Google-Map richtig auf der eigenen Internetseite einfügen

Kategorien: Arbeit, CSS, Design, JavaScript, Programmieren and Tutorials
Es gibt ein paar Seitenelemente, die meine Kunden eigentlich immer auf ihrer Internetseite haben wollen—ein Beispiel hierfür ist eine Karte. Dank Google ist das Einbetten von Karten in Internetseite fast lächerlich einfach: Google-Maps öffnen, Position wählen und Code kopieren, so einfach kann das Leben sein—zumindest, wenn man keine besonderen Anforderungen hat.
Das Problem ist aber, das der durchschnittliche Kunde immer irgendwelche Extrawünsche hat—das fängt schon beim eigenen Firmenlogo als Marker-Icon an. Hier stößt das Kopieren und Einfügen des Embed-Codes von Google an seine Grenzen und nach einer kurzen Recherche ist klar: Wir müssen das mit der Google-Maps-API machen, das kann ja nicht so schwer sein—ist es aber doch.
Ich weiß nicht, ob es nur mir so geht, aber meiner Meinung nach ist das Referenzhandbuch der Google-Maps-API v3 extrem unübersichtlich. Ich musste stundenlang rumsuchen und rumprobieren, bis alles so war, wie ich es wollte. Deshalb will ich in diesem Artikel anhand eines Beispiels zeigen, was ich gefunden habe.
Schritt 1: Wo soll die Karte überhaupt hin?
Als erstes müssen wir irgendwo auf der Seite, nämlich genau da, wo die Google-Map später sein soll, ein Div-Element einfügen.
<div id="googleMap"></div>Ich lege auch direkt die Breite und Höhe der Map per CSS fest.
#googleMap
{
width: 700px;
height: 500px;
}Man sieht zwar noch nichts, doch damit haben wir den Grundstein für das weitere Vorgehen gelegt.
Schritt 2: Google-Maps-API laden
Nun laden wir die Google-Maps-API, mit der wir die Karte erzeugen wollen. Dazu fügen wir folgenden Code in den Kopf der Seite ein:
<script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>Schritt 3: Karte im Div anzeigen
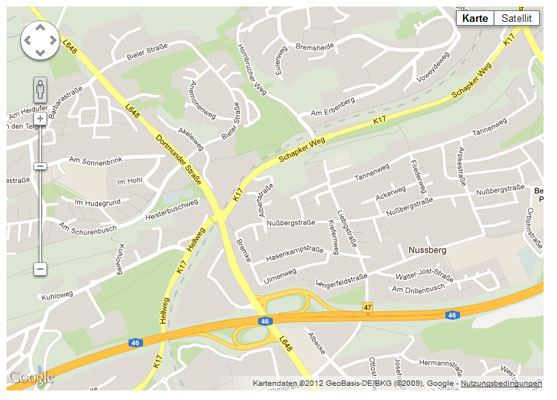
Als nächstes generieren wir mit der API die Karte in dem Div. Dazu benutzen wir folgendes JavaScript:
function showMap()
{
var map;
var latlng = new google.maps.LatLng(51.38732, 7.67878);
if(document.getElementById("googleMap"))
{
map = new google.maps.Map(document.getElementById("googleMap"), {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
}
}In der Variable map Wird die Karte gespeichert, damit man sie noch verändern kann. In latlng wird der Ort gespeichert, den man in der Karte markieren will. Doch wie bekommt man die Koordinaten? Das ist ganz einfach: Öffne Google Maps und suche den Ort, der markiert werden soll. Dort, wo der Marker später stecken soll, klickst du mit der rechten Maustaste und wählst »Was ist hier?«. Nun stehen oben im Suchfeld die Koordinaten des Ortes, den du markieren willst, diese Koordinaten musst du nur noch in die Klammern im obrigen Code kopieren!
