direkt mit einer Matrix vollziehen kann. Leider ist das nicht ganz so einfach wie bisher, aber wenn man weiß wie es geht, ist die Transformations-Matrix sehr flexibel. Ich zeige Dir in diesem Artikel die gängigsten Transformation, die man mit einer Matrix vollziehen kann.
Was ist eine Matrix?
Leider sind Matrizen schon lange kein Pflichtprogramm im Mathematikunterricht mehr, sodass auch ich in der Schule nichts von Matrizen gehört hatte. Schade, denn Matrizen sind sehr praktisch. Allgemein gesagt ist eine Matrix eine rechteckige Anordnung von Elementen, so wie ein zweidimensionales Array. Praktisch ist, dass man mit diesen Sammlungen ähnlich rechnen kann wie mit Zahlen. So kann man eine Matrix zum Beispiel mit anderen Matrizen multiplizieren.
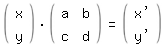
Nun zur Transformationsmatrix. Eine Transformationsmatrix ist (für unseren Anwendungsfall soll diese Erklärung erst einmal reichen) eine 2x2-Matrix, die man mit einem Koordinaten-Paar multipliziert, um ein neues Koordinaten-Paar zu erhalten. Der Browser wendet nun diese Transformationsmatrix auf alle Punkte des Elements an, je nach Matrix wird dadurch das Element gedreht, gestaucht, skaliert, gespiegelt etc.

In CSS würden wir diese Matrix so schreiben:
matrix(a, b, c, d, 0, 0)
Wichtig: Die letzten beiden Werte gehören nicht zur Matrix, sie werden benutzt, um das Element einfach zu verschieben. Mit diesem Verschieben fangen wir jetzt auch einfach mal an.
Beispiel 1: Verschieben
Wir beginnen einfach mit einem einfachen Div-Element im HTML, in das wir etwas Demo-Text schreiben. Danach schreiben wir folgendes CSS:
#crunch {
width: 30%;
margin: 200px;
padding: 50px;
background: #feeda2;
-moz-transform: matrix(1, 0, 0, 1, 0, 0);
-webkit-transform: matrix(1, 0, 0, 1, 0, 0);
-o-transform: matrix(1, 0, 0, 1, 0, 0);
-ie-transform: matrix(1, 0, 0, 1, 0, 0);
-ms-transform: matrix(1, 0, 0, 1, 0, 0);
transform: matrix(1, 0, 0, 1, 0, 0);
}
Wir widmen uns nun nur der Matrix. Wir verwenden hier eine simple Matrix, die die Koordinaten unberührt lässt. Diese Matrix hat also gar keinen Einfluss auf unser Element.

Nun wollen wir das Element 100 Pixel nach rechts und 15 Pixel nach unten verschieben. Dazu brauchen wir noch keine Matrix und können einfach die letzten beiden Parameter verwenden.
matrix(1, 0, 0, 1, 100, 15)
Beispiel 2: Rotieren
Um ein Element zu Rotieren, brauchen wir eine Rotationsmatrix. Diese können wir einfach Wikipedia entnehmen. Für eine Rotation um 45° gegen den Uhrzeigersinn notieren wir zum Beispiel folgendes:
matrix(0.7, -0.7, 0.7, 0.7, 0, 0)
Beispiel 3: Skalieren
Um das Element um den Faktor 1.5 in X-Richtung und um 2 in Y-Richtung zu stauchen, können wir folgendes schreiben:
matrix(1.5, 0, 0, 2, 0, 0)
Beispiel 4: Scheren

Um diese Scherung zu erreichen, können wir diese Matrix notieren::
matrix(1, 0, -0.5, 1, 0, 0)
Fazit
Mit Matrizen kann man also alle Transformationen ausführen. Außerdem kann man diese Transformationen alle miteinander kombinieren und so interessante Ergebnisse erzielen. Meine Empfehlung: einfach mal etwas experimentieren! Viel Spaß dabei!
