CakePHP Tutorial: Grundfunktionen und Hallo Welt

Kategorien: CakePHP, PHP, Programmieren and Tutorials
Mit Extbase für Typo3 rückt das MVC-Prinzip etwas in den Fokus dieses Blogs. Die neue Basis für Typo3-Extensions zwingt uns Programmierer, unsere Extensions ab sofort nach dem MVC-Prinzip aufzubauen. MVC rein theoretisch zu erklären finde ich zu trocken, weshalb ich euch in dieser Artikelserie anhand von praktischen Beispielen sowohl MVC als auch CakePHP näherbringen möchte.
CakePHP ist das PHP-Framework, für das ich mich entschieden habe, da es sehr viele praktische und coole Funktionen bietet und die Programmierung von Webseiten wesentlich vereinfacht.
Im ersten Teil der Artikelserie wollen wir uns die Grundzüge von MVC und CakePHP anschauen, außerdem erstellen wir—natürlich—als erstes ein Hallo Welt!
Artikelserie: CakePHP-Tutorial: Web-Anwendung mit MVC
Dieser Artikel ist Teil einer mehrteiligen Artikelserie. Lies dir auch die restlichen Teile durch!
Installation von CakePHP
Download
Bevor wir uns MVC näher anschauen können, müssen wir uns erst CakePHP besorgen. Auf der offiziellen Webseite von CakePHP könnt ihr euch das Framework kostenlos herunterladen!
Was ist CakePHP überhaupt?
CakePHP ist ein Framework, was sich selbst auf die Fahne geschrieben hat, die Entwicklung von Web-Apps zu vereinfachen und zu beschleunigen. Meiner Meinung nach ist das nicht übertrieben. Für mich bietet die Nutzung von CakePHP zwei wesentliche Vorteile gegenüber der Arbeit ohne Framework.
Zum einen erspart CakePHP mir als Programmierer, mich zu wiederholen. Für die wichtigsten Aufgaben bietet das Framework fertige Lösungen, zum Beispiel für die Ausgabe von Formularen oder die Validierung von Nutzereingaben. Außerdem kann einmal geschriebener Code sehr leicht in anderen CakePHP-Projekten wiederverwendet werden.
Zum anderen zwingt CakePHP mich als Programmierer dazu, meinen Code zu strukturieren und sortieren. So ist die Anwendung auch in Zukunft leichter zu pflegen. Auf diesen Aspekt werden wir im nächsten Abschnitt noch einmal zu sprechen kommen, doch zunächst müssen wir CakePHP immer noch installieren.
Alles an seinem Platz?
Nachdem der Download abgeschlossen ist, brauchen wir nur den Inhalt des Zip-Archivs auf den Server ziehen. Mehr Installation ist nicht nötig, wir können nun im Ordner app direkt mit dem Coden beginnen. Doch zunächst schauen wir uns die Ordnerstruktur von CakePHP etwas näher an.
Model-View-Controller und die Ordnerstruktur von CakePHP
Bis hierhin habe ich es absichtlich vermieden, MVC näher zu erleutern. Jetzt, wo wir die Ordnerstruktur von CakePHP vor uns liegen haben, können wir diese parallel betrachten. Im Hauptverzeichnis von CakePHP finden wir zunächst vier Ordner:
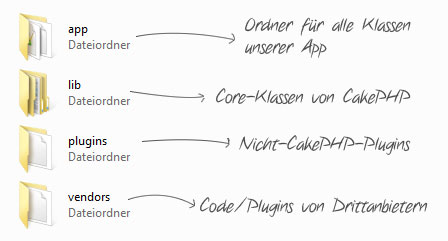
 Diese vier Ordner befinden sich im CakePHP-Verzeichnis.
Diese vier Ordner befinden sich im CakePHP-Verzeichnis.In diesem Tutorial können wir alle Ordner bis auf den App-Ordner außer Acht lassen. Diesen schauen wir uns jetzt jedoch näher an!
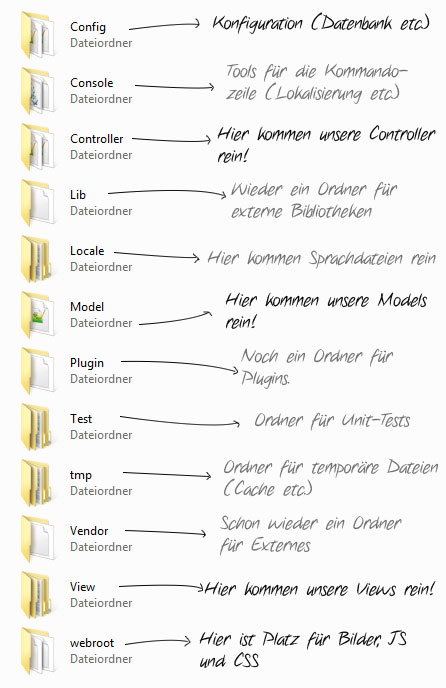
 Im App-Ordner sieht man schnell, dass es in CakePHP sehr wichtig ist, alle Klassen korrekt einzuordnen. Dieses »Schubladen-Denkken« sorgt dafür, dass der Code automatisch sehr strukturiert ist. Ich habe alle für uns wichtigen Ordner hervorgehoben.
