Photoshop Tutorial: Extrem realistische 3D-Scrabble-Steine

Kategorien: Design, Photoshop and Tutorials
Seit den letzten Versionen von Photoshop wurden die 3D-Features extrem verbessert. Es ist nicht mehr länger nötig, 3D-Komponenten von Illustrationen in einem 3D-Programm zu erzeugen, viele Funktionen bringt Photoshop jetzt selbst mit.
In diesem Tutorial möchte ich euch zeigen, wie man mit Photoshop Scrabble-Spielsteine erstellen kann. Die Inspiration kam mir — wie kann es auch anders sein — bei einer Partie Scrabble. Wir werden in diesem Tutorial, alleine mit Photoshop Scrabble-Steine zu einem Wort zusammensetzen. Wie das Resultat aussieht, seht ihr oben.
Schritt 1: Ein neues Dokument
Aber genug geschwafelt — öffnen wir endlich Photoshop! Wir legen ein neues Dokument mit einer Größe von 700x300 Pixeln an. Den Hintergrund füllen wir mit der Farbe #194916. Dann machen wir die Hintergrundebene zu einer 3D-Postkarte. Wir brauchen diese Ebene, damit der Hintergrund später an den richtigen Stellen Licht und Schatten aufweist.
Schritt 2: Erstellen eines Scrabble-Steins
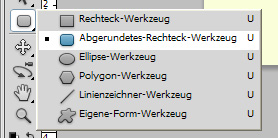
Als erstes erstellen wir eine neue Gruppe von Ebenen. Dazu klicken wir auf das Symbol in der oberen rechten Ecke der Ebenenpalette und wählen »Neue Gruppe...«. Als Namen können wir eingeben, was wir wollen. Jetzt erstellen wir eine neue Ebene in der Gruppe und füllen diese mit der Farbe #faffd9. Dann wählen wir das Abgerundetes-Rechteck-Werkzeug aus.

Mit diesem Werkzeug werden wir jetzt eine Vektormaske für unsere Gruppe von Ebenen anlegen. Dazu wählen wir die Gruppe aus und klicken mit gedrückter [STRG]-Taste auf das Ebenenmasken-Icon unterhalb der Ebenenpalette.
Wie der Name schon sagt, können wir mit dem Abgerundetes-Rechteck-Werkzeug abgerundete Rechtecke erzeugen. Als Radius stellen wir hierfür 10 Pixel ein. Dann ziehen wir mit dem Werkzeug ein Rechteck auf. Das Ergebnis sollte etwa so aussehen:

Jetzt brauchen wir noch die Beschriftung des Steins. Dazu lege ich in der Gruppe eine neue Ebene an, wähle das Text-Tool aus und schreibe den ersten Buchstaben des Wortes aus. Ich möchte das Wort »Advitum« darstellen, deshalb ist mein erster Buchstabe logischerweise ein A. Als Schriftart habe ich mich für »Notram« entschieden, aber auch hier habt ihr freie Hand. Die Schrift sollte allerdings aussehen, als ob sie tatsächlich auf einem Scrabble-Stein stehen. Die Schriftgröße beträgt bei mir übrigens 35 Pixel, außerdem ist der Text zentriert. Als Schriftfarbe habe ich Schwarz gewählt.
Nun müssen wir die Schrift auf dem Stein zentrieren. Dazu gibt es einen Trick. Wir halten [STRG] gedrückt und klicken auf die Vektormaske, dann wählen wir die Textebene aus, aktivieren das Verschieben-Werkzeug und klicken auf diese beiden Icons:

Der Buchstabe ist jetzt mittig in der Auswahl platziert.
Aber etwas für Scrabble-Steine sehr charakteristisches fehlt hier noch — die Wertigkeit des Steins. In meinem Fall, dem A, gibt es einen Punkt. Hier findet ihr die komplette Punkteliste für die einzelnen Buchstaben.
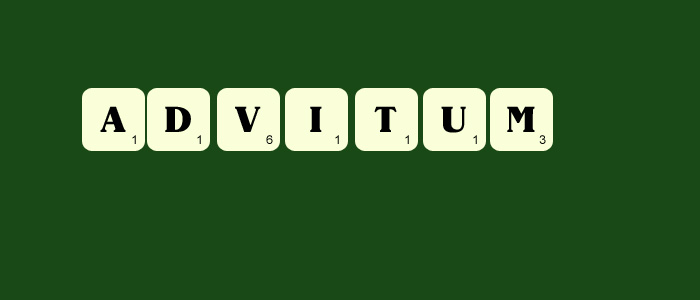
Wir legen also eine neue Ebene an und schreiben unsere Punktzahl für den ersten Buchstaben. Auch hier wieder Schwarz als Schriftfarbe, eine Schriftgröße von 12 Pixeln, die Ausrichtung ist diesmal nicht zentriert, sondern rechtsbündig. Außerdem wähle ich als Schriftart hier »Arial«.

