Bricked In - ein Texteffekt mit Ziegeln und Masken

Kategorien: Design, Inspiration, Photoshop and Tutorials
In diesem Artikel geht es um einen Texteffekt, den ich neulich auf einem Plakat für den Film »Chaos« gesehen habe. Der Effekt hat mich dazu inspiriert, ein wenig mit Texturen und Masken zu experimentieren, das Ergebnis möchte ich euch in diesem Artikel zeigen.
Zwei Texturen als Basis
Den Anfang machen zwei Texturen, die man bei RGBStock downloaden kann. Wir brauchen zum einen eine Ziegelsteinmauer und zum anderen eine verputzte Mauer. Aus diesen werden wir später die Textur für den Text zusammenstellen.
Nun erstellen wir ein neues Dokument in Photoshop. Ich habe eine Größe von 1920x1080 Pixeln gewählt, aber die Größe des Dokumentes spielt keine Rolle für dieses Tutorial.
Den Text setzen wir aus Ziegeln zusammen
 Als erstes erstellen wir eine neue Textebene und schreiben den Text, den wir verwenden wollen.
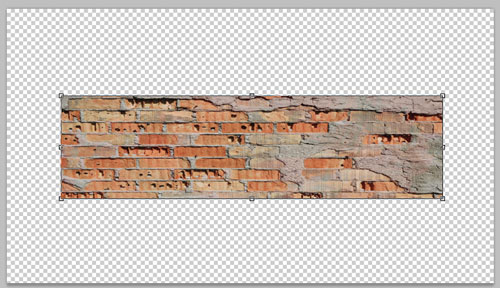
Als erstes erstellen wir eine neue Textebene und schreiben den Text, den wir verwenden wollen. Jetzt kommen die beiden Texturen ins Spiel. Wir fügen sie in das Dokument ein und transformieren sie so, dass der Text komplett bedeckt ist.
Jetzt kommen die beiden Texturen ins Spiel. Wir fügen sie in das Dokument ein und transformieren sie so, dass der Text komplett bedeckt ist. Die Textur der Ziegelsteinmauer sollte unter der Textur mit der verputzten Wand sein. Beide Ebenen machen wir zu Schnittmasken.
Die Textur der Ziegelsteinmauer sollte unter der Textur mit der verputzten Wand sein. Beide Ebenen machen wir zu Schnittmasken.Wir brauchen einen Hintergrund
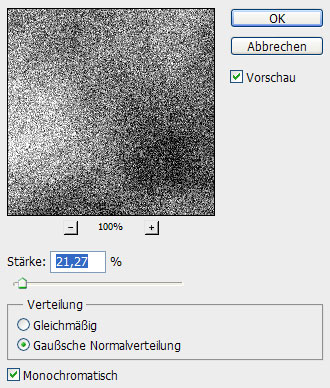
 Für den Hintergrund wenden wir auf die unterste Ebene den Wolken-Filter an. Dabei sollten unsere Vorder- und Hintergrundfarben Schwarz und Weiß sein. Nun fügen wir noch ein Rauschen hinzu:
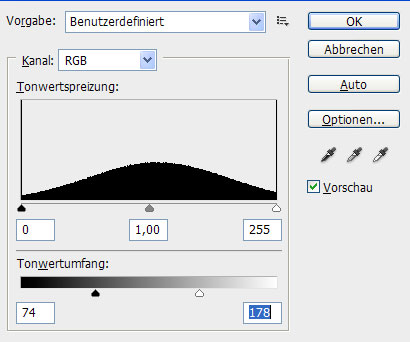
Für den Hintergrund wenden wir auf die unterste Ebene den Wolken-Filter an. Dabei sollten unsere Vorder- und Hintergrundfarben Schwarz und Weiß sein. Nun fügen wir noch ein Rauschen hinzu: Die so entstandene Ebene müssen wir nun noch mit einer Tonwertkorrektur bearbeiten.
Die so entstandene Ebene müssen wir nun noch mit einer Tonwertkorrektur bearbeiten. Ein kurzer Zwischenstand
Ein kurzer ZwischenstandEbenenstile für den Text
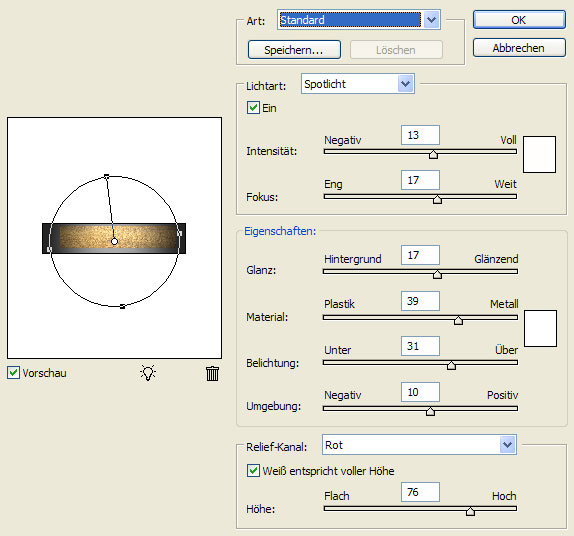
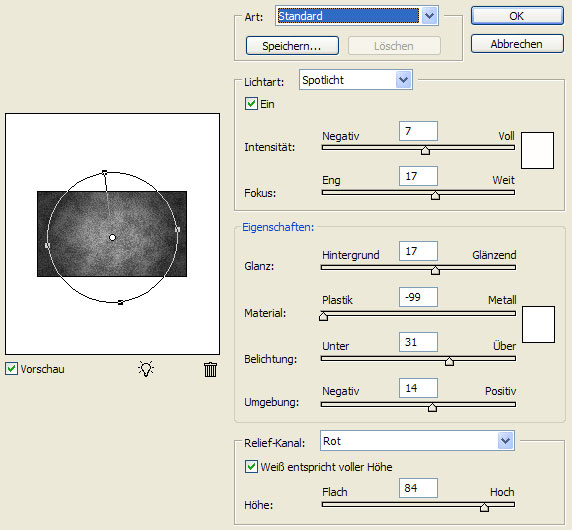
Als nächstes geben wir dem ganzen ein wenig Dimension und rücken die Schrift ins richtige Licht. Dazu wenden wir den Beleuchtungseffekt-Filter zunächst auf die verputzte-Wand-Textur, danach auf den Hintergrund an:
 Beleuchtungseffekt-Filter für den Vordergrund
Beleuchtungseffekt-Filter für den Vordergrund Beleuchtungseffekt für den Hintergrund
Beleuchtungseffekt für den Hintergrund Und das Ergebnis
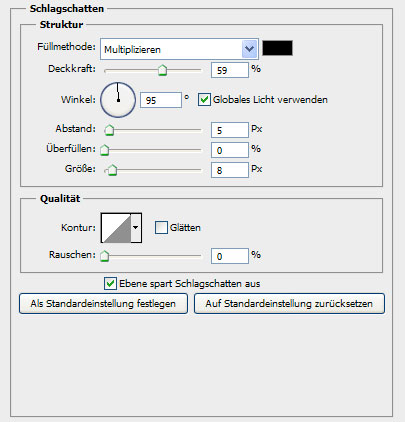
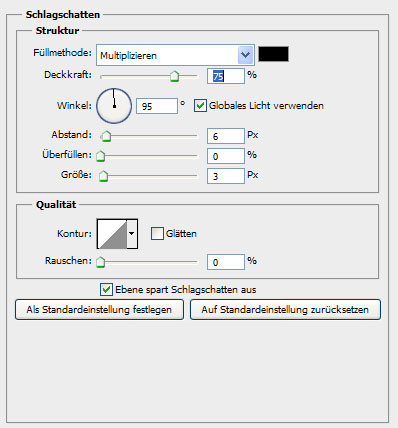
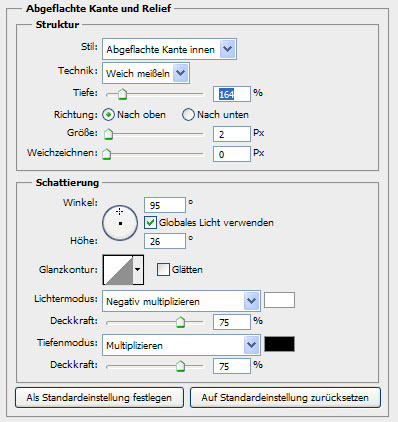
Und das ErgebnisAußerdem geben wir der Textebene folgende Ebenenstile:
 Effekt für den Text
Effekt für den Text Effekt für den Text
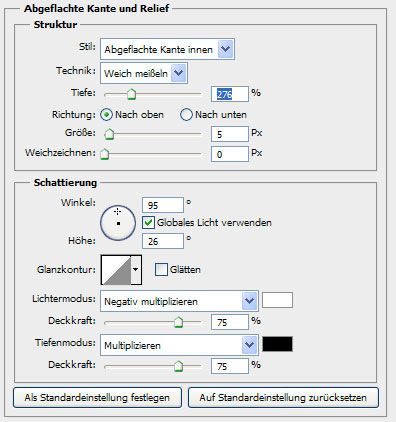
Effekt für den TextDie Ebene mit der verputzten Wand bekommt diese Ebenenstile:
 Effekte für die Wand
Effekte für die Wand Effekte für die Wand
Effekte für die Wand Resultat der neuen Effekte.
Resultat der neuen Effekte.Mit dem Pinsel in der Hand
Jetzt kommt der kreative Part. Hier brauchen wir ein paar Paint-Stroke Brushes. Wir erstellen für die Ebene mit der verputzen Wand eine Ebenenmaske und malen auf dieser mit den heruntergeladenen Pinseln nach Lust und Laune herum. Das Ziel: Es soll so wirken, als sei der Putz von der Wand gebröckelt und die Ziegel darunter sind zu sehen.
 Gekritzel auf der Maske
Gekritzel auf der Maske Durch die Maske wird nun die Wand sichtbar.
Durch die Maske wird nun die Wand sichtbar.Und das ist auch unser Endergebnis. An vielen Stellen kann man noch kleine Veränderungen machen und beim Malen der Ebenenmaske kann man sich wirklich viel Zeit geben und sich austoben.
Fazit
Dieses Tutorial soll als Anregung zum selber experimentieren dienen, so wie alle meine Tutorials. Ich hoffe, dass die Technik, die ich benutzt habe, klar geworden ist und dass irgendwer beim Lesen des Tutorial und beim gleichzeitigen/anschließenden selbst ausprobieren Spaß gehabt hat und etwas gelernt hat. Mir ist bewusst, dass an vielen Stellen noch Details verfeinert werden könnten. Wer eine Anregung hat, kann mir gerne einen Kommentar hinterlassen!
In den Links zum Thema finden sich verschiedene Alternative Ziegelstein-Texturen, die zum weiteren Experimentieren anregen sollen. Es würde mich freuen, wenn ihr eure Experimente mit dieser Technik in den Kommentaren mit mir teilt!
