12 Webanwendungen für Designer und Entwickler

Kategorien: Arbeit, CSS, Design, Inspiration and Tipps
Bei meiner Arbeit als Webentwickler und Webdesigner habe ich einige Tools und Webanwendungen, die mir die Arbeit etwas erleichtern. Ich habe diese im Laufe der Zeit zusammen getragen, getestet und die Besten ausgewählt. In diesem Artikel möchte ich eine handvoll dieser Webanwendungen und welche Rolle sie in der Entstehung einer Webseite haben, vorstellen.
Mit der Stoppuhr in der Hand
Eine ziemlich bequeme Methode, um die Arbeitszeit festzuhalten, bietet die Webanwendung myHours, die ein simples Zeitmanagement bietet. Nach einer kurzen Registrierung kann es schon losgehen.
 Mit myHours können Arbeitszeiten bequem aufgezeichnet und analysiert werden.
Mit myHours können Arbeitszeiten bequem aufgezeichnet und analysiert werden.Suche nach einer geeigneten Domain
Am Anfang der Entwicklung steht meist ein Produktname oder ähnliches. Bei der Auswahl von dazu passenden Domains helfen mir die beiden Tools DomainsBot und Domize
 Domize funktioniert ähnlich wie eine Suchmaschine.
Domize funktioniert ähnlich wie eine Suchmaschine.In beiden Seiten gibt man einfach Schlagworte oder den Produktnamen ein und kommt so zu ziemlich guten Domainvorschlägen.
Mindmaps - Gedanken Strukturieren
Während des gesamten Projekts offenbaren sich immer wieder neue Ideen und Informationen. Eine gute Möglichkeit, um Gedanken zu strukturieren und festzuhalten, sind Mindmaps. Ich setzte diese meist in Kombination mit Brainstormings ein, um schnell meine Gedanken zu bündeln. So kann ich später schnell auf meine Gedanken zurückgreifen.
Meine Mindmaps wachsen zusammen mit dem Projekt, ich ergänze sie mit immer weiteren Aspekten, bis sie am Ende des Projekts total riesig und unübersichtlich ist. (Das macht aber nichts, das Projekt ist dann ja fertig.)
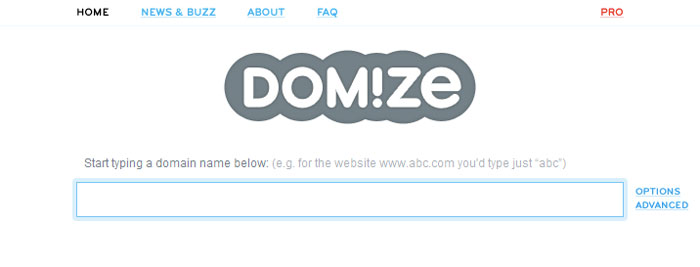
 Die Bedienoberfläche der Mind42-Webanwendung
Die Bedienoberfläche der Mind42-WebanwendungDas meiner Meinung nach beste Online-Tool für Mindmaps bietet Mind42. Nach einer Anmeldung kann man sofort mit dem Mappen loslegen. Außerdem finde ich die Bedienung sehr Intuitiv und komfortabel. Nur mit den Pfeiltasten kann man durch die Knoten navigieren, mit Tab beziehungsweise Shift+Tab lassen sich neue Knoten anlegen. Man muss die Hände also nicht von der Tastatur nehmen.
Das Layout der Mindmap übernimmt die Anwendung automatisch, was die entstehenden Karten sehr übersichtlich macht.
Farbpaletten schnell generiert
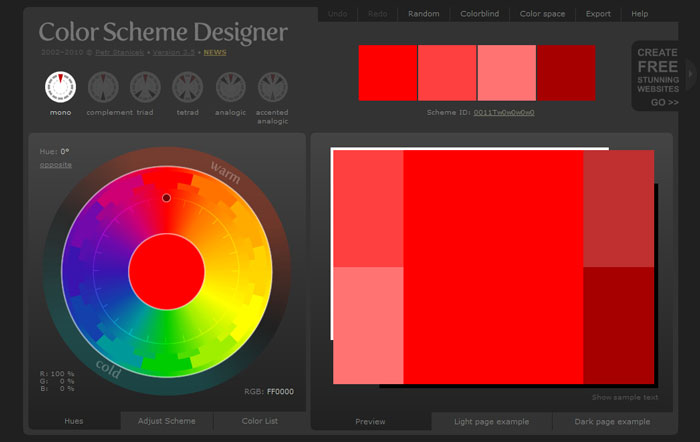
Nun geht es an den Designprozess. Um schnell und einfach Farbpaletten zu erstellen, gibt es viele Webanwendungen. Das meiner Meinung nach beste Tool dafür ist der ColorSchemeDesigner. Schnell und einfach lassen sich hier Farbpaletten generieren und anpassen, exportiert werden können sie als Hexcodes, Bilddatei oder Photoshop-Palette.