Schritt 3: Aus einem Buchstaben wird ein Wort
Damit es nicht nur bei einem Buchstaben bleibt, duplizieren wir die Gruppe so oft, wie wir Buchstaben brauchen. »Advitum« hat sieben Buchstaben, also muss ich die Gruppe sechs mal duplizieren. Die Gruppen verschiebe ich alle, sodass sie nebeneinander liegen. Dann ändere ich auf den Steinen die Buchstaben und Wertigkeiten.

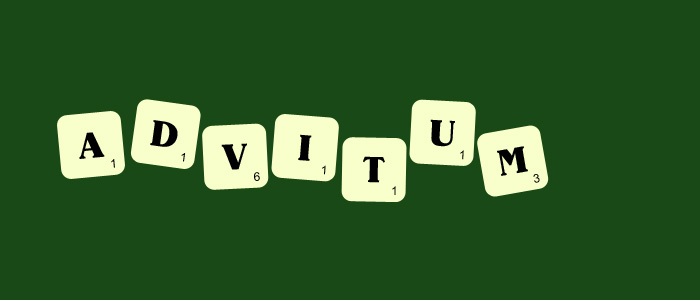
Als nächstes transformieren wir jeden Stein, wir verschieben und rotieren sie, sodass sie durcheinander wirken. Aber die Reihenfolge muss korrekt bleiben.

Bis hierhin war alles zweidimensional. Jetzt kommt die dritte Dimension ins Spiel.
Schritt 4: Repoussé
Aus diesen Gruppen müssen wir jetzt ein 3D-Objekt erzeugen. Dazu wählen wir alle Gruppen aus und drücken dann [STRG]-[ALT]-E. Dadurch kopieren wir alle Steine auf eine gemeinsame Ebene. Jetzt müssen wir alle Vektormasken zu einer Maske zusammenfassen. Dazu wählen wir eine Maske aus, schneiden diese aus, wählen dann die oberste, also neueste Ebene aus und fügen die Vektormaske ein. Das wiederholen wir für alle Ebenenmasken. Dann blenden wir die Ebenengruppen aus. Jetzt haben wir alle Steine auf einer Ebene.
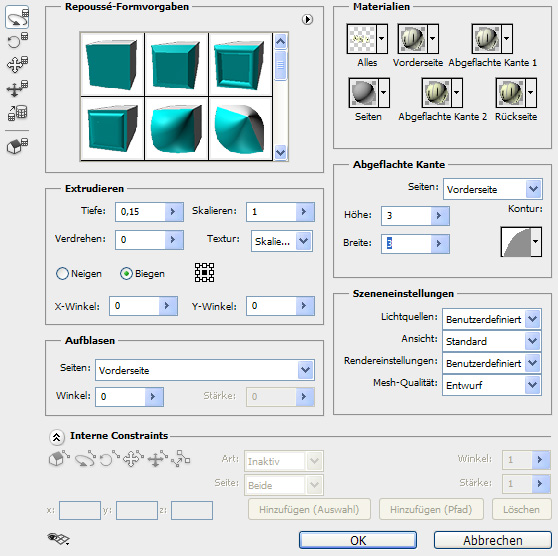
Wählen wir die Vektormaske aus und wählen aus dem Menü 3D>Repoussé>»Ausgewählter Pfad...«. Repoussé ist Photoshops Funktion zu Erstellung von 3D-Objekten. Gleich seht ihr, wie es funktioniert.

Mit diesen Einstellungen bestätigen wir den Dialog.
In der Ebenenpalette hat die Ebene jetzt ein 3D-Symbol und einige Texturen zugeordnet, zwei Stück. Die zweite Textur wird für die Vorder- und Rückseite der Steine benutzt, die erste für die Seiten der Steine. Die erste Textur klicken wir doppelt an, woraufhin sich ein neues Dokument öffnet. Dieses füllen wir mit der Farbe #f8ffca. Dann können wir das neue Dokument speichern und schließen. Wir haben jetzt den Seiten des Steins die gleiche Farbe wie dem Rest des Steins zugeordnet.

