Designen einer Scrollbar - so geht es richtig

Kategorien: CSS, Design, JavaScript, jQuery and Tutorials
Am Anfang war der Frame. Und mit dem Frame kamen die Scollbars innerhalb der Seite. Und der Programmierer sah, dass es gut war.
Jahrelang war auch alles gut, bis dann schließlich die Designer die unendlichen Weiten des Webs unsicher machten. Alles wollten die Designer verändern, alles sollte schöner werden. Doch an Scrollbars bissen sie sich die Zähne aus. Scollbars ließen sich leider nicht ohne weiteres anpassen.
In diesem Artikel zeige ich, wie man trotzdem, übrigens ganz ohne iFrames, Scollbars erstellen kann, die auch noch toll aussehen.

Der Schlüssel zur Lösung ist mal wieder jQuery, bzw. eins der vielen Plugins für jQuery.
Schritt 1: Inhalt und ein wenig CSS
In meinem Beispiel liegt der Inhalts-Text, der scrollbar gemacht werden soll. Das Grund-Design habe ich schon fast fertig, nun kommt es zu dem Inhalt selbst, welcher scrollbar sein soll. Als erstes habe ich dem entsprechenden Element mit ein wenig CSS Scrollbars verliehen.
#contentScroller
{
position: absolute;
top: 25%;
bottom: 25%;
left: 0px;
right: 0px;
margin: 0px auto;
width: 50%;
overflow: scroll;
}

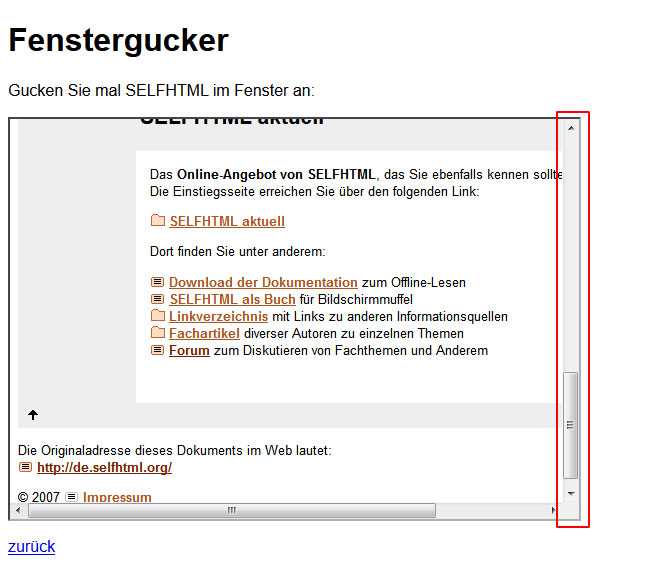
Die entstehenden Scrollbars sehen genau so aus, wie die Standard-Scrollbars des entsprechenden Browsers. Um diese jetzt zu ersetzen, müssen wir nun erstmal JavaScript einsetzen.
Schritt 2: Einbinden von jQuery jScrollPane
Bevor wir nun mit den Scrollbars anfangen können, müssen wir in unsere HTML-Datei jQuery und das jQuery-Plugin jScrollPane einbinden. Mit letzterem kann man recht einfach beliebige Elemente mit einer Scrollbar versehen.
Nachdem alles eingebunden ist, müssen wir noch die Eigenschaft overflow: scroll; aus unserem CSS-Code entfernen.
Schritt 3: Anwenden des Plugins auf das Element
Jetzt brauchen wir folgenden JavaScript-Code:
$(document).ready(function()
{
$('#contentScroller').jScrollPane();
});
Die wichtigste Zeile ist hierbei die 3. Zeile, hier wird das Plugin auf den Inhalt angewendet.

