Splash-Effekt in Photoshop erstellen

Kategorien: Photoshop and Tutorials
In diesem Tutorial möchte ich euch zeigen, wie man einen Splash-Effekt für Texte oder ähnliches erstellt. Man kann mit wenig Aufwand zu einem überraschend guten Ergebnis kommen.
 Das Endergebnis
Das EndergebnisTutorial
 Wir fangen mit einem Hintergrund mit der Farbe #e95d0f an.
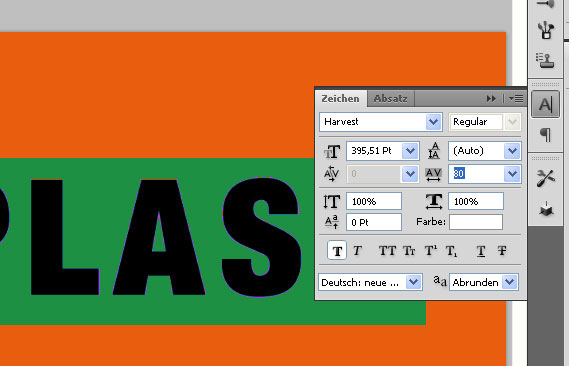
Wir fangen mit einem Hintergrund mit der Farbe #e95d0f an. Nun wählen wir das Text-Werkzeug und schreiben in großen Buchstaben das Wort "Splash". Als Vordergrundfarbe habe ich weiß und als Schriftart "Harvest" gewählt.
Nun wählen wir das Text-Werkzeug und schreiben in großen Buchstaben das Wort "Splash". Als Vordergrundfarbe habe ich weiß und als Schriftart "Harvest" gewählt. Die Buchstaben sind noch zu nah beieinander. Deshalb stellen wir die Laufweite des Textes auf 80.
Die Buchstaben sind noch zu nah beieinander. Deshalb stellen wir die Laufweite des Textes auf 80.Jetzt brauchen wir eine schöne Textur für den Versetzen-Filter. Ich habe dieses Bild gefunden. Mit dem Versetzen-Filter wollen wir dem Text einen ersten Hauch von Unordnung geben.
 Füge das Bild ein und stelle die Deckkraft auf 50%. Nun kannst du die Textur transformieren (Strg + T), sodass der ganze Schriftzug von der Textur überdeckt ist. Nun stelle die Deckkraft wieder auf 100%.
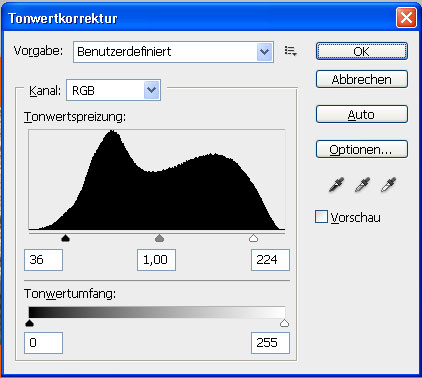
Füge das Bild ein und stelle die Deckkraft auf 50%. Nun kannst du die Textur transformieren (Strg + T), sodass der ganze Schriftzug von der Textur überdeckt ist. Nun stelle die Deckkraft wieder auf 100%. Mit einer Tonwertkorrektur (Strg + L) kann nun noch der Kontrast der Textur erhöht werden. Außerdem muss die Textur noch entsättigt werden (Strg + Umschalt + U). Blende nun alle Ebenen außer der Textur aus.
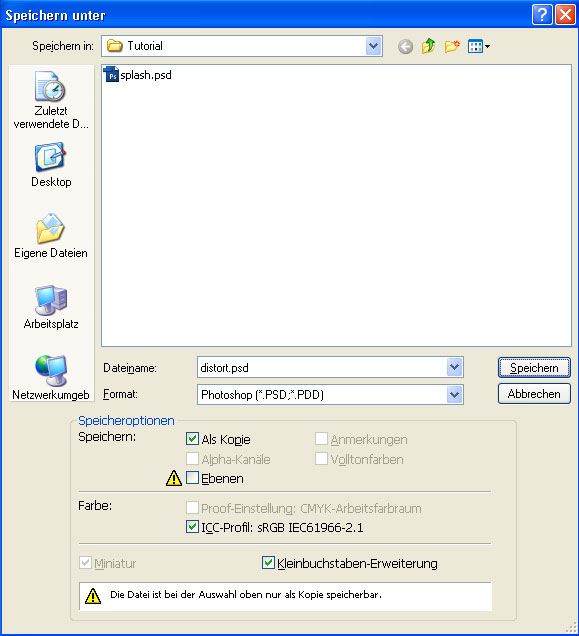
Mit einer Tonwertkorrektur (Strg + L) kann nun noch der Kontrast der Textur erhöht werden. Außerdem muss die Textur noch entsättigt werden (Strg + Umschalt + U). Blende nun alle Ebenen außer der Textur aus. Nun speichern wir die Datei unter distort.psd. Wichtig ist, dass der Haken bei "Ebenen" entfernt wird.
Nun speichern wir die Datei unter distort.psd. Wichtig ist, dass der Haken bei "Ebenen" entfernt wird.Die Ebene mit der Textur können wir jetzt löschen. Anschließend wählen wir die Ebene mit dem Text aus und wählen Filter>Verzerrungsfilter>Versetzen...
Für "Horizontal skalieren" und "Vertikal skalieren" wählen wir jeweils 20 aus und bestätigen mit OK. Nun wählen wir die eben gespeicherte Datei "distort.psd" aus und bestätigen wieder mit OK.
 So in etwa sollte unser Zwischenergebnis aussehen.
So in etwa sollte unser Zwischenergebnis aussehen.Jetzt brauchen wir ein paar Pinsel. Ich habe einige Pinselsets von Brusheezy verwendet. Auf der Ebene mit dem Text malen wir mit weiß einige neue Spritzer mit den Pinseln hinein.
 So sieht mein Bild nach der Bearbeitung mit den Pinseln aus.
So sieht mein Bild nach der Bearbeitung mit den Pinseln aus.Erstellen wir eine Ebenenmaske für diese Ebene und bearbeiten diese auch mit den Pinseln, diesmal jedoch mit schwarz.
 Und so sieht das Bild nach der Erstellung der Maske aus.
Und so sieht das Bild nach der Erstellung der Maske aus.Fertig ist der Splash-Effekt.
Die verwendeten Techniken kann man auch auf verschiedene andere Dinge übertragen, am besten experimentiert ihr einfach ein wenig herum!