Schritt 5: Positionieren der Steine
Damit später die Schatten berechnet werden können, müssen wir die Scrabble-Steine und den Hintergrund zu einem 3D-Objekt kombinieren. Dazu wählen wir beide 3D-Ebenen aus und klicken auf 3D>»3D-Ebenen auf eine Ebene reduzieren«. Höchstwarscheinlich verschwinden jetzt die Steine, dies ist aber normal, denn sie liegen jetzt hinter der Hintergrundfläche.
Öffnen wir mit einem Klick auf Fenster>3D die 3D-Palette. Hier haben wir die Kontrolle über alle 3D-Funktionen. Wir wählen, falls nicht schon geschehen, das 3D-Objekt in der Ebenenpalette aus. Jetzt widmen wir uns dem 3D-Fenster. Oben sehen wir eine Reihe von 3D-Objekten. Ganz oben sollte die »Szene« sein, diese umfasst das gesamte 3D-Objekt. darin befinden sich zwei »Meshes«, also 3D-Formen, welche wiederum eine Reihe von Texturen enthalten.
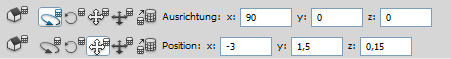
Wählen wir zuerst das erste Mesh aus, dieses hat nur eine Textur. Es handelt sich hierbei um die Hintergrundebene. Jetzt kommen wir zu dem anderen Mesh — unseren Scrabble-Steinen. Wählen wir dieses Mesh aus und aktivieren das dritte Werkzeugicon in der 3D-Palette. Am oberen Rand des Bildschirms erscheint jetzt eine Werkzeugleiste. Hier können wir das Mesh drehen, schwenken, verschieben, skalieren und noch viel mehr.

Aber auch wenn wir diese Position so eingegeben haben, können wir die Steine noch immer nicht sehen. Das liegt daran, dass wir von hinten auf den Hintergrund schauen. Die Steine liegen also auf der anderen Seite der Fläche.
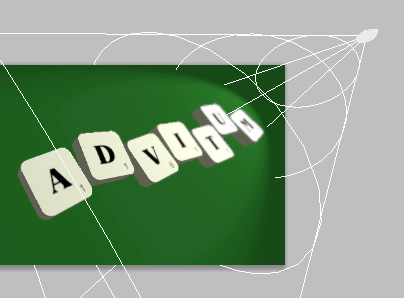
Deshalb wählen wir jetzt in der 3D-Palette das zweite Werkzeug, das 3D-Kamera-kreisen-Werkzeug aus. Damit können wir die Position der Kamera verändern. Experimentiert ein wenig mit den Kamera-Werkzeugen herum, sodass ihr ein Gefühl für sie bekommt. Dann platziert die Steine etwa wie unten.

Sollte der Hintergrund nicht die ganze Fläche bedecken, müssen wir ihn skalieren. Dazu wählen wir das entsprechende Mesh in der 3D-Palette aus, wählen das 3D-Mesh-skalieren-Werkzeug aus klicken uns ziehen auf den Hintergrund, um ihn zu vergrößern, bis er die ganze Fläche ausfüllt.
Wie man sieht, kommt der 3D-Effekt trotzdem noch nicht wirklich zur Geltung. Noch sind wir nicht fertig!
Schritt 6: Erleuchtung
Damit unser Bild nicht so dunkel bleibt, wollen wir eine Lichtquelle hinzufügen. Denn wo kein Licht ist, ist auch kein Schatten. Und wir wollen schließlich Schatten. Wir klicken also in der 3D-Palette auf das kleine »Neue Lichtwquelle«-Icon am unteren Ende und wählen ein Spotlicht.
Jetzt sollte außer dem Licht auch ein Drahtgitter-Kegel erscheinen, welcher uns hilft, das Licht auszurichten. wenn dieser Kegel nicht zu sehen ist, klicke auf das kleine Icon links neben dem Neu-Icon. Hier müssen »3D-Achse« und »3D-Lichtquelle« ausgewählt sein.
Zum Verschieben des Lichtes wählen wir es in der 3D-Palette aus und wählen dann das 3D-Lichtquelle-drehen-Werkzeug aus. Macht euch auch hier wieder mit den Werkzeugen vertraut und verschiebt anschließend das Licht an diese Position:

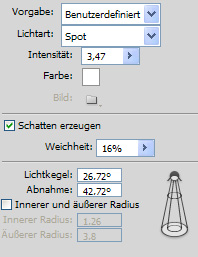
Wir müssen noch einige Einstellungen tätigen. Als erstes erhöhen wir die Helligkeit des Lichtes und verändern den Winkel des Lichtkegels.

Jetzt widmen wir uns dem Realismus der Steine.
Schritt 7: Glanz auf den Steinen
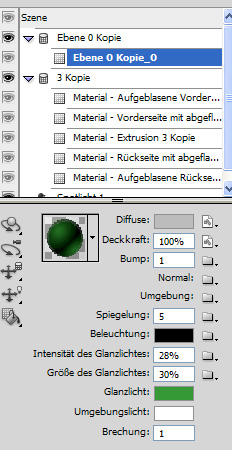
Noch sehen die Steine nicht besonders realistisch aus, deshalb widmen wir uns den Materialien — also den Texturen — der Meshes. Zunächst passen wir den Hintergrund an.

