Grunge Apocalypse - Typografie-Wallpaper in Photoshop erstellen

Kategorien: Photoshop and Tutorials
Ich habe neulich irgendwo ein Produktdesign gesehen und war von der Typografie absolut begeistert. Das hat mich dazu inspiriert, diesen Artikel zu schreiben.
Oben siehst Du schon das Endergebnis dieses Tutorials, so oder so ähnlich kann Dein Resultat aussehen. Ich zeige dir insbesondere, wie du Text mit ein paar Grunge-Brushes aufwerten oder verändern kannst. Also viel Spaß!
Wir beginnen mit einem kleinen Ausflug auf eine meiner Lieblings-Seiten für kostenlose Schriftarten, nämlich dafont.com. Hier suchen wir uns eine schöne Stencil-Schriftart aus, die wir für unsere Typografie verwenden wollen. Ich habe für euch schon fünf verschiedene Schriften ausgewählt, die ihr benutzen könnt, ich habe jedenfalls Disparador Stencil benutzt.
Hast Du eine Schrift ausgesucht und installiert? Dann öffnen wir jetzt einmal Photoshop und legen eine neue Datei mit den Maßen 1920x1080 Pixeln an, der Hintergrund sollte schwarz sein. Natürlich kannst du auch gerne jede andere Größe benutzen, aber mit diesen Maßen kann man das Ergebnis direkt als 16x9-Wallpaper nutzen.
Nun erstellen wir eine neue Textebene, stellen als Schriftfarbe #ae0000 ein und wählen die eben heruntergeladene Schriftart aus. Dann schreiben wir das Wort »Apocalypse« und ordnen die Buchstaben wie unten gezeigt an.

Nun begeben wir uns wieder ins Internet, denn wir brauchen ein paar Brushes. Dazu rufen wir meine Lieblings-Seite für Brushes, Bruscheezy.com, auf. Hier suchen wir dann nach »Splatter« und finden ganz viele Brushes. Lade Dir einfach beliebig viele runter, denn Brushes kann man nie genug haben. Mit diesen Brushes machen wir jetzt weiter.
Als erstes wählen wir als Farbe #d4d4d4 und Pinseln dann auf einer neuen Ebene hinter dem Text nach Herzenslust mit unseren neuen Brushes herum. Dabei habe ich übrigens auch einmal die Deckkraft auf etwa 10 Prozent gesenkt, um etwas mehr Variation in den Hintergrund zu bringen.

Im nächsten Schritt legen wir eine neue Ebene über der Textebene an und machen sie zur Clipping-Mask, damit sie sich nur auf die Textebene auswirkt. Dann wählen wir die Farbe #e10000 und pinseln, diesmal auf der Schrift, mit unseren Brushes herum.

Doch wir sind noch immer nicht fertig mit unseren Pinseln. Leg als nächstes eine Ebenenmaske für die Textebene an, und male mit schwarzer Farbe über die Kanten der Schrift, sodass diese etwas abgenutzt wirken.

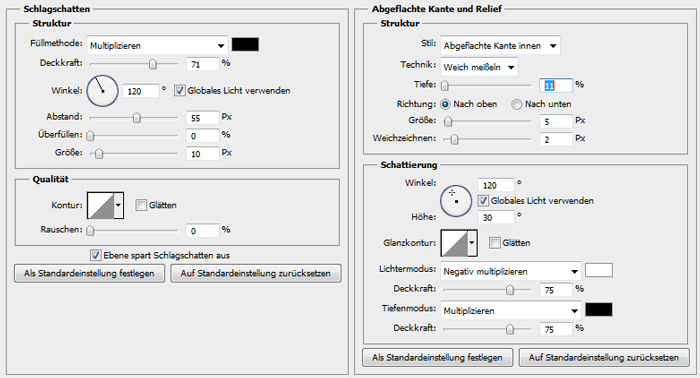
Nun stecken wir die Pinsel weg und bemühen Photoshops Ebenen-Effekte. Der Textebene geben wir zunächst folgende Effekte:

So sieht unser Zwischenergebnis mit den Effekten aus:

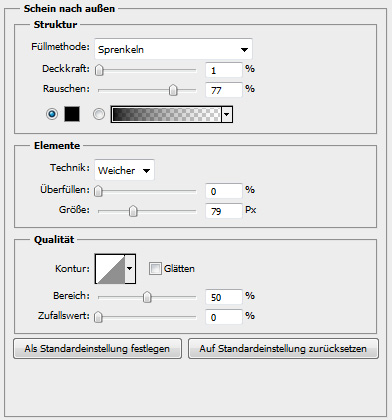
Nun geben wir auch noch den Spritzern im Hintergrund und auf der Schrift ein paar Effekte. Beginnen wir mit dem Hintergrund.


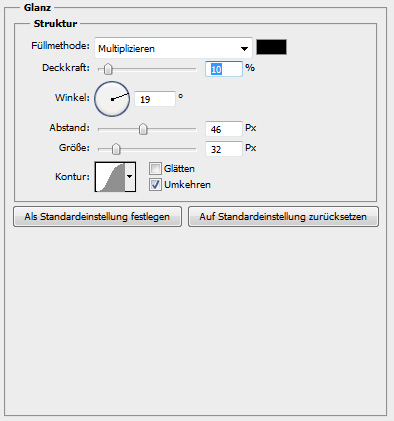
Und schließlich noch die Spritzer im Text:

Das war der letzte Schritt für unser Wallpaper. Ich hoffe, Dir hat das Tutorial gefallen und ich würde mich freuen, Dein Ergebnis in den Kommentaren verlinkt zu sehen. Und hier das Endergebnis:

