Aufzählungen & Listen - Webdesign liegt im Detail

Kategorien: CSS, Design, Tipps and Tutorials
Beim Webdesign sind es oft die kleinen Details, die den Unterschied zwischen einem durchschnittlichen Design und einem außergewöhnlichen Design ausmachen. In diesem Artikel gehe ich auf Aufzählungen ein, deren Design leider viel zu oft vergessen oder vernachlässigt wird.
Im Grunde kann es so einfach sein, eine Internetseite mit ein wenig Arbeit an den Aufzählungen zu verbessern. Vielleicht werden solche Details nicht jedem Nutzer auffallen, aber wie schon gesagt, sind Details für ein Design sehr wichtig und können es verbessern.
Nur eine kleine Änderung
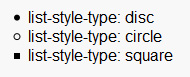
Manchmal kann eine kleine Änderung schon Wunder bewirken. Mit minimalem Aufwand kann man zum Beispiel das Aufzählungs-Symbol ändern. Dazu steht uns in CSS die Eigenschaft list-style-type zur Verfügung, welche für eine ungeordnete Liste die Eigenschaften disc, circle und square tragen kann.
 Verschiedene Listen-Typen
Verschiedene Listen-TypenDiese Änderung ist zwar noch nicht die Welt, aber immerhin lässt sich mit extrem wenig Aufwand etwas Variation hineinbringen. Aber natürlich will ich die Möglichkeiten in diesem Artikel noch etwas mehr ausnutzen.
Ein kleines, individuelles Icon
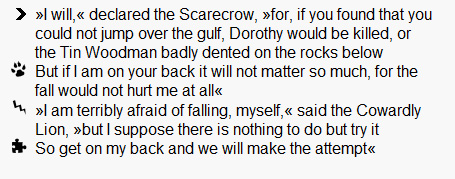
Um die Aufzählungen an das Design anzupassen, braucht es vermutlich mehr als die Auswahl zwischen Kreis und Quadrat. Deshalb bietet CSS die Möglichkeit, als Aufzählungszeichen eine eigene Grafik zu verwenden.
 Eigene Grafik als Aufzählungszeichen
Eigene Grafik als Aufzählungszeichen
ul
{
list-style-image: url(bullet.png);
}
Nummerierung mit dem Pseudoelement :before
HTML unterstützt von Hause aus die nummerierte Liste mit ul. Um allerdings die Nummerierung zu formatieren, müssen wir etwas tiefer in die Trickkiste greifen. Wir arbeiten hierzu mit dem Pseudoelement :before und CSS-Countern. Mit Countern kann man in CSS Elemente nummerieren, das ist also genau das, was wir suchen.
Als Erstes müssen wir den Counter initialisieren, damit er bei 1 anfängt zu zählen. Dies geschieht im body-Tag, weil dieser immer das erste Element ist.
body
{
counter-reset: aufzaehlung;
}
Wir geben dem Counter also den eindeutigen Namen »aufzählung«. In der Pseudoklasse :before können wir jetzt auf die Nummerierung zugreifen. Damit die Nummerierung hinterher nicht doppelt vorhanden ist, müssen wir die Standartnummerierung ausschalten. Außerdem geben wir der Liste ein Padding, um Platz für die Nummerierung zu schaffen.
ol
{
list-style-type: none;
padding-left: 50px;
}
Den einzelnen Listenelementen gebe ich außerdem eine relative Positionierung, damit ich die Nummerierung hinterher absolut positionieren kann, und einen Außenabstand.
ol > li
{
margin-bottom: 1em;
position: relative;
}
Jetzt kommt endlich der Counter wieder ins Spiel. Wie schon gesagt, zeigen wir die Nummern jetzt in :before an. Damit es nicht so langweilig wird, wird der Counter jedes mal um eine Zahl erhöht. So wird bei jedem Element eine frische Zahl benutzt.
ol > li:before
{
content: counter(aufzaehlung) "";
counter-increment: aufzaehlung;
}
Jetzt muss das Element noch mit position: absolut ausgestattet und positioniert werden.
ol > li:before
{
content: counter(aufzaehlung) "";
counter-increment: aufzaehlung;
display: block;
position: absolute;
left: -50px;
top: 2px;
}
Das Resultat ist eine Liste mit Nummerierung.
 :before als Aufzählung
:before als AufzählungDer Eine oder Andere wird sich jetzt vielleicht fragen, was das soll. Eine nummerierte Liste wäre ganz ohne CSS genau so einfach gewesen. Das stimmt. Aber der Vorteil dieser Variante ist, dass die Nummerierung nun beliebig mit CSS gestyled werden kann. Beispielsweise kann ich jetzt :before noch Schatten und Farben zuweisen und habe eine tolle, individuelle Liste.
ol > li:before
{
content: counter(aufzaehlung) ".";
counter-increment: aufzaehlung;
display: block;
position: absolute;
left: -50px;
top: 2px;
line-height: 25px;
width: 30px;
text-align: center;
background-color: #ef3b3b;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.1);
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.8);
}
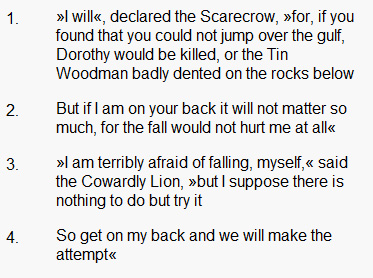
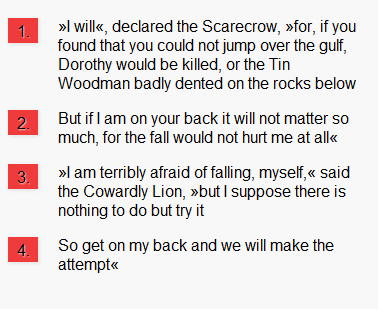
 Aufzählung kann jetzt mit CSS gestaltet werden
Aufzählung kann jetzt mit CSS gestaltet werdenWie man sieht, kann man jetzt die Nummerierung und ihr Aussehen nach belieben anpassen. So kann man schnell und einfach seine Designs etwas aufpeppen.
Fazit
Als Designer sollte man nicht am falschen Ende sparen. Wer viel Liebe in kleine Details steckt, bei dem zahlt sich die Arbeit aus. Denn ein Design besteht nicht nur aus Spalten und Layout, oft geht es um winzige Dinge wie Schatten oder eben das Aussehen von Aufzählungen.
Ich hoffe, dieser Artikel motiviert dazu, ein wenig mit Listen zu experimentieren. Ich würde mich freuen, wenn ihr eure Ergebnisse in den Kommentaren mit mir teilt.
Was sagt ihr?
Steckt ihr auch gerne viel Liebe ins Detail, oder nutzt ihr eure Zeit eher für die groben Züge eines Designs? Welche Erfahrungen habt ihr mit Listen gesammelt? Teilt eure Gedanken in den Kommentaren mit mir!