Wo wir schon beim Glanz sind, wollen wir auch einrichten, dass sich der Hintergrund und alle Steine in jedem Stein und alle Steine im Hintergrund spiegeln. Anders gesagt: alle Oberflächen sollen ein wenig reflektieren. Dazu stellen wir auf der ersten, zweiten, vierten und fünften Textur eine Spiegelung von fünf ein, auf der dritten Textur eine Spiegelung von 20.
Schritt 8: Tiefenunschärfe hinzufügen
Denken wir einmal an das Scharfstellen von Bildern mit einer Digitalkamera. Entweder wird der Vordergrund oder der Hintergrund scharf gestellt, je nach Linse mehr oder weniger gut. Um unseren Scrabble-Steinen noch etwas mehr Realismus zu geben, werden wir jetzt diese Tiefenunschärfe simulieren.
Dazu wählen wir aus der 3D-Palette das 3D-Kamerazoom-Werkzeug aus. Mit diesem Werkzeug kann man die Kamera hinein und heraus zoomen. Wir werden jetzt aber nicht zoomen, sondern den Fokus der Linse festlegen. Dazu stellen wir als erstes in der oberen Werkzeugleiste ganz rechts für die Feldtiefe einen Weichzeichnen-Wert von etwa 3 und einen Abstand von etwa 0,1 ein.
Jetzt klicken wir mit gedrückter [ALT]-Taste den Bereich des Bildes an, auf dem der Fokus liegen soll. In meinem Fall soll der Fokus auf dem vordersten Buchstaben, also dem A liegen. Deshalb drücke ich mit gedrückter [ALT]-Taste das A an. Und sofort sieht man, wie die hinteren Buchstaben weichgezeichnet werden.
Schritt 9: Finales Rendern
Wir haben jetzt also einiges konfiguriert — Schatten, Glanz, Reflektionen — aber nichts davon ist zu sehen, warum? Photoshop muss, wie jedes andere 3D-Programm, seine Ausgabe erst rendern. Rendern funktioniert im Grunde so, dass von der Lichtquelle aus Lichtstrahlen berechnet werden. Daraus werden dann Schatten und Reflektionen berechnet. Ein richtiges Rendern dauert allerding seine Zeit, mein PC hat zum Beispiel für das komplette Rendern der finalen Grafik etwa zwei Stunden benötigt.
Es wäre natürlich sehr unpraktisch, wenn man nach jeder kleinen Änderung zwei Stunden warten müsste, bis man weiterarbeiten kann. Deshalb kann man, wenn man die Szene auswählt, definieren, wie die Szene gerendert werden soll. Im Feld »Qualität« gibt es drei Optionen:
- Interaktiv (Malen) &mdash dieser Modus ist dazu gedacht, Änderungen sofort zu sehen. Mit dieser Qualität dauert das Rendering weniger als eine Sekunde. Allerdings muss man dafür auf Schatten und Reflektionen verzichten.
- Raytracing - Entwurf — »Raytracing« heißt auf Deutsch »Strahlenverfolgung«. Hier werden also wirklich Lichtstrahlen berechnet und daraus Schatten konstruiert. Allerdings ist die Qualität auch hier nicht sehr gut, sodass das Rendering nur einige Sekunden dauert.
- Raytracing - entgültig — dies ist die höchste Qualitätsstufe. Hier werden alle Lichtstrahlen gründlich berechnet, mit allem Drum und Dran, sodass am Ende eine qualitativ hochwertige Grafik entsteht. Doch Qualität hat ihren Preis — das finale Rendering dauert sehr lange.
Momentan steht die Qualität noch auf »Interaktiv (Malen)«, damit man sofort ein visuelles Feedback bekommt. Aber wir ändern jetzt die Qualität auf »Raytracing - endgültig« — vorsicht, ihr solltet je nach Rechenleistung eures PCs einige Zeit hierfür einplanen. Meiner Meinung nach ist es hier absolut blöd, dass Photoshop keinen Fortschrittsbalken anzeigt.
Während des Renderings werden immer verschiedene Bereiche des Bildes mit blauen Kästen markiert, hier wird dann gerade gerechnet. Sobald kein blauer Kasten mehr durch das Bild wandert, ist das Rendering fertig.
Endergebnis

So sieht unser Endergebnis aus. Ich finde es persönlich mehr als überzeugend. Anfangs war ich noch skeptisch, ob Photoshop tatsächlich ein 3D-Programm ersetzen kann, aber nachdem ich mich eingearbeitet habe und einige Funktionen kenne, ist für mich klar, dass ich in Zukunft kein 3D-Programm außer Photoshop benutzen werde.
Was sagt ihr?
Wie findet ihr den Effekt? Seht ihr es genau so, dass Photoshop ein 3D-Programm überflüssig macht? Teilt eure Meinung in den Kommentaren!