 Die Oberfläche des ColorSchemeDesigners
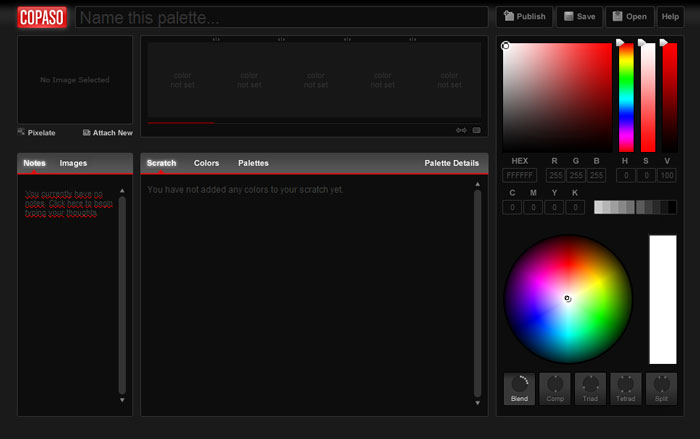
Die Oberfläche des ColorSchemeDesignersEin zweites, mächtigeres Tool zum Erstellen von Farbpaletten ist COPASO. Im Gegensatz zum ColorSchemeDesigner hat man hier mehr Möglichkeiten, die Farbpalette anzupassen, muss aber fitter in der Farbenlehre sein.
 Die Oberfläche von CoPaSo bietet mehr Anpassungsmöglichkeiten
Die Oberfläche von CoPaSo bietet mehr AnpassungsmöglichkeitenDie Texte kommen erst später
Wenn man Texte braucht, aber noch keine da sind, greift man zu einem Blindtext. Beim klassischen »Lorem Ipsum« werde ich aber immer wieder gefragt :»Was soll denn das heißen?«, oder »Warum steht da Latein auf meiner Internetseite?«.
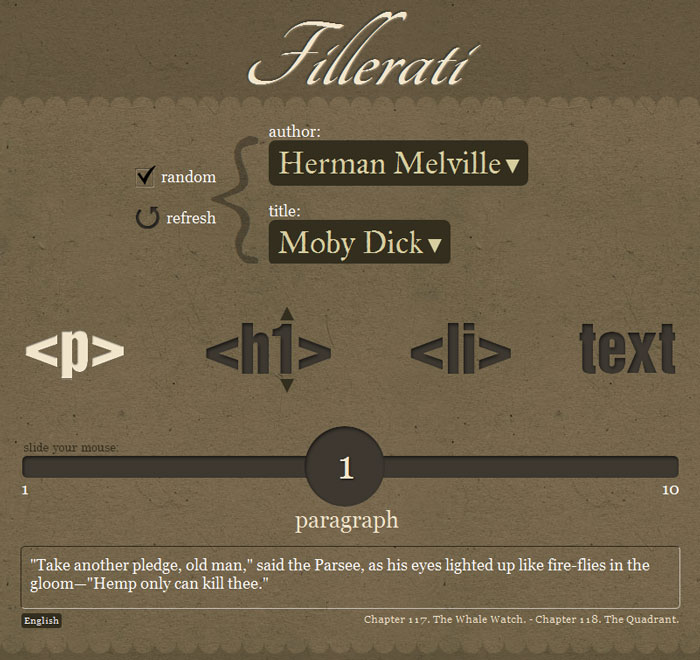
Um dem vorzubeugen benutze ich stattdessen eine Webanwendung namens Fillerati. Ich kann mir dort einfach Texte aus Romanen in beliebiger Länge generieren lassen.
 Fillerati ist ein praktisches Tool
Fillerati ist ein praktisches ToolInspirierende Informationsflut
Wenn alle Wege, zu Inspiration zu kommen, gescheitert sind oder wenn man nur neue Ideen sammeln will, gibt es eine einfache aber effiziente Methode, sich zu helfen. Eine geballte Flut von Informationen kann Inspirationen oder Ideen auslösen.
