jQuery UI - intuitive Interaktion zwischen Nutzer und Anwendung

Kategorien: CSS, Design, JavaScript, jQuery, PHP and Tutorials
Usability gehört zu den wichtigsten Kriterien für gutes Webdesign. Egal wie toll eine Internetseite aussieht, wenn der Benutzer die Navigation nicht versteht oder es nicht schafft, seine Bestellung abzuschicken, hat die Seite ihren Zweck verfehlt.
Mithilfe von JavaScript lassen sich viele Aufgaben für den Nutzer drastisch vereinfachen. In diesem Artikel geht es darum, wie man mit jQuery UI intuitive und einfach zu bedienende Benutzeroberflächen schaffen kann.
Elemente sortieren
Elemente zu Sortieren ist ein wichtiger Aspekt, wenn es um intuitive Bedienung geht. Denn wie sieht Sortieren in der Realität aus? Der Sortierende hat etwas, dass er anfassen, aufheben und in Stapeln oder Haufen sortieren kann.
In vielen, teilweise auch nützlichen Anwendungen sieht das Sortieren von Elementen aber so aus:
 Sortierung mittels Pfeilen.
Sortierung mittels Pfeilen.Der Nutzer muss also die Elemente der gewünschten Reihenfolge nach nummerieren. Eine andere Alternative, die leider auch viel zu oft vorzufinden ist, sieht so aus:
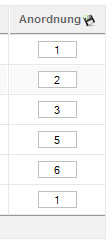
 Sortierung durch Nummerierung
Sortierung durch NummerierungDer größte Nachteil ist, dass man, wenn man ein Element nach ganz oben verschieben will, X mal auf diesen Pfeil klicken muss, bis es am oberen Ende angekommen ist. Das ist nicht nur lästig, es macht einfach überhaupt keinen Spaß, etwas so zu sortieren!
Dabei ist die Lösung dieses Dilemmas ziemlich simpel und benötigt auch nicht viel Programmieraufwand. jQuery UI liefert hierfür die Funktion sortable.
 Sortierung mit jQuery UI
Sortierung mit jQuery UIWie schon gesagt, ist die Umsetzung nicht mit besonders viel Arbeit verbunden. Als erstes wird natürlich etwas zum Sortieren benötigt. jQuery UI erwartet standardmäßig die zu sortierenden Elemente als Listenelemente.
<ul id="sortThis">
<li id="elements_1">Element 1</li>
<li id="elements_2">Element 2</li>
<li id="elements_3">Element 3</li>
<li id="elements_4">Element 4</li>
<li id="elements_5">Element 5</li>
</ul>
Dem Nutzer soll also die Möglichkeit gegeben werden, die fünf Listenelemente zu sortieren. Bei der Vergabe der IDs ist es wichtig darauf zu achten, dass sie einen Unterstrich erhalten. Vor dem Unterstrich muss der Gruppenname, hinter dem Unterstrich ein Name für das Element stehen.
Als Nächstes bringen wir JavaScript ins Spiel.
$(document).ready(function()
{
$('#sortThis').sortable();
}
Wir fügen das Script hier mit $(document).ready() ein, weil es ansonsten ausgeführt würde, bevor die Liste geladen wird. Deshalb hätte das Script keinen Effekt auf die Liste. Mit ready() wird aber erreicht, dass das Script nach dem vollständigen Laden der Seite erst ausgeführt wird - die Liste ist dann logischer Weise schon da.
Das eigentlich interessante ist aber die Funktion .sortable(). Sie bewirkt schon jetzt, dass sich die Liste sortieren lässt. Bisher wird aber leider noch nichts von der Sortierung gespeichert.
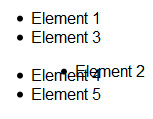
 Die Elemente der Liste lassen sich sortieren.
Die Elemente der Liste lassen sich sortieren.Mit ein bisschen CSS lässt sich das natürlich noch weiter verschönern, aber in diesem Artikel geht es nur um die Sortierung selbst, nicht um das Design.
Vielleicht an dieser Stelle ein kleiner Hinweis: Mit der CSS-Eigenschaft "cursor" kann der Mauszeiger über einem Objekt verändert werden. So ist dem Nutzer sofort klar: Hier kann ich etwas umher ziehen...
#sortThis li
{
cursor: move;
}
Irgendwie muss die Sortierung zurück zum Server gesendet werden. Dafür binden wir jetzt an das update-Event der Liste eine Funktion, in der die Sortierung per Ajax versendet wird. Das update-Event wird jedes mal abgefeuert, wenn sich die Reihenfolge der Elemente ändert. Die Sortierung wird also automatisch gespeichert, sobald sich etwas ändert.
