Referenzen in mundgerechten Portionen

Kategorien: CSS, Design, PHP, Tipps and Tutorials
Es gibt viele verschiedene Möglichkeiten, um seine Referenzen zu präsentieren. In diesem Fall wollte ich auf der Startseite drei zufällig ausgewählte Bilder eines zufällig ausgewählten Klienten zeigen. Meiner Meinung nach wird der Besucher der Seite nicht so sehr mit Eindrücken überhäuft, als wenn alle Referenzen auf einmal gezeigt würden. Außerdem können gleichzeitig mehrere Aspekte eines Projektes hervorgehoben werden.
Ich verwende diese Technik, um auf der Seite Weevo.de die Referenzen anzuzeigen. Um die zufällige Darstellung von Referenzen wie dort gezeigt zu realisieren, brauchte ich nur ein wenig PHP zur Auswahl der Bilder und CSS zur Darstellung.
Wo kommen die Bilder her?
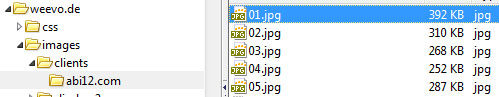
 Die Menüstruktur für die Klienten und Bilder
Die Menüstruktur für die Klienten und BilderIch habe einfach einen Ordner »clients« angelegt. In diesem Ordner kann ich nun für jeden Klienten oder jedes Projekt, was präsentiert werden soll, einen eigenen Ordner anlegen. In meinem Fall gibt es zum Beispiel einen Ordner »abi12.com«. In diesem kann ich jetzt einfach die Bilder platzieren.
Meiner Meinung nach bietet es sich an, in der Mitte immer das gleiche Bild anzuzeigen, zum Beispiel, um die Startseite der Internetseite immer im Vordergrund zu haben. Um dies zu realisieren, gebe ich dem Bild, das zum Standart werden soll, den Namen »main.jpg«. Ist diese Datei vorhanden, wird sie immer in der Mitte gezeigt und die anderen beiden Bilder werden zufällig ausgewählt, ist sie nicht vorhanden, werden alle drei Bilder zufällig gewählt.
Auslesen der Ordnerstruktur
Als Nächstes werden wir die Ordnerstruktur auslesen, um ein Array mit allen Klienten/Projekten zu erstellen. Wir müssen erstmal angeben, wo unsere Dateien liegen:
$clientspath = "images/clients";
Jetzt öffnen wir den Ordner und legen ein leeres Array an:
$directory = opendir($clientspath);
$clients = array();
In diesem Array speichern wir jetzt die Namen aller Ordner. Dabei lassen wir die Ordner ».« und »..« unter den Tisch fallen, da dies nur Verweise auf diesen Ordner und den Überordner sind:
while(($client = readdir($directory)) !== false)
{
if(is_dir($clientspath . "/" . $client) && $client != "." && $client != "..")
{
$clients[] = $client;
}
}
Welchen Klienten hätten's denn gern?
Jetzt haben wir also ein Array mit den Ordnern für alle Projekte. Bevor wir jetzt einen Ordner zufällig auswählen, prüfen wir erstmal, ob es überhaupt Klienten gibt:
if(count($clients) > 0)
{
}
Wenn es nur einen Klienten gibt, nehmen wir natürlich den, wenn es mehr als einen gibt, wählen wir mit der Funktion array_rand() zufällig einen aus:
if(count($clients) > 1)
{
$client = $clients[array_rand($clients)];
}
elseif(count($clients) == 1)
{
$client = $clients[0];
}
Viele viele bunte Bilder
So wie wir vorhin alle vorhandenen Klienten ausgelesen haben, lesen wir jetzt alle Bilder in dem Ordner aus. Dabei filtern wir direkt, so dass wir nur jpg-Dateien erhalten. Die Datei »main.jpg« lassen wir auch erstmal raus, wir speichern uns aber in der Variable $main, ob das Bild »main.jpg« vorhanden ist:
$images = array();
$main = false;
$directory = opendir($clientspath . "/" . $client);
while(($image = readdir($directory)) !== false)
{
if(!is_dir($clientspath . "/" . $client . "/" . $image) && $image != "." && $image != "..")