Schritt 4: Anpassen des Aussehens
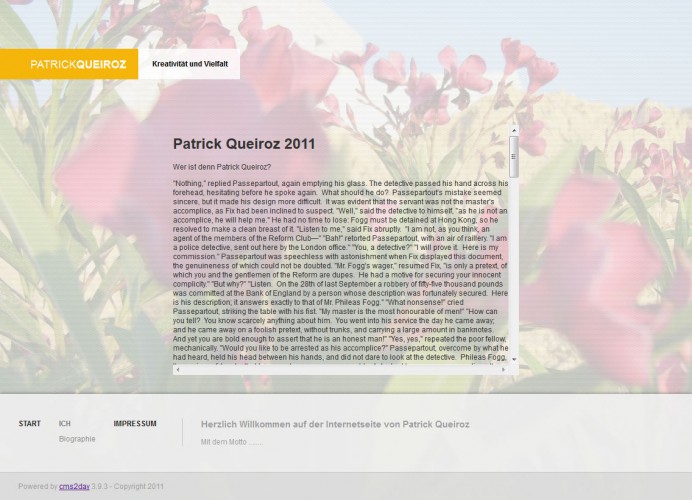
Da die Scrollbars jetzt mit HTML-Elementen gebildet werden, können wir diese mit CSS ganz nach unseren Wünschen gestalten, wir können die Farben, Transparenzen und Größen nach belieben anpassen, sogar runde Ecken oder Schatten sind möglich.
Für dieses Design waren mir die Scrollbars zu breit, also habe ich sie mit CSS verschmalert. Dazu reicht folgender CSS-Code:
.jspVerticalBar
{
width: 6px;;
}
.jspHorizontalBar
{
height: 6px;
}

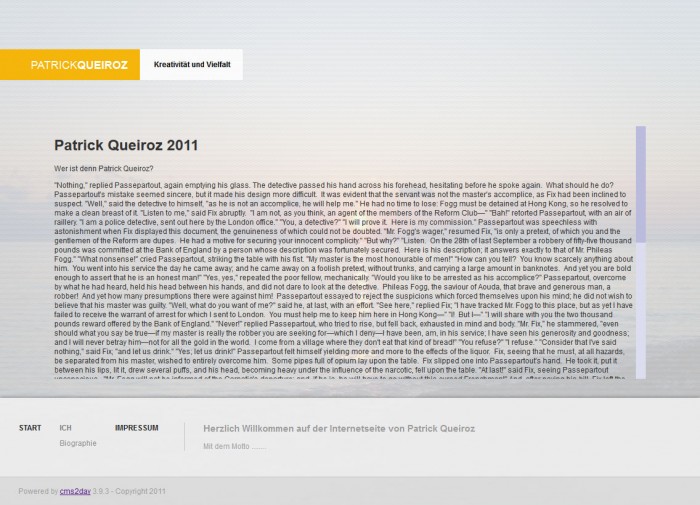
So schnell haben wir dem Element eine individuelle Scollbar gegeben. Wenn wir das jQuery-mousewheel-Plugin inkludieren, kann die Scrollbar sogar mit dem Mausrad gescrollt werden, wie jede andere Scrollbar auch.
Nachteile dieser Technik
Leider sind die tollen Scrollbars nicht ohne Nachteile. Da durch das JavaScript zusätzliche Elemente generiert werden, die jedoch nur dem Design dienen, wird die Semantik der Seite verletzt. Außerdem kommen Browser-Nutzer ohne JavaScript nicht in den Nutzen dieser Technik. Auch kann es passieren, dass der Nutzer die Scrollbar durch das individuelle Design gar nicht als solche erkennt und verzweifelt, da er den Rest des Inhaltes nicht finden kann.
Natürlich sollte man auch nicht zu viele Scrollbars auf einer Seite benutzen, denn dann kommt der Nutzer schnell durcheinander. Auch wenn für uns als Designer vielleicht die Struktur oder die Teilung der Seite klar begründet sein mag, versteht der Nutzer vielleicht nicht sofort, warum es hier zwei Scrollbars gibt.
Fazit
Insgesamt ist diese Technik also mit Vorsicht und nicht im Übermaß zu genießen, denn erst die Dosis macht das Gift!
Es ist nett, wenn man die Scollbar individuell gestalten kann, doch sollte man sich vorher gut überlegen, ob dies auch nötig ist.
Was sagt ihr?
Mich interessiert eure Meinung sehr! Was haltet ihr von individualisierten Scrollbars? Wie findet ihr diesen Artikel? Kommentiert unbedingt weiter unten und nutzt auch das neue Bewertungs-System, um den Artikel zu bewerten. Ich freue mich auf euer Feedback!