Im App-Ordner sieht man schnell, dass es in CakePHP sehr wichtig ist, alle Klassen korrekt einzuordnen. Dieses »Schubladen-Denkken« sorgt dafür, dass der Code automatisch sehr strukturiert ist. Ich habe alle für uns wichtigen Ordner hervorgehoben.Schauen wir uns nun die einzelnen Ordner im Detail an!
Konfiguration von CakePHP
Im Config-Ordner können wir die Konfiguration von CakePHP vornehmen. Zum Glück brauchen wir nicht viele Einstellungen, CakePHP läuft auch jetzt, ohne dass wir etwas konfiguriert haben, sehr gut. Trotzdem können wir in diesem Ordner zum Beispiel Email-Adressen und Datenbank-Konfigurationen vornehmen.
Controller - das C in MVC
Im Ordner Controller werden alle Controller-Klassen gespeichert. Hier begegnen wir das erste Mal dem Prinzip MVC. MVC bedeutet im Grunde nichts anderes, als die gesamte App in Model-, View- und Controller-Klassen zu gliedern. Jede Gruppe von Klassen hat dabei eine andere Aufgabe.
Die Controller bestehen immer aus einer Klasse mit einer oder mehreren öffentlichen Methoden, die für eine kleine Aufgabe zuständig sind. So könnte es zum Beispiel in einem Blog eine Klasse PostsController geben, die für die Logik rund um Artikel zuständig ist. In dieser Klasse könnte es eine Methode index() geben, die alle Artikel auflistet oder eine Methode show($id), die einen bestimmten Artikel anzeigt. Diese speziellen Methoden nennt man Aktionen (actions). Wichtig: Die Controller haben absolut nichts mit der Datenbank zu tun! Es könnte zum Beispiel auch einen Controller namens ContactController geben, in dem die Logik für ein Kontaktforumlar platz hat. Controller müssen also nicht unbedingt einen Bezug zur Datenbank haben!
Ein Controller kümmert sich aber weder um die Datenbank noch um die Ausgabe seiner Resultate. Controller bekommen Daten aus der Datenbank immer nur aus Models und übergeben ihre Ergebnisse an einen View, der dann für die Ausgabe sorgt. Dazu aber später mehr!
Model - das M in MVC
Im Ordner Model finden sich unsere Models. Dies ist die zweite Komponente des MVC-Prinzips. Wenn ein Controller Informationen aus der Datenbank braucht oder Informationen speichern möchte, wendet er sich vertrauensvoll an das passende Model. Normalerweise gibt es für jedes Model eine zugehörige Tabelle in der Datenbank. So könnte es in unserem Blog zum Beispiel ein Model Post geben. Dieses hat zum Beispiel eine Methode find() mit welcher der Controller nach Artikeln suchen kann. Das tolle an CakePHP ist, dass es in unseren Models schon sehr viele Methoden automatisch bereitstellt, wie zum Beispiel die Methode find() oder »magische« Methoden wie findById() oder findByName(), wenn wir ein Feld name in der Tabelle haben.
Das Model ist also für das Speichern und Lesen der Datenbank zuständig. Außerdem stellt es dem Controller immer sauber formatierte Daten zur Verfügung, kann bei Bedarf automatisch verknüpfte Daten (zum Beispiel den Autor des Artikels) mitliefern und kümmert sich selbstständig um Validierung und Escaping der Daten.
Views - das V in MVC
Nun kommen wir zum dritten und letzten wichtigen Hauptaspekt von MVC, den Views. Im Ordner View bekommt jeder Controller einen eigenen Ordner, in welchem für jede Aktion ein Template liegt. Im Ordner View/Posts könnte es zum Beispiel einen View index.ctp geben (ctp steht hier für Cake-Template), welcher aus dem Array mit Artikeln, das er vom Controller geliefert bekommt, eine HTML-Auflistung von Artikeln generiert.
Der Ordner webroot
Im Ordner webroot können wir alle statischen Bilder, Stylesheets und JavaScripts ablegen. CakePHP sorgt dafür, dass der Inhalt dieses Ordners später als Wurzelordner verfügbar ist. Haben wir im Webroot-Ordner zum Beispiel einen Ordner img, können wir diesen später über /img/ ansprechen, obwohl er eigentlich im Webroot-Ordner liegt.
