Facetteneffekt in Photoshop erstellen

Kategorien: Photoshop and Tutorials
In diesem Beitrag erstelle ich einen einfachen und schnellen Facetteneffekt, den man zum Beispiel für einen interessanten Hintergrund verwenden kann, in Photoshop.
 Hier seht ihr das Endergebnis
Hier seht ihr das EndergebnisTutorial
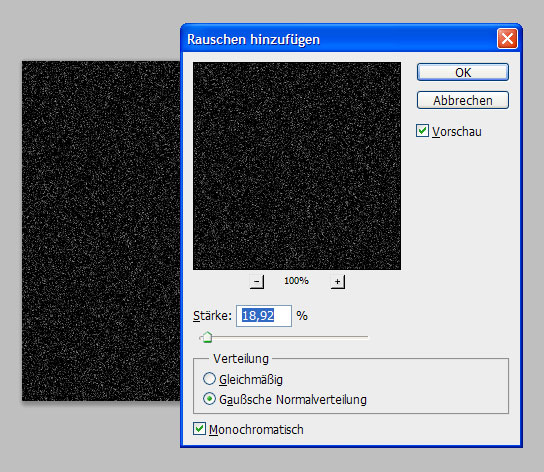
Beginne mit einem neuen Dokument. Als Maße habe ich das Standart-Photoshop-Format gewählt, aber im Grunde ist die Größe egal und kann angepasst werden. Setze die Vordergrundfarbe Weiß und die Hintergrundfarbe auf Schwarz. Fülle nun die Ebene mit Schwarz und wähle den Filter "Rauschen hinzufügen..." unter "Rauschfilter".
 Der Rauschfilter
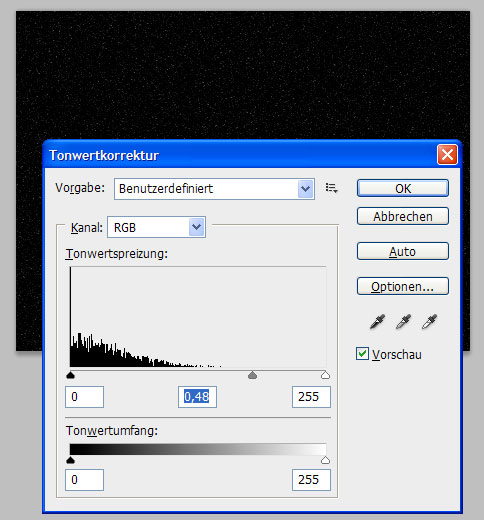
Der RauschfilterRufe als nächstes die Tonwertkorrektur auf (Strg+L) und verschiebe den mittleren Regler nach rechts.
 Die Tonwertkorrektur sorgt für sehr leichte Grautöne.
Die Tonwertkorrektur sorgt für sehr leichte Grautöne.Nun wähle den Filter "Helle Bereiche vergrößern..." unter "Sonstige Filter...". Stelle als Radius 5 Pixel ein.
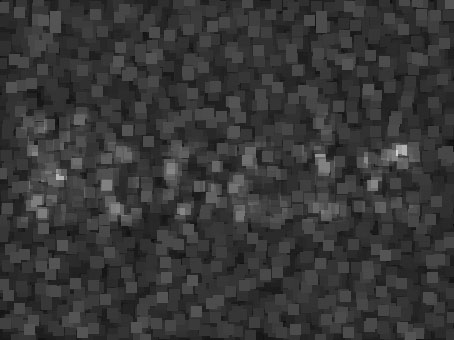
 So sieht der Facetteneffekt aus.
So sieht der Facetteneffekt aus.Nun etwas Variation
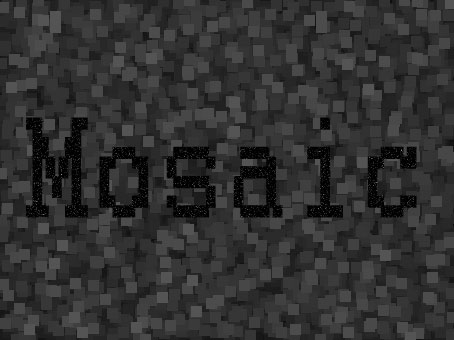
Erstelle eine neue Textebene mit dem Inhalt "Mosaic". Als Schriftart wähle "Courier", als Schriftgröße 104 Pixel, als Abstand zwischen den Buchstaben 80 und als vertikale Skalierung 150%. Die Schriftfarbe muss Schwarz sein. Raster diese Ebene nun und sperre die Transparenz. Nun erzeuge wieder ein Rauschen und führe eine Tonwertkorrektur durch, wie schon beim Hintergrund.
 Die Schrift auf dem Effekt
Die Schrift auf dem EffektNun erstelle eine neue Ebene unter dem Text und fülle sie mit Schwarz. Wähle wieder die Textebene aus und drücke Strg+E, um die beiden Ebenen zusammenzufassen. Stelle den Blendmodus auf "Farbig abwedeln".
 Der Blendmodus wird auf "Farbig abwedeln" gestellt.
Der Blendmodus wird auf "Farbig abwedeln" gestellt.Erstelle nun eine neue Farbfläche mit der Farbe #c12929 und stelle den Blendmodus auf "Farbe". Halte Alt gedrückt und klick zwischen die Farbfläche und die Textebene, um die Farbfläche zur Schnittmaske zu machen.
 Hier seht ihr das Endergebnis
Hier seht ihr das EndergebnisDiese Technik kann durch anpassen der Werte im Rauschfilter, in der Tonwertkorrektur und dem Filter "Helle Bereiche vergrößern" variiert werden. Außerdem könnte man ihn noch mit dem Weichzeichner kombinieren. Experimentiert einfach ein wenig damit herum.
Gefällt euch dieser Effekt, habt ihr Fragen oder Feedback? Hinterlasst doch einfach einen Kommentar!
