Twitter API v1.1 Tutorial - Meine Tweets auslesen

Kategorien: PHP, Programmieren and Tutorials
Seit vorletzter Woche stellen Benutzer der Twitter-API v1 fest, dass die Schnittstelle plötzlich nicht mehr funktioniert. Warum? Twitter unterstützt die API nicht mehr und fordert alle Entwickler auf, nun die API v1.1 zu nutzen. Damit wird das Auslesen der Tweets in Zukunft etwas komplizierter. Damit du auch in Zukunft auf deiner Webseite deine Tweets anzeigen kannst, zeige ich dir in diesem Artikel, wie du die API v1.1 nutzt.
Schritt 1: Twitter-App erstellen
Um auf die neue API zugreifen zu können, muss man sich als Twitter-App autorisieren. Hier geht Twitter nun genau so wie Facebook auch vor. Deshalb müssen wir nun zunächst eine Twitter-App erstellen.
Dazu begeben wir uns ins Developer-Center von Twitter und melden uns mit unserem Twitter-Account an. Anschließend finden wir auf der Seite My applications eine Übersicht über unsere Apps, in der rechten oberen Ecke finden wir einen Button zum erstellen einer neuen App.
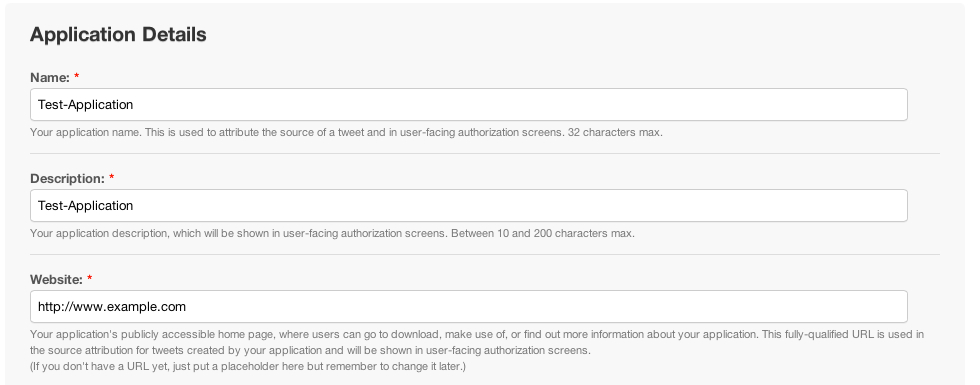
 Hier reicht es, die ersten drei Felder auszufüllen, da wir lediglich Tweets auslesen wollen.
Hier reicht es, die ersten drei Felder auszufüllen, da wir lediglich Tweets auslesen wollen.Wir müssen noch den Nutzungsbedingungen zustimmen und ein Captcha lösen, aber danach haben wir eine eigene App.
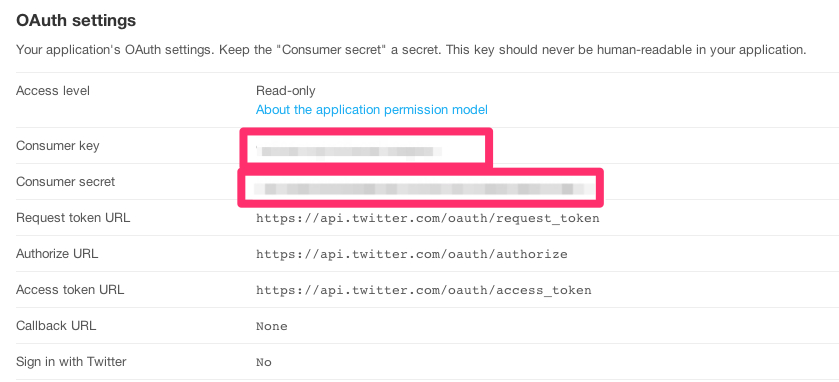
 Unter OAuth finden wir die Informationen, die wir zum Autorisieren brauchen.
Unter OAuth finden wir die Informationen, die wir zum Autorisieren brauchen.Consumer key und Consumer secret werden wir gleich bei der Umsetzung benötigen.
Schritt 2: BearerToken bekommen
Nun können wir im Namen unserer App einen BearerToken anfordern. Für jede Anfrage, die wir an die API senden, müssen wir vorher einen BearerToken erfragen.
POST /oauth2/token HTTP/1.1
Host: api.twitter.com
User-Agent: My Twitter App v1.0.23
Authorization: Basic eHZ6MWV2RlM0d0VFUFRHRUZQSEJvZzpMOHFxOVBaeVJn
NmllS0dFS2hab2xHQzB2SldMdzhpRUo4OERSZHlPZw==
Content-Type: application/x-www-form-urlencoded;charset=UTF-8
Content-Length: 29
Accept-Encoding: gzip
grant_type=client_credentialsDiesen Request müssen wir an Twitter senden, um einen BearerToken zu erhalten. Mit PHP können wir diesen Request folgendermaßen absetzen:
<?php
$username = 'lars_ebert';
$key = "################";
$secret = "#################################";
$quest = "https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=" . urlencode($username);
$tokenUrl = "https://api.twitter.com/oauth2/token";
$auth = base64_encode(urlencode($key) . ':' . urlencode($secret));
$getToken = curl_init();
curl_setopt($getToken, CURLOPT_URL, $tokenUrl);
curl_setopt($getToken, CURLOPT_POST, 1);
curl_setopt($getToken, CURLOPT_HTTPHEADER, array('Authorization: Basic ' . $auth));
curl_setopt($getToken, CURLOPT_POSTFIELDS, "grant_type=client_credentials");
curl_setopt($getToken, CURLOPT_RETURNTRANSFER, 1);
$token = json_decode(curl_exec($getToken));
$token = $token->access_token;
curl_close($getToken);Als erstes kombinieren wir den Key und Secret zu unserem AuthKey. Dazu verbinden wir die beiden mit einem Doppelpunkt und enkodieren das Ergebnis mit base64. Dies geschieht hier in Zeile 10.
Als nächstes senden wir mit Curl einen Request an die tokenUrl, fügen den generierten AuthKey in den Header ein (Zeile 15) und fordern von Twitter einen BearerToken an (Zeile 16).
Den Vorbereiteten Curl-Request führen wir nun aus, als Rückgabewert bekommen wir ein JSON-Objekt, dass den BearerToken enthält. Diesen extrahieren wir in Zeile 19 und 20 und beenden dann die Verbindung mit Zeile 21.
Nun haben wir einen BearerToken und können den eigentlichen Aufruf an die Twitter-API senden.
Schritt 3: Twitter-API nutzen
Um nun alle meine eigenen Tweets zu erhalten, setzte ich mit Curl wieder einen Request an die Twitter-API ab.
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $quest);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_HTTPHEADER, array('Authorization: Bearer ' . $token));
$result = curl_exec($curl);
curl_close($curl);
$tweets = json_decode($result);
var_dump($tweets);
?>Diesmal übergeben wir aber als Autorisierung den BearerToken (Zeile 26) und bekommen als Rückgabewert die Tweeds. Diese könnten wir nun zum Beispiel so ausgeben:
if(is_array($tweets) && count($tweets) > 0) {
$first = true;
foreach($tweets as $tweet) {
?>
<article class="tweet<?php echo ($first ? ' active' : ''); ?>">
<section class="content"><?php echo $tweet->text; ?>
<time datetime="<?php echo $tweet->created_at; ?>"><?php echo date('d. F H:i', strtotime($tweet->created_at)); ?> Uhr</time>
</article>
<?php
$first = false;
}
}