Und warum steht der ganze JavaScript-Code in einer Funktion? Es ist wichtig, das er nicht ausgeführt wird, wenn das JavaScript geladen wurde, sondern erst, wenn die ganze Seite vollständig geladen wurde. So wird sichergestellt, das das Element, in dem die Google-Map angezeigt werde soll, schon existiert. Deshalb müssen wir noch folgende Änderung am Body-Element der Seite vornehmen:
<body onload="showMap();">
Schritt 4: Marker an die gewünschte Position setzen
Nun wollen wir natürlich noch das Revier markieren‐oder was auch immer sich hinter unseren Koordinaten verbirgt. Dazu erweitern wir unser JavaScript ein wenig.
function showMap()
{
var map;
var latlng = new google.maps.LatLng(51.38732, 7.67878);
if(document.getElementById("googleMap"))
{
map = new google.maps.Map(document.getElementById("googleMap"), {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
setTimeout(function()
{
var marker = new google.maps.Marker(
{
position: latlng,
map: map,
draggable: false,
animation: google.maps.Animation.DROP,
title: 'Advitum Webdesign'
});
}, 1000);
}
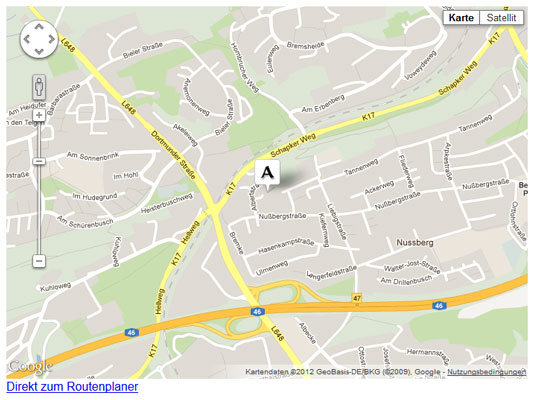
}Mithilfe des Timeouts sorgen wir dafür, das der Marker etwas zeitverzögert angezeigt wird, so kommt die Animation besser zur Geltung. Der gesetzte Titel wird angezeigt, wenn der Nutzer die Maus über den Marker bewegt.
Schritt 5: Das eigene Icon als Marker verwenden
Nun öffnen wir Photoshop, denn wir brauchen jetzt eine Grafik, die wir als Marker verwenden. Ich verwende einfach mein Logo im Kleinformat und lege darum ein abgerundetes Rechteck mit Kontur und weißer Füllung. Unten füge ich noch eine Spitze hinzu, die auf den Ort zeigen soll. Diese Form habe ich dupliziert und etwas verformt, um sie als Schatten zu verwenden.

Ihr könnt gerne meine PSD-Datei verwenden, aber ihr solltet natürlich das Logo austauschen! Wenn ihr fertig seid, müsst ihr zwei PNG-Dateien exportieren, eine mit dem Marker ohne Schatten und eine mit dem Schatten ohne Marker, beide Grafiken müssen die gleiche Größe haben. Notiert euch außerdem die Maße des Bildes und die Position der Spitze, diese könnt ihr mit dem Linealwerkzeug heraus. Wenn ihr meine Vorlage benutz, könnt ihr euch das sparen, übernehmt dann einfach die von mir verwendeten Werte!
Wir erweitern jetzt wieder unser JavaScript:
function showMap()
{
var map;
var latlng = new google.maps.LatLng(51.38732, 7.67878);
if(document.getElementById("googleMap"))
{
map = new google.maps.Map(document.getElementById("googleMap"), {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
setTimeout(function()
{
var marker = new google.maps.Marker(
{
position: latlng,
map: map,
draggable: false,
animation: google.maps.Animation.DROP,
title: 'Advitum Webdesign',
icon: new google.maps.MarkerImage(
'images/pin.png',
new google.maps.Size(81, 52),
new google.maps.Point(0, 0),
new google.maps.Point(17, 45)
),
shadow: new google.maps.MarkerImage(
'images/pinshadow.png',
new google.maps.Size(81, 52),
new google.maps.Point(0, 0),
new google.maps.Point(17, 45)
)
});
}, 1000);
}
}Mit icon definieren wir den Marker selbst, mit shadow den Schatten des Markers. Nun zu den Maßen: 81x52, das ist die Größe des Markers und 17x45, das ist die Position der Spitze. Setzt hier eure Werte ein oder behaltet meine bei, wenn ihr meine PSD-Vorlage benutzt habt.
Schritt 6: Link zum Routenplaner
Schließlich wollen wir noch einen Link zum Google-Maps-Routenplaner hinzufügen. Dazu verwenden wir einfach folgenden HTML-Code und passen einfach die Koordinaten an:
<a href="http://maps.google.com/maps?daddr=51.38732,7.67878" target="_blank">Direkt zum Routenplaner</a>Unsere Google-Map ist jetzt fertig. In der Referenz finden sich noch viele Funktionen und Tricks, aber diese Ausführung sollte den meisten Kunden genügen. Den gesamten Beispielcode könnt ihr gerne Herunterladen und weiterverwenden!