{
$parts = pathinfo($clientspath . "/" . $client . "/" . $image);
if($parts['extension'] == "jpg")
{
if($image == "main.jpg")
{
$main = true;
}
else
{
$images[] = $image;
}
}
}
}
Aus diesem Pool von Bildern müssen nun drei ausgewählt werden. Diese speichern wir in dem Array $showimages. Außerdem schreiben wir in die Variable $amount, wie viele Bilder wir auswählen wollen:
$showimages = array();
$amount = 3;
Bevor wir jetzt drei zufällige Bilder auswählen, sollten wir erstmal schauen, ob es überhaupt mehr als drei Bilder gibt. Wenn ja, speichern wir drei Zufallsbilder in unserem Array:
if(count($images) > $amount)
{
$numbers = array_rand($images, 3);
foreach($numbers as $number)
{
$showimages[] = array('path' => "/" . $clientspath . "/" . $client . "/", 'name' => $images[$number]);
}
}
Wenn nicht, nehmen wir, was wir haben:
else
{
foreach($images as $image)
{
$showimages[] = array('path' => "/" . $clientspath . "/" . $client . "/", 'name' => $images[$number]);
}
}
Wir speichern übrigens in dem Array einmal den Pfad zum Bild und den Dateinamen des Bildes.
Jetzt haben wir also ein Array mit drei Bildern, die wir benutzen sollen. Aber wir müssen jetzt erstmal dafür sorgen, dass das Bild »main.jpg« angezeigt wird, falls vorhanden. Deshalb schreiben wir den Namen einfach manuell ins Array:
if($main)
{
$showimages[1] = array('path' => "/" . $clientspath . "/" . $client . "/", 'name' => "main.jpg");
}
Ein Bild sagt mehr als 1000 Worte, aber ganz ohne Text geht es nicht
Als kleines Extra möchte ich außerdem gerne einen kleinen Text neben den Bildern darstellen. Dieser Text soll für jeden Klienten einzigartig sein. Deshalb erstelle ich in den Ordnern eine Datei namens »title.txt«. In dieser wird der Text für die Klienten gespeichert.
Diese Texte müssen wir jetzt, wenn vorhanden, auslesen:
if(is_file($clientspath . "/" . $client . "/title.txt"))
{
$title = file_get_contents($clientspath . "/" . $client . "/title.txt");
}
Wir zeigen, was wir haben
Alle Bilder und Texte sind ausgewählt, jetzt geht es an die Darstellung. Zuerst der HTML-Code, der die Bilder und den Text ausgibt. Um die Bilder kleiner zu rechnen, benutze ich »Smart Image Resizer« von ShiftingPixel:
<div id="eyecatcher">
<?php foreach($showimages as $key => $image) { ?>
<img src="/include/image.inc.php/<?php echo $image['name']; ?>?width=340&image=<?php echo $image['path'] . $image['name']; ?>" alt="Vorschaubild <?php echo $key; ?>" class="thumb no<?php echo $key; ?>" />
<?php } if($title != "") { ?>
<div id="clientlabel">
»<?php echo $title; ?>«
</div>
<?php } ?>
</div>
Schick, schick...
Jetzt fehlt nur noch ein wenig CSS-Code, um die Bilder zu gestalten. Ich möchte erst einmal allen Bildern einen Schlagschatten geben:
#eyecatcher .thumb
{
-moz-box-shadow: 0px 0px 2px #3c3c3c; -webkit-box-shadow: 0px 0px 2px #3c3c3c; box-shadow: 0px 0px 2px #3c3c3c;
}
Als Hover-Effekt soll dieser Schatten etwas größer werden:
#eyecatcher .thumb:hover
{
-moz-box-shadow: 0px 0px 3px #3c3c3c; -webkit-box-shadow: 0px 0px 3px #3c3c3c; box-shadow: 0px 0px 3px #3c3c3c;
}
Um die Bilder relativ zum umgebenden Div positionieren zu können, weise ich diesem »position: relative« zu. Außerdem zentriere ich den Inhalt:
#eyecatcher
{
position: relative;
text-align: center;
}
Jetzt setzen wir das mittlere Bild an seine Position. Es steht schon mittig, da wir oben »text-align: center« definiert haben. Wir verschieben also das Bild einfach nur nach unten. Außerdem bekommt es einen z-index von 2, damit es vor den beiden anderen Bildern steht:
#eyecatcher .thumb.no1
{
position: relative;
top: 50px;
z-index: 2;
}
Die beiden anderen Bilder positionieren wir absolut, und zwar einmal von links und einmal von rechts:
#eyecatcher .thumb.no0
{
position: absolute;
right: 70px;
z-index: 1;
}
#eyecatcher .thumb.no2
{
position: absolute;
left: 70px;
z-index: 1;
}
Jetzt fehlt nur noch die Position des Textes. Dieser steht schon zentriert, muss also nur ein Stück nach rechts verschoben werden:
#eyecatcher #clientlabel
{
position: relative;
left: 360px;
color: #777474;
}
Fazit
Jetzt sind alle Elemente an ihrem Platz. Damit ist die Arbeit getan. Kommen irgendwann mehr Referenzen dazu, muss nur ein neuer Ordner mit Bildern angelegt werden, das Script übernimmt den Rest.
