Typografie-Wallpaper in Photoshop erstellen

Kategorien: Photoshop and Tutorials
Bisher habe ich die Typografie in Photoshop meist ziemlich stiefmütterlich behandelt, deshalb werde ich nun mal wieder einen Typografie-Effekt präsentieren.
Wir starten mit einem Dokument in beliebiger Größe, ich habe mich zum Beispiel für 1920x1080 Pixel entschieden, damit ich das Ergebnis hinterher als Wallpaper nutzen kann.
Schritt 1: Am Anfang war das Wort
In unserem Fall sollten das aber ein paar Worte, möglichst ein Satz sein. Ich habe mich für folgenden Spruch entschieden:
Real programmers don’t comment their code. It was hard to write, it should be hard to understand.
Diesen Text fügen wir als erstes in Photoshop ein.

Schritt 2: Das Spiel mit der Typografie
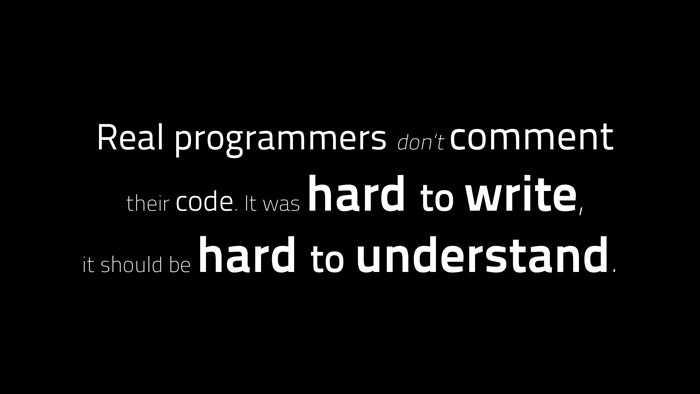
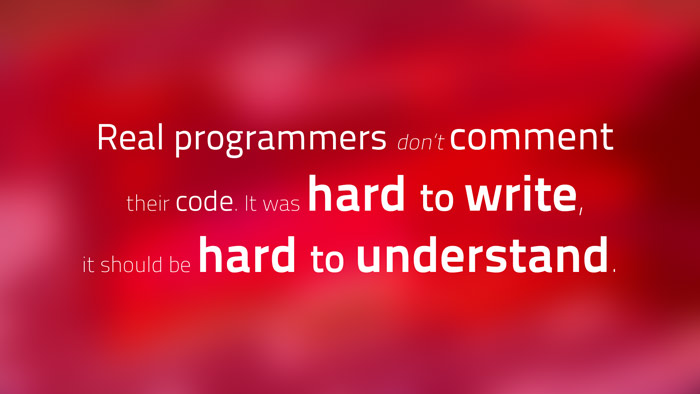
Nun ist es an der Zeit, ein wenig zu experimentieren. Wir entscheiden uns als erstes für eine Schriftart, in meinem Fall Titillium. Danach variieren wir Schriftgröße und -gewicht. Dabei ist bei mir folgendes rausgekommen:

Schritt 3: Der Hintergrund
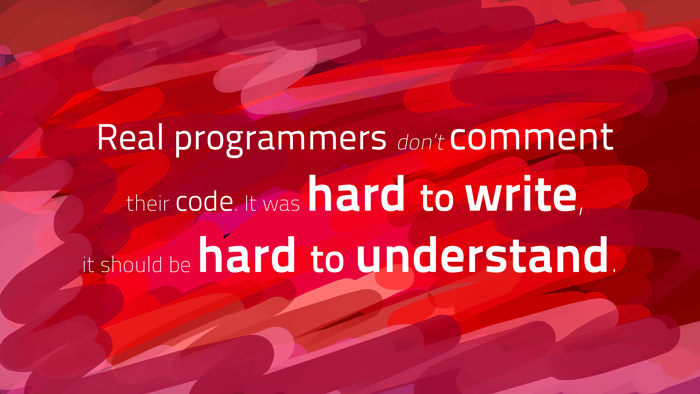
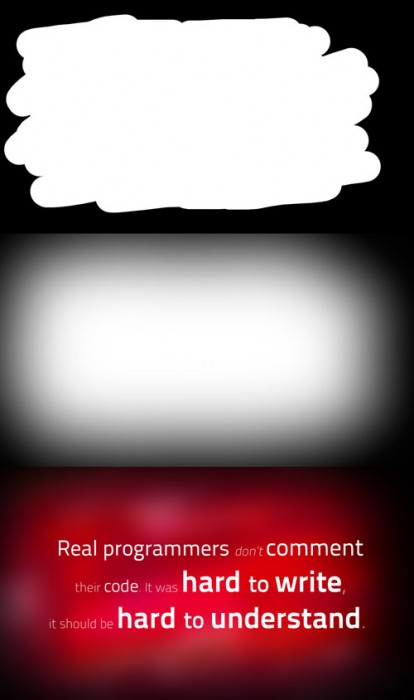
Wenn du mit deiner Typografie zufrieden bist, können wir mit dem Hintergrund anfangen. Wir erstellen über der schwarzen Hintergrundebene eine neue Ebene und schnappen uns dann einen Pinsel. Dort stellen wir dann einen großen, harten Pinsel ein und malen einfach mit variierenden Farben drauf los.