$(document).ready(function()
{
$('#sortThis').sortable(
{
update: function(event, ui)
{
alert("Sortieren...");
}
});
});
Durch dieses Javascript wird jedes Mal »Sortieren...« ausgegeben, wenn sich die Sortierung ändert. Hier muss die aktuelle Sortierung jetzt per Ajax zum Server. Dazu benutzen wir die Methode »serialize«. Diese Methode wandelt die Sortierung in einen String um, der als GET-Parameter an eine URL angehängt werden kann. Und genau das machen wir jetzt.
$(document).ready(function()
{
$('#sortThis').sortable(
{
update: function(event, ui)
{
$.get("index.php?" + $(this).sortable('serialize'));
}
});
});
In der PHP-Datei kann der Übergabewert nun weiter verarbeitet werden. In der Variable $_GET['elements'] sind die Namen der Elemente in der sortierten Reihenfolge enthalten. Nur zur Erinnerung: Die ID der einzelnen Listenelemente setzten sich aus der Gruppenbezeichnung und dem Elementnamen, getrennt von einem Unterstrich, zusammen. In diesem Fall sind die IDs »elements_1« bis »elements_5«. Daher kommt also der Bezeichner »elements« und die Namen der Elemente.
Um zu zeigen, wie die Speicherung der Sortierung aussehen könnte, zeige ich dies am folgenden Beispiel:
foreach($_GET['elements'] as $position => $name)
{
mysql_query("UPDATE `elements` SET `position` = " . $position . " WHERE `name` = '" . $name . "'");
}
Wie schon gesagt, ist es sehr einfach, die Reihenfolge auszuwerten, man muss nur alle Elemente im Array mit foreach abarbeiten, der Schlüssel ist die Position und der Wert ist der Name des Elements.
Elemente in Kategorien oder Ordner einordnen
In meinem Artikel »Fotos in Alben ordnen – Drag & Drop mit jQuery« bin ich schon auf das Einordnen von Elementen in Kategorien oder Ordner eingegangen.
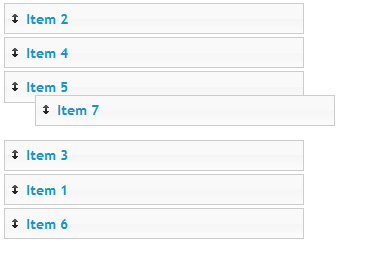
 Fotos mit Drag&Drop sortieren
Fotos mit Drag&Drop sortierenDas Speichern der Ergebnisse ist auch hier sehr einfach. Zunächst verstecken wir das verschobene Element, dann senden wir wieder per Ajax die Informationen an den Server.
$('#albums li').droppable(
{
accept: '.photos img',
tolerance: 'pointer',
hoverClass: 'ui-state-hover',
drop: function(ev, ui)
{
ui.draggable.hide();
var id = ui.draggable.attr('id');
var teile = id.split("_");
var element = teile[1];
var id = $(this).attr('id');
var teile = id.split("-");
var target = teile[1];
$.get("index.php?move&element=" + element + "&target=" + target);
}
});
Danach kann in PHP mit $_GET auf die übergebenen Parameter zugegriffen werden. Dort kann die neue Position dann gespeichert werden.
Autovervollständigung von Formularfeldern
Wenn der Nutzer Vorschläge für den Inhalt eines Formularfeldes bekommt, muss er vielleicht nicht alles eintippen, sondern nur einen Teil des Inhaltes, der Rest wird ihm vorgeschlagen. Wie so etwas mit jQuery UI erreicht werden kann, habe ich in meinem Artikel »Vervollständigung von Namen mit jQuery« geschrieben.
Fazit
Je einfacher und schneller ein Nutzer eine Oberfläche bedienen lernt, desto besser ist sie. Leider werden in den meisten Online-Anwendungen noch nicht alle Möglichkeiten ausgenutzt, um die Usability zu verbessern. An dieser Stelle sollten Programmierer immer sehr viel Zeit investieren, um eine gute Benutzeroberfläche zu entwerfen. jQuery UI liefert einem hierfür viele nützliche Funktionen an die Hand. Ich hoffe, dass sich im Punkt der Usability in Zukunft noch einiges tut, denn Anwendungen müssen eindeutig viel intuitiver werden.
Was sagt ihr?
Wie geht ihr vor, um die Usability eurer Webanwendungen zu maximieren? Welche Erfahrungen habt ihr mit UserInterfaces gesammelt? Was haltet ihr von jQuery UI? Lasst es mich in den Kommentaren wissen!