Abschließend nochmal das ganze PHP-Script und der ganze CSS-Code:
<?php
$clientspath = "images/clients";
$directory = opendir($clientspath);
$clients = array();
while(($client = readdir($directory)) !== false)
{
if(is_dir($clientspath . "/" . $client) && $client != "." && $client != "..")
{
$clients[] = $client;
}
}
if(count($clients) > 0)
{
if(count($clients) > 1)
{
$client = $clients[array_rand($clients)];
}
elseif(count($clients) == 1)
{
$client = $clients[0];
}
$images = array();
$main = false;
$directory = opendir($clientspath . "/" . $client);
while(($image = readdir($directory)) !== false)
{
if(!is_dir($clientspath . "/" . $client . "/" . $image) && $image != "." && $image != "..")
{
$parts = pathinfo($clientspath . "/" . $client . "/" . $image);
if($parts['extension'] == "jpg")
{
if($image == "main.jpg")
{
$main = true;
}
else
{
$images[] = $image;
}
}
}
}
$showimages = array();
$amount = 3;
if(count($images) > $amount)
{
$numbers = array_rand($images, 3);
foreach($numbers as $number)
{
$showimages[] = array('path' => "/" . $clientspath . "/" . $client . "/", 'name' => $images[$number]);
}
}
else
{
foreach($images as $image)
{
$showimages[] = array('path' => "/" . $clientspath . "/" . $client . "/", 'name' => $images[$number]);
}
}
if($main)
{
$showimages[1] = array('path' => "/" . $clientspath . "/" . $client . "/", 'name' => "main.jpg");
}
if(is_file($clientspath . "/" . $client . "/title.txt"))
{
$title = file_get_contents($clientspath . "/" . $client . "/title.txt");
}
?>
<div id="eyecatcher">
<?php foreach($showimages as $key => $image) { ?>
<img src="/include/image.inc.php/<?php echo $image['name']; ?>?width=340&image=<?php echo $image['path'] . $image['name']; ?>" alt="Vorschaubild <?php echo $key; ?>" class="thumb no<?php echo $key; ?>" />
<?php } if($title != "") { ?>
<div id="clientlabel">
»<?php echo $title; ?>«
</div>
<?php } ?>
</div>
<?php
}
?>
#eyecatcher
{
position: relative;
text-align: center;
}
#eyecatcher .thumb
{
-moz-box-shadow: 0px 0px 2px #3c3c3c; -webkit-box-shadow: 0px 0px 2px #3c3c3c; box-shadow: 0px 0px 2px #3c3c3c;
}
#eyecatcher .thumb:hover
{
-moz-box-shadow: 0px 0px 3px #3c3c3c; -webkit-box-shadow: 0px 0px 3px #3c3c3c; box-shadow: 0px 0px 3px #3c3c3c;
}
#eyecatcher .thumb.no0
{
position: absolute;
right: 70px;
z-index: 1;
}
#eyecatcher .thumb.no1
{
position: relative;
top: 50px;
z-index: 2;
}
#eyecatcher .thumb.no2
{
position: absolute;
left: 70px;
z-index: 1;
}
#eyecatcher #clientlabel
{
position: relative;
left: 360px;
color: #777474;
}
Was sagt ihr?
Referenzen sind für den Designer meist das zentrale Element der Internetseite. Hier zeigt er, was er kann. Wie stellt ihr eure Referenzen dar? Alle auf einmal oder Stück für Stück? Benutzt die Kommentarfunktion weiter unten, um eure Meinung zu teilen!