Auf diese Ebene wenden wir nun den Gausschen Weichzeichner mit einem sehr großen Radius an.

Bisher sieht das ja schon ganz gut aus. Als nächstes legen wir über diese Ebene eine Maske, um am Rand die schwarze Hintergrundfarbe sichtbar zu machen. Dazu füllen wir die Ebene als erstes mit Schwarz, pinseln dann wieder mit unseren Pinseln von vorhin, allerdings mit Weiß, auf der Maske herum und wenden dann einen sehr großen Weichzeichner an.

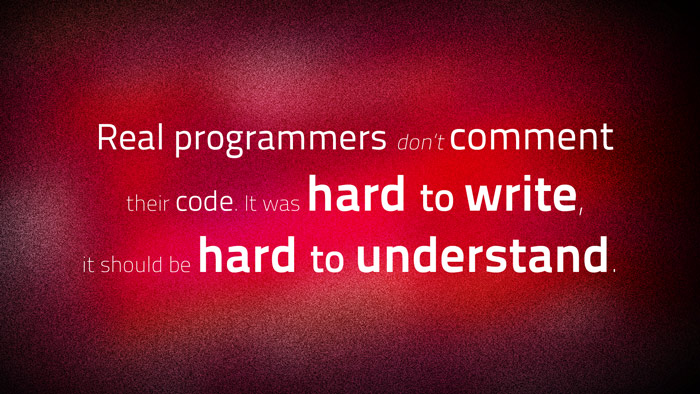
Über der bunten Hintergrundebene erstellen wir nun eine neue Ebene und füllen diese mit 50%-Grau. Dann wenden wir den Rauschen-hinzufügen-Filter auf diese Ebene an, mit einer Stärke von etwa 100 und einer Gausschen Verteilung und monochromatisch. Den Blendmodus dieser Ebene stellen wir auf Weiches Licht.

Damit der Effekt nicht zu stark ist, stellen wir die Deckkraft dieser Ebene auf etwa 20 Prozent.
Schritt 4: Effekt für die Typografie
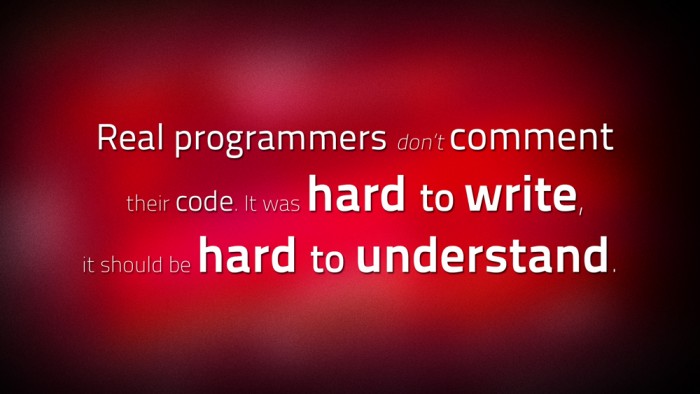
Um die Schrift noch ein wenig vom Hintergrund abzuheben, aktiviere ich noch einen Schlagschatten mit den Standard-Werten.

Fazit
Wie man sieht, ist es gar nicht so schwer, ein wenig Text in Photoshop schön in Szene zu setzen. Typografie in Photoshop macht einfach Spaß.
Jetzt bist du dran!
Natürlich haben wir an dieser Stelle noch viel Spielraum und könnten noch tausend andere Dinge mit unserem Text machen. Deshalb nun der Aufruf an Dich: Setz Dein Lieblings-Zitat mit Photoshop in Szene und poste das Ergebnis auf der Facebook-Seite von advitum.de! Die besten Ergebnisse werden hier auf meinem Blog mit Namen und Link zu Deiner Webseite erwähnt. Also streng Dich an!