Damit haben wir die wichtigsten Ordner von CakePHP abgedeckt und die Grundzüge von MVC umrissen. Das war jetzt leider sehr theoretisch, aber jetzt wird es etwas praktischer!
Statische Seiten in CakePHP - Hallo Welt
Wir wollen als erstes den Aspekt der Views etwas näher erläutern. Denn leider (oder zum Glück) bleibt es in CakePHP nicht nur bei der Unterscheidung in Model, View und Controller. Jeder Bereich hat noch einmal einige Unterbereiche, die allerdings meistes sehr logisch sind. So auch bei den Views:
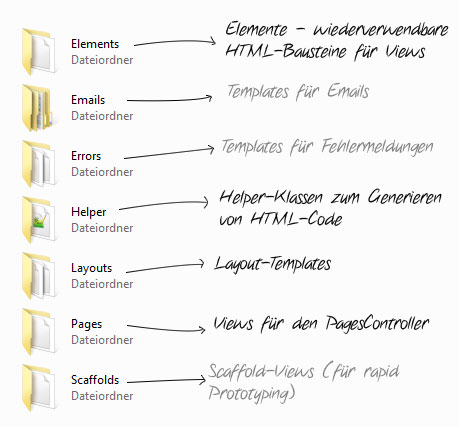
 Diese Ordner liegen im View-Ordner. Wieder habe ich die für uns wichtigen Ordner hervorgehoben!
Diese Ordner liegen im View-Ordner. Wieder habe ich die für uns wichtigen Ordner hervorgehoben!Zunächst gibt es natürlich die ganz normalen Views, die jeweils eine Aktion in einem Controller wiederspiegeln. CakePHP stellt bereits einen PagesController zur Verfügung, der einfach nur die Views im Pages-Ordner zeigt. Hier können wir einfach statische Seiten (oder auch Seiten ohne Datenbank-Bezug) ablegen. Doch diese »normalen« Views sind noch längst nicht alles.
Im Ordner Elements können wir Elemente ablegen, die immer wieder benötigt werden. Diese können wir später in anderen Views und sogar anderen Elementen einbinden.
Im Helper-Ordner finden sich Helper-Klassen zum Generieren von HTMl-Code. CakePHP bietet schon einige Helper an, zum Beispiel den FormHelper zum generieren von HTML-Formularen oder den HtmlHelper zum generieren von Bildern, Links uvm. Hier könnten wir auch eigenen Helper ablegen.
Layouts liefern das Grundgerüst der Seite. Hier gibt es zum Beispiel das Layout default.ctp, auf welches CakePHP standardmäßig zurückgreift. Im Layout können wir zum Beispiel den Header, die Navigation und den Footer definieren. Dazu gibt es im nächsten Teil der Artikelserie jedoch mehr.
Schauen wir uns den Ordner Pages einmal an. Hier liegt bereits eine Datei home.ctp drin. Diese stellt die Startseite der App dar. Öffnen wir sie einmal und schreiben folgenden Code hinein:
<h1>Hallo Welt</h1>
Es ist <?php echo date('H:i'); ?> Uhr!Nun schauen wir uns noch schnell die Layout-Datei default.ctp an. Hier können wir auch alle überflüssigen Dinge entfernen, sodass nur noch ein Grundgerüst übrig bleibt.
<!DOCTYPE html>
<html>
<head>
<?php echo $this->Html->charset(); ?>
<title>
Hallo Welt
</title>
<?php
echo $this->Html->meta('icon');
echo $this->fetch('meta');
echo $this->fetch('css');
echo $this->fetch('script');
?>
</head>
<body>
<?php echo $this->fetch('content'); ?>
</body>
</html>In Zeile 19 sieht man, wie man im Layout an den Inhalt des Views herankommt, nämlich mit der Methode fetch('content').
 Wie man sieht, wird nun nichts weiter als der Inhalt unseres Views ausgegeben.
Wie man sieht, wird nun nichts weiter als der Inhalt unseres Views ausgegeben.Damit haben wir das Ziel dieses Artikels erreicht. Wir haben ein funktionierendes Hallo-Welt-Beispiel und außerdem noch die Grundzüge von MVC und CakePHP beleuchtet.
Im nächsten Teil der Artikelserie beschäftigen wir uns noch intensiver mit den Views in CakePHP, wenn wir eine komplette Webseite in CakePHP aufbauen. Danach können wir uns Controller und Models näher anschauen.
Nächster Artikel der Serie
Dieser Artikel ist Teil der Artikelserie »CakePHP-Tutorial: Web-Anwendung mit MVC«.
Hier geht es zum nächsten Artikel der Serie: CakePHP Tutorial: Views, Layouts und Helpers