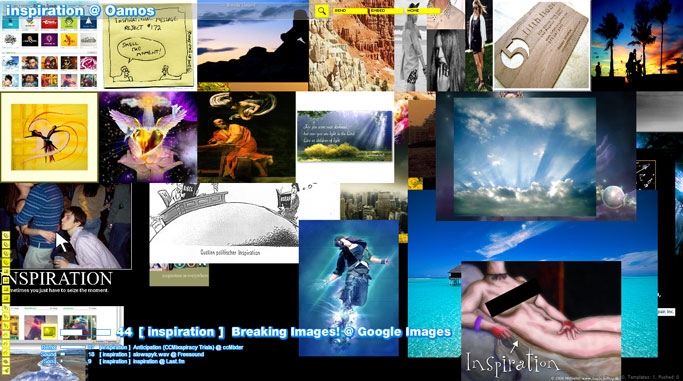
 Oamos bietet eine wirre Flut von Informationen
Oamos bietet eine wirre Flut von InformationenFür diese Flutwelle nutze ich den Online-Dienst Oamos. Die Anwendung lässt sich wie eine Suchmaschine bedienen und überflutet einen mit Eindrücken, Bildern und Ton rund um den Suchbegriff.
Video-Anleitungen leicht gemacht - Screencasts
Die beste Möglichkeit, um Nutzern einer Internetseite oder seinen Kunden die Funktionsweise einer Internetseite näher zu bringen ist, es ihnen einfach vor zu machen! In einem Screencast können Features einer Webseite schnell und anschaulich erklärt werden.
 Die Oberfläche von SceenToaster
Die Oberfläche von SceenToasterEin tolles und vor allem einfach zu bedienendes Tool für alle, die es simpel mögen, ist die Webanwendung ScreenToaster. Es ist ganz einfach: Anwendung starten, Handlungen aufnehmen, Video herunterladen. Schon ist der Screencast fertig.
Die Newsletter-Hürde
Um Nutzer nach dem Start einer Webseite regelmäßig auf dem Laufenden zu halten, bietet sich ein regelmäßiger Newsletter an. Beim Designen von E-Mail-Newslettern sind einige Dinge zu betrachten, zum Beispiel sollte sämtlicher CSS-Code inline, also nicht im HTML-Head stehen. Beim Designen des Newsletters wäre dies aber ziemlich blöd, da man allen Elementen einzeln alle CSS-Eigenschaften geben müsste.
Ich erstelle deshalb die HTML-Dateien mit dem CSS-Code im Head, und wandle hinterher die Datei mit dem Online-Tool Premailer um. Damit werden alle CSS-Codes in Inline-Code umgewandelt. Außerdem wird eine Textversion der Datei erstellt.
 Premailer bereitet HTML und CSS für den E-Mail-Versand vor
Premailer bereitet HTML und CSS für den E-Mail-Versand vorTeamarbeit - Und wo soll ich das jetzt hochladen?
Wer mit anderen im Team arbeitet, braucht auch einen Ort, wo die Ergebnisse zusammengeführt werden. Eine ziemlich simple Methode stellt hier das kostenlose Dropbox dar. Dort kann man Ordner anlegen und mit anderen teilen, schnell und unkompliziert. So kann der Designer HTML- und CSS-Dateien und der Programmierer das Backend bearbeiten, ohne dass man sich in die Quere kommt.
 Dropbox bietet kostenlosen Speicher an.
Dropbox bietet kostenlosen Speicher an.Ein zusätzlicher Vorteil ist, dass man sich von überall einfach anmelden kann und Zugriff auf seine Daten hat. Es gibt übrigens auch ein Programm zum runterladen, womit die Dropbox-Ordner automatisch mit lokalen Ordnern synchronisiert werden. Dieses Feature ist aber optional, die Web-Anwendung kann auch ohne Installation in vollem Umfang genutzt werden.
Zugriff von überall
Um von überall Zugriff auf meinen Rechner und damit auch meine Webprojekte zu haben, nutze ich die Webanwendung LogMeIn. Mit diesem Tool kann man von jedem Computer aus über die Weboberfläche auf seinen eigenen Computer zugreifen. So kann man jederzeit auf alle seine Daten und Programme zugreifen.
Logmein funktioniert auch auf vielen Smartphones, es ist also möglich, den PC über das Handy fern zu steuern.
Welche Tools nutzt ihr?
Jetzt seid ihr gefragt. Was haltet ihr von den Webanwendungen, die ich benutze? Welche Tools nutzt ihr? Teilt eure Meinung mit mir